Проблема CORS с приложением React и API Laravel
У меня есть приложение React, которое находится по адресу http://localhost:3000/, а Laravel API находится по адресу http://localhost/blog/public/api/
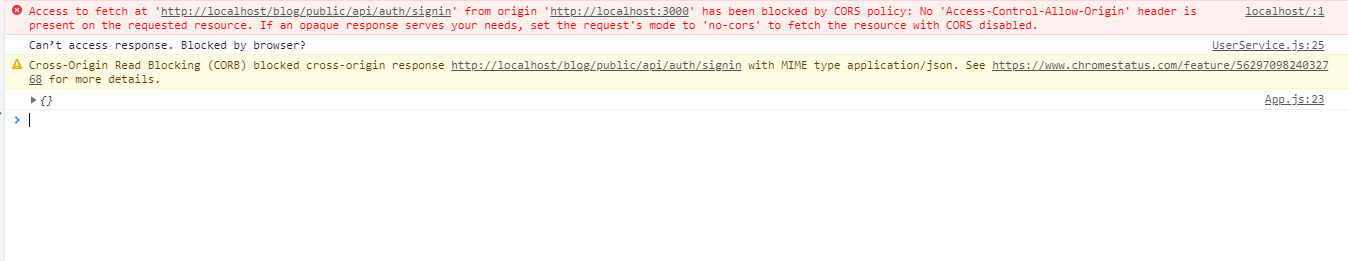
Я получаю следующую ошибку
Доступ к выборке по адресу " http://localhost/blog/public/api/auth/signin" из источника " http://localhost:3000/" заблокирован политикой CORS: заголовок "Access-Control-Allow-Origin" отсутствует. присутствует на запрашиваемом ресурсе. Если непрозрачный ответ отвечает вашим потребностям, установите режим запроса "no-cors", чтобы получить ресурс с отключенным CORS.

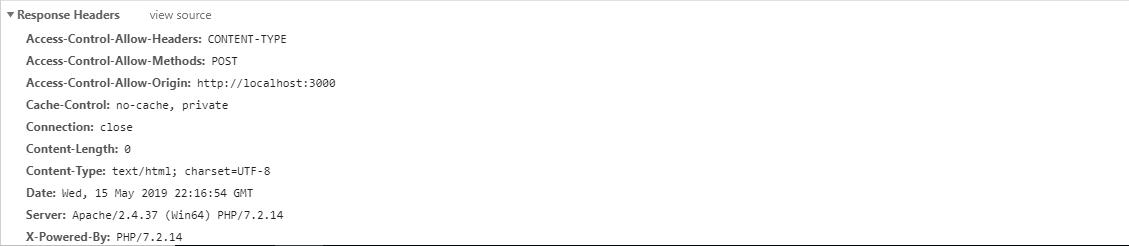
Вот заголовки ответа:-

Я пробовал через htaccess, https://packagist.org/packages/barryvdh/laravel-cors
7 ответов
Приведенное ниже решение должно исправить проблему, связанную с CORS в Laravel.
Шаг 1. Создайте новое промежуточное ПО
‘Php artisan make:middleware cors’
Шаг 2:
Поместите ниже в созданную середину, чтобы заменить метод ручки
public function handle($request, Closure $next) {
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS')
->header('Access-Control-Allow-Headers',' Origin, Content-Type, Accept, Authorization, X-Request-With')
->header('Access-Control-Allow-Credentials',' true');
}
Шаг 3:
Затем перейдите в файл Kernel.php и добавьте его в глобальный стек промежуточного программного обеспечения HTTP приложения.
ps Добавлена только последняя строка с комментарием, остальные строки существуют раньше.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
\Illuminate\Foundation\Http\Middleware\ConvertEmptyStringsToNull::class,
\App\Http\Middleware\TrustProxies::class,
\App\Http\Middleware\Cors::class,//cors added here
];
Наслаждайтесь!
Laravel 7 поддерживает CORS из коробки через пакет Барри.
