Угловой CLI fileReplacements по умолчанию / разработка
У меня довольно сложный angular.json потому что у меня есть несколько проектов. Я хотел бы иметь отдельные файлы environment.ts для каждого проекта. Замена файла среды, когда целью сборки является производство, кажется довольно простой:
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/private-label/redacted/environments/environment.prod.ts"
}
],
}
}
То, что я ищу, это способ сделать то же самое с конфигурацией по умолчанию / разработки. angular.json не содержит узла конфигурации для чего-либо подобного тому, что я могу найти, и поэтому я не уверен, возможно ли это и / или где указать fileReplacements когда не нацелены на производство.
Конечно, если есть лучший способ обработки сред для каждого проекта, который я не вижу, я бы тоже заинтересовался этим.
3 ответа
Я предполагаю, что с "конфигурацией по умолчанию / разработки" вы имеете в виду то, что подается с ng serve команда.
Вариант 1: заменить файлы среды:
Вы можете указать fileReplacements массив в build также объект (этот используется для ng serve).
"build": {
"options": {
[...]
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.development.ts"
}
]
},
"configurations": {
// other - non default - configurations
}
}
Вариант 2: указать конфигурацию по умолчанию:
Если вы хотите обслуживать уже существующую конфигурацию сng serve, вы можете изменить serve опции:
"configurations": {
"youConfigName": {
// config details here
}
},
[...]
"serve": {
"options": {
"browserTarget": "name-of-your-app:build:youConfigName"
}
}
Важным моментом является установка цели конфигурации сборки с помощью :yourConfigName,
Обе опции настроены для каждого проекта и, следовательно, позволяют вам полный контроль.
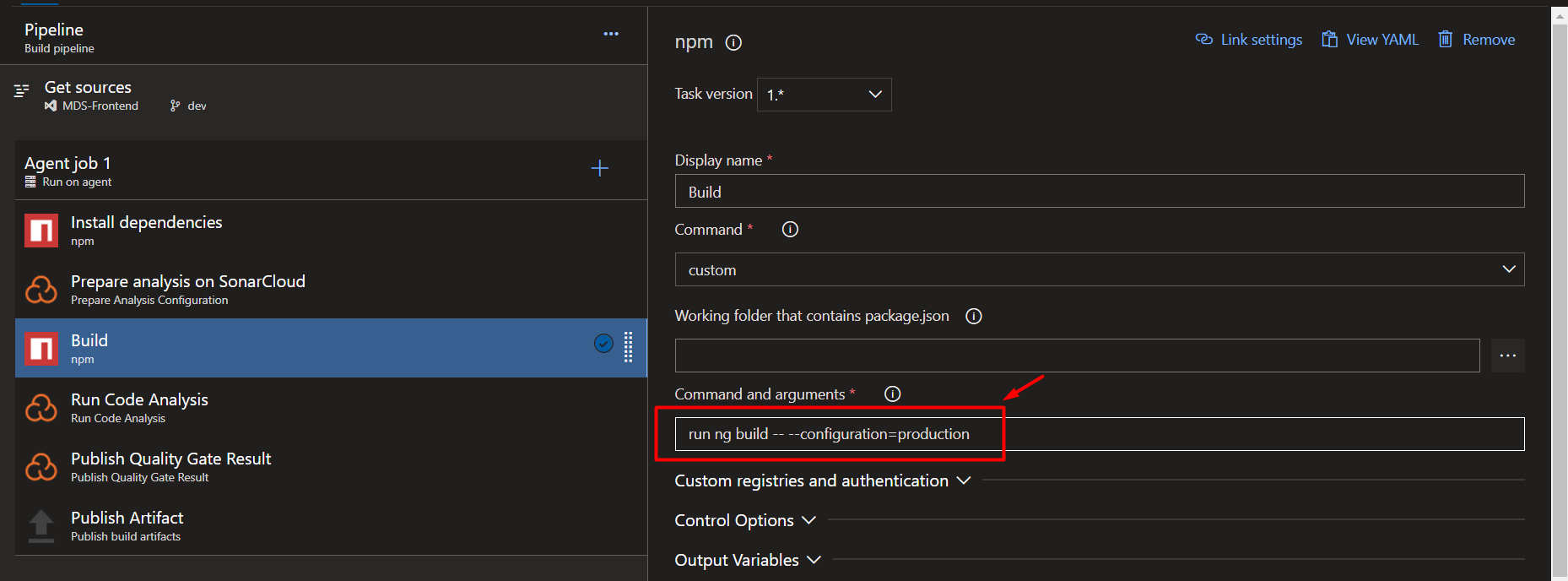
Кроме того, не забудьте выполнить правильную команду для запуска / обслуживания вашего приложения. В моем случае я использую Azure Pipelines для развертывания в службе приложений Azure, и команда следующая:
Обратите внимание, что "--configuration = production" является обязательным для выполнения замены файла.
