response-native-webview: для iOS слишком маленький текст
Я использовал react-native-webview для рендеринга текста HTML. Но в iOS текст слишком мал, а в Android - идеален.
Вот строки кода:
import { WebView } from "react-native-webview";
render() {
<WebView
originWhitelist={['*']}
source={{ html: '<p>This is a static HTML source!</p>' }}
/>
}
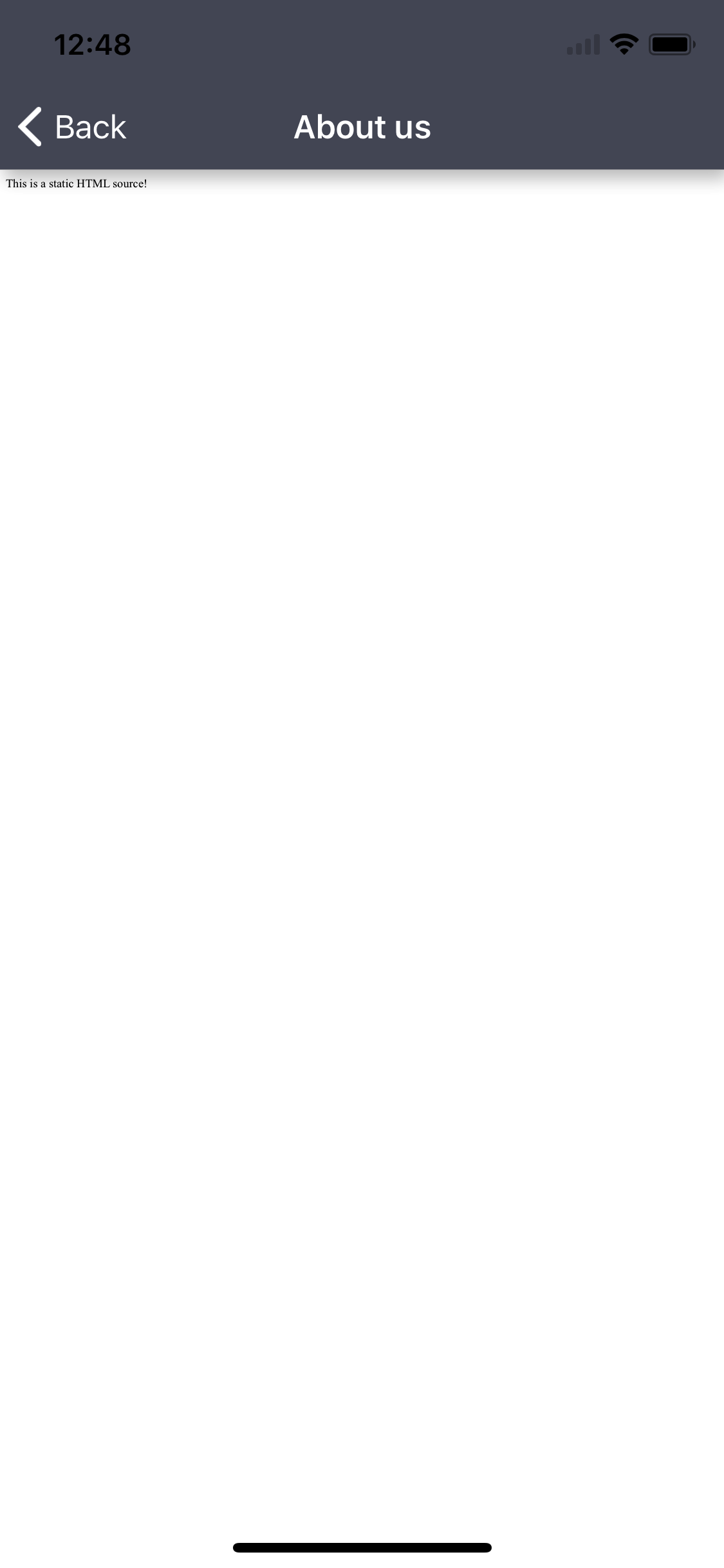
Прикрепление скриншота:
3 ответа
Решение
Использование метатега viewport для управления макетом в мобильных браузерах
<meta name="viewport" content="width=device-width, initial-scale=1">
<WebView
originWhitelist={['*']}
source={{ html: '<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0"></head><body><p>This is a static HTML source!</p></body></html>' }}
/>
ссылка: https://github.com/react-native-community/react-native-webview/issues/386
Дополнительно к <meta> можете добавить <style> тег в <head> раздел для масштабирования шрифта:
<style>
body { font-size: 120%; word-wrap: break-word; overflow-wrap: break-word; }
</style>
Для меня это работает очень хорошо,
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" initial-scale="1.00" maximum-scale="1.0">
</head>
<body>
<p style='text-align:center;'>
Hello World!
</p>
</body>
</html>
Работает как на Android, так и на IOS