Jenkins Jelly view: как объединить несколько флажков для отображения в одной строке?
Хотя я уже некоторое время использую jenkins, я впервые пишу (модифицирую) плагин jenkins с использованием синтаксиса maven и jelly.
Мой вопрос в основном касается слоя вида, который реализован желе. В настоящее время у меня есть config.jelly, как показано ниже:
<j:jelly xmlns:j="jelly:core" xmlns:st="jelly:stapler" xmlns:d="jelly:define" xmlns:l="/lib/layout" xmlns:t="/lib/hudson" xmlns:f="/lib/form">
<f:entry title="SUCCESS" field="success">
<f:checkbox field="success" checked="${success}"/>
</f:entry>
<f:entry title="FAILURE" field="fail">
<f:checkbox field="fail" checked="${fail}"/>
</f:entry>
<f:entry title="UNSTABLE" field="unstable">
<f:checkbox field="unstable" checked="${unstable}"/>
</f:entry>
<f:entry title="ABORTED" field="aborted">
<f:checkbox field="aborted" checked="${aborted}"/>
</f:entry>
</j:jelly>
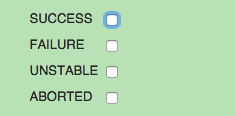
И это выглядит так с каждым флажком в строке, что немного некрасиво. 
Мой вопрос, как объединить эти 4 строки в один ряд? Кто-нибудь знает, как?
1 ответ
Решение
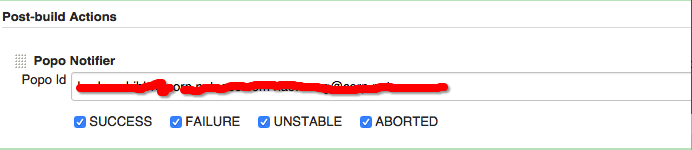
Наконец я нашел способ сделать это:
<j:jelly xmlns:j="jelly:core" xmlns:st="jelly:stapler" xmlns:d="jelly:define" xmlns:l="/lib/layout" xmlns:t="/lib/hudson" xmlns:f="/lib/form">
<f:entry title="Popo Id" field="ids">
<f:textbox field="ids" />
</f:entry>
<f:entry>
<f:checkbox default="false" name="success" id="success"/>
<label>SUCCESS</label>
&nbsp;&nbsp;
<f:checkbox default="false" name="fail" id="fail"/>
<label>FAILURE</label>
&nbsp;&nbsp;
<f:checkbox default="false" name="unstable" id="unstable"/>
<label>UNSTABLE</label>
&nbsp;&nbsp;
<f:checkbox default="false" name="aborted" id="aborted"/>
<label>ABORTED</label>
</f:entry>
</j:jelly>