DOMContentLoaded очень медленно работает в Chrome
У меня есть сложная страница ASP.NET, тип портала, содержащий несколько подмодулей. Некоторые из них являются классическими пользовательскими элементами управления ASP.NET (с логикой на стороне сервера), а другие - чисто на стороне клиента (kendoui / jquery / ko / webapi).
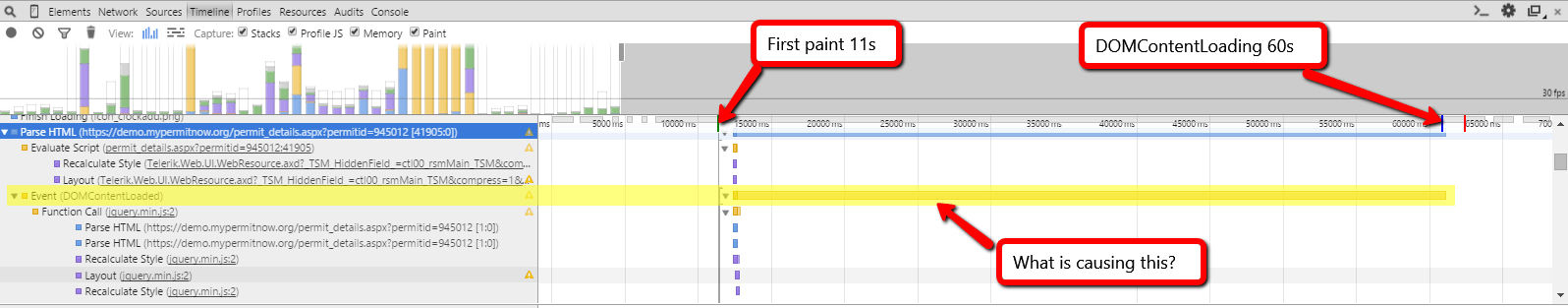
Проблема в том, что страница загружается очень медленно в Chrome. Проверяя временную шкалу в Chrome Dev Tools, я вижу, что DOMContentReady запускается почти через 1 минуту, а первая краска начинается примерно через 11 с.
Одна и та же страница загружается в FF примерно через 20-25 с, что является нормальным (учитывая сложность страницы).
Любая идея, что является причиной этого и как это можно исправить?
Спасибо
1 ответ
Я выяснил, что является причиной проблемы. Страница использовала элемент управления Telerik Ajax TreeView, который имел очень сложную структуру узлов. Дерево было отображено очень быстро в FF, но очень медленно в Chrome. Как только я удалил его, Chrome также быстро отрисовал страницу. Поэтому я собираюсь изменить дизайн страницы с помощью другого элемента управления, который обеспечивает стабильную производительность в разных браузерах.