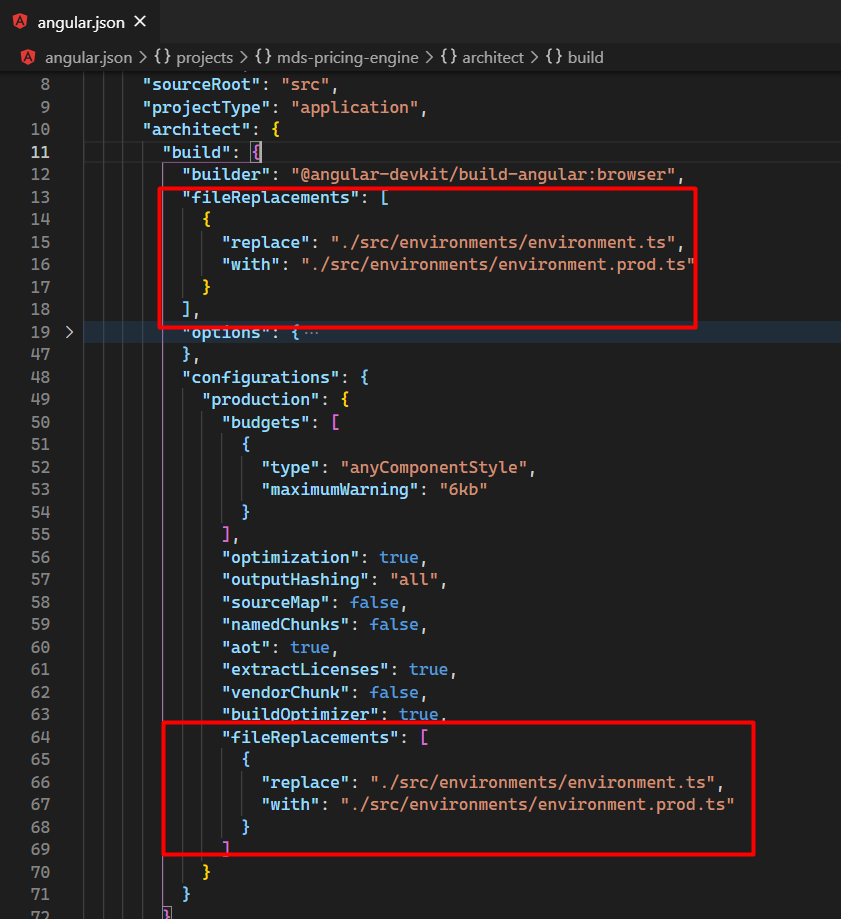
Я также поместил раздел "fileReplacements" в раздел "build" и "configuration" файла angular.json:
Ответ @jowey работает, но с небольшим расширением для Angular 8. Мне пришлось добавить URL-адрес с./
"заменить": "./src/environments/environment.ts", "на": "./src/environments/environment.development.ts"