В противном случае установите пакет с помощью этого composer require fruitcake/laravel-cors
Затем опубликуйте конфиг php artisan vendor:publish --tag="cors"
Затем при необходимости измените его.
Вот рабочая конфигурация (осторожно, это разрешает все запросы из другого источника):
<?php
return [
/*
|--------------------------------------------------------------------------
| Laravel CORS Options
|--------------------------------------------------------------------------
|
| The allowed_methods and allowed_headers options are case-insensitive.
|
| You don't need to provide both allowed_origins and allowed_origins_patterns.
| If one of the strings passed matches, it is considered a valid origin.
|
| If array('*') is provided to allowed_methods, allowed_origins or allowed_headers
| all methods / origins / headers are allowed.
|
*/
/*
* You can enable CORS for 1 or multiple paths.
* Example: ['api/*']
*/
'paths' => ['api/*'],
/*
* Matches the request method. `[*]` allows all methods.
*/
'allowed_methods' => ['*'],
/*
* Matches the request origin. `[*]` allows all origins.
*/
'allowed_origins' => ['*'],
/*
* Matches the request origin with, similar to `Request::is()`
*/
'allowed_origins_patterns' => [],
/*
* Sets the Access-Control-Allow-Headers response header. `[*]` allows all headers.
*/
'allowed_headers' => ['*'],
/*
* Sets the Access-Control-Expose-Headers response header.
*/
'exposed_headers' => false,
/*
* Sets the Access-Control-Max-Age response header.
*/
'max_age' => false,
/*
* Sets the Access-Control-Allow-Credentials header.
*/
'supports_credentials' => true,
];
Вы можете включить CORS внутри самого приложения реакции, если вы используете CRA(create-response-app). Вам необходимо добавить файл setupProxy.js в папку src.
const proxy = require("http-proxy-middleware");
module.exports = (app) => {
app.use(
"/api/",
proxy({
target: "https://target.com/",
changeOrigin: true,
pathRewrite: {
"^/api/": "/"
},
})
);
};
Ошибка, которую вы получаете, связана с тем, что заголовки политики CORS не установлены на вашем ресурсе (вашем Laravel API).
Я вижу, вы знаете о пакете cors для barryvdh, не могли бы вы проверить, выполнили ли вы процесс установки этого пакета?
Более конкретно, имея следующее в вашем Http/Kernel.php файл:
protected $middleware = [
// ...
\Barryvdh\Cors\HandleCors::class,
];
или же
protected $middlewareGroups = [
'web' => [
// ...
],
'api' => [
// ...
\Barryvdh\Cors\HandleCors::class,
],
];
Первый вводит промежуточное ПО глобально в ваше приложение, второй вводит его в API-интерфейсы, если вы определили свои API-маршруты в routes/api.php это должно работать также.
Кроме того, вы можете попробовать опубликовать конфигурацию пакета с php artisan vendor:publish --provider="Barryvdh\Cors\ServiceProvider" и измените разрешенные заголовки на 'allowedHeaders' => ['*'],
Я просто вставляю код заголовков ниже в свой проект laravel специально в конец файла.
/bootstrap/app.php
....тогда ошибка корса пропадает
`header('Access-Control-Allow-Origin', '*');
header('Access-Control-Allow-Methods', '*');
header('Access-Control-Allow-Headers',' Origin, Content-Type, Accept, Authorization, X-Request-With');
header('Access-Control-Allow-Credentials',' true');
return $app;`
В Laravel для доступа к API без ошибки CORS вам необходимо добавить CORS PKG в ваш проект Laravel.
https://github.com/barryvdh/laravel-cors
Вы можете использовать это, чтобы исправить эту ошибку.
Вы пытаетесь вставить с attr enctype="multiple/form-data" при создании формы
<form method="POST" role="form" enctype="multiple/form-data">
<div class="form-group">
<label for="">Username</label>
<input type="text" class="form-control" id="" name="username" />
</div>
<input type="submit" class="btn btn-primary" value="Submit"/>
</form>