Webpack - исходные карты не работают
Я новичок в вебпаке и не могу настроить его для создания исходных карт. Это мой файл webpack.config.js:
var webpack = require("webpack");
var path = require("path");
module.exports = {
devTool: "#source-map",
debug: true,
entry: ['webpack-dev-server/client?http://127.0.0.1:8080/',
'webpack/hot/only-dev-server',
'./src'
],
devServer: {
inline: true,
port:8080
},
output: {
path: path.join(__dirname, 'public'),
filename: 'bundle.js'
},
resolve: {
moduleDirectories: ['../node_modules', 'src'],
extensions: ['', '.js']
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loaders: ['react-hot', 'babel?presets[]=react,presets[]=es2015']
}
]
},
plugins: [
new webpack.HotModuleReplacementPlugin()
]
};
Я попытался установить devTool в "eval-source-map", "inline-source-map" и т. Д., Но не повезло.
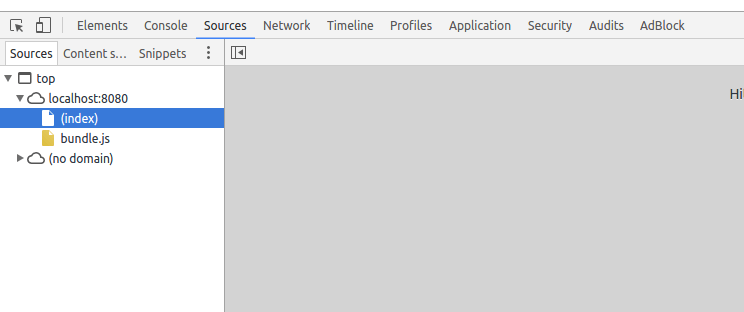
Инструменты разработчика Chrome, не отображающие исходные карты:
Мой пакет.json:
{
"name": "rcj-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.14.0",
"lodash": "^4.2.1",
"react": "^0.14.7",
"react-dom": "^0.14.7"
},
"devDependencies": {
"babel": "^6.5.2",
"babel-core": "^6.17.0",
"babel-loader": "^6.2.2",
"babel-preset-es2015": "^6.3.13",
"babel-preset-react": "^6.3.13",
"react-hot-loader": "^1.3.0",
"webpack": "^1.13.3",
"webpack-dev-server": "^1.16.2"
}
}
1 ответ
Решение
Параметр конфигурации webpack прописан devtool не devTool,
Так devTool: "#source-map" должно быть devtool: "#source-map",