Текст переполняется в кодовом теге вместо прокрутки
Использование rainbow.js выделить код, вызывающий код в <code> тег для переполнения (х). Свойство переполнения CSS не работает (даже при !important)
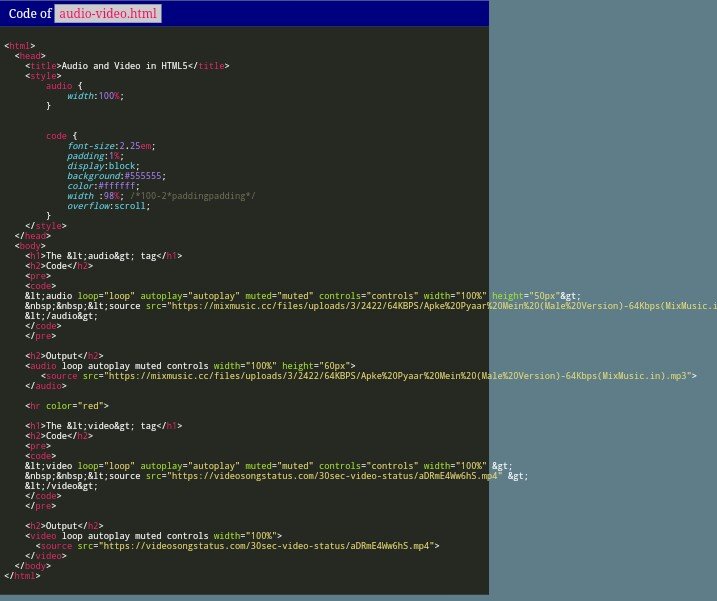
