Диаграмма не обновляется при изменении свойства zoom: min
Перво-наперво, я работаю в Angular 7, и я получил следующее "приложение": 
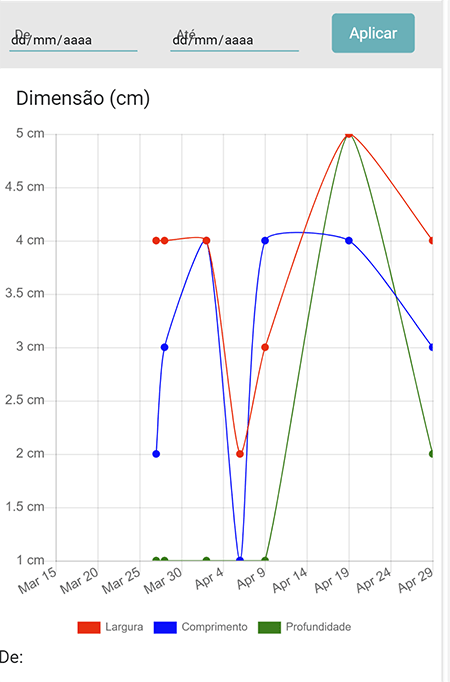
Верхняя строка - это фильтр даты, который дает возможность выбрать день "От" (De на португальском языке) и день "До" (Até на португальском языке). Предполагается, что при выборе этих дней на графике будет отображаться только соответствующий интервал, например: дни с 2019/01/01 по 2019/02/02. Просто как тот. Так что теперь я покажу логику, которую я использую для передачи данных из компонента бара (filtro-data.component) к родителю (charts-report.component), а затем от родителя ко многим графикам, но пока мы будем использовать только (dimensao-component). Я работаю только со входом de From, чтобы передать его в режиме увеличения: мин.
filtro-data. component.ts
export class FiltroDataComponent implements OnInit {
dateDe : any;
dateAte : any;
@Output() dateDeEvent = new EventEmitter<string>()
constructor() { }
ngOnInit() { }
sendMessage() {
this.dateDeEvent.emit(this.dateDe);
}
}
filtro-data.component.html
<input id="dateDe" name="dateDe" [(ngModel)]="dateDe" type="date" required>
<input type="date" id="dateAte" name="dateAte" [(ngModel)]="dateAte" required>
<button (click) = "sendMessage()">Aplicar</button>~
Поэтому здесь я подготовил данные из входных данных, чтобы отправить их родителю. Вот родитель:
charts-report.component.ts
export class ChartsReportComponent implements OnInit {
@ViewChild(DimensaoComponent) dimensaoC: DimensaoComponent; //to import the component dimensao
constructor(private formbulider: FormBuilder, private route: ActivatedRoute) { }
dateDe: any;
receiveMessage($event) {
this.dateDe = $event;
this.dimensaoC.updateChart() //this will make sense
}
ngOnInit() {}
}
charts-report.component.html
<app-filtro-data (dateDeEvent)="receiveMessage($event)"></app-filtro-data>
<app-dimensao [dateDe]="dateDe"></app-dimensao>
Со всем этим я отправлю информацию в мой компонент измерения...
dimensao.component.ts
@Input() dateDe : any;
(...)
time: {
unit: 'day',
min: this.dateDe
}
(...)
updateChart(){
this.LineChart.update();
}
Я провел несколько "тестов", и компонент DimensaSo получил дату, которую я выбрал в filter-date.component, так что все хорошо... но тогда, когда я нажимаю кнопку "Aplicar", изображение не обновляется, даже если функция для этого (см. receiveMessage в charts-report.component)... Я пробовал много вещей, но ничего не получалось. Ты знаешь, что я мог сделать? Я просто хочу, чтобы графика обновлялась с новыми данными в "мин". Спасибо.