Как добавить текстовое поле внутри панели приложения в Flutter?
У меня возникли проблемы с наличием текстового поля в панели приложений, чтобы пользователь мог вводить данные аналогично использованию панели поиска. Мне нужно принять пользовательский ввод и что-то с ним сделать, чтобы это не было поиском в моем приложении. Вот почему имеет смысл использовать текстовое поле.
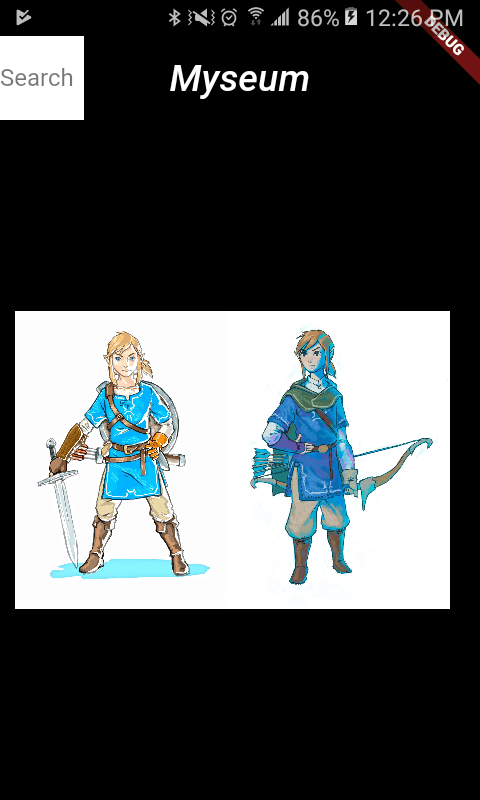
Теперь мне удалось разместить текстовое поле в левой части панели приложений. Проблема в том, что текстовое поле является квадратом и не занимает достаточно места, чтобы вы могли видеть, что вы пишете.
Ссылка на то, как это выглядит:
В коде так было сделано:
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Myseum',
theme: new ThemeData(
primarySwatch: Colors.blue,
fontFamily: 'Raleway',
),
home: Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(
"Myseum",
style: TextStyle(
fontFamily: 'Raleway',
fontStyle: FontStyle.italic,
fontSize: 25,
),
),
leading: prefix0.TextBox(), // TextBox is the widget I made.
backgroundColor: Colors.black,
),
Теперь виджет TextBox()
class TextBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.centerLeft,
color: Colors.white,
child: TextField(
decoration:
InputDecoration(border: InputBorder.none, hintText: 'Search'),
),
);
}
}
1 ответ
Как упомянуто в комментариях - поместите ваше текстовое поле в виджет заголовка... Я преобразовал ваш код в простой виджет с состоянием, чтобы дать вам идею.
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
bool typing = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: typing ? TextBox() : Text("Title"),
leading: IconButton(
icon: Icon(typing ? Icons.done : Icons.search),
onPressed: () {
setState(() {
typing = !typing;
});
},
),
),
body: Center(
child: Text("Your app content"),
),
);
}
}
class TextBox extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.centerLeft,
color: Colors.white,
child: TextField(
decoration:
InputDecoration(border: InputBorder.none, hintText: 'Search'),
),
);
}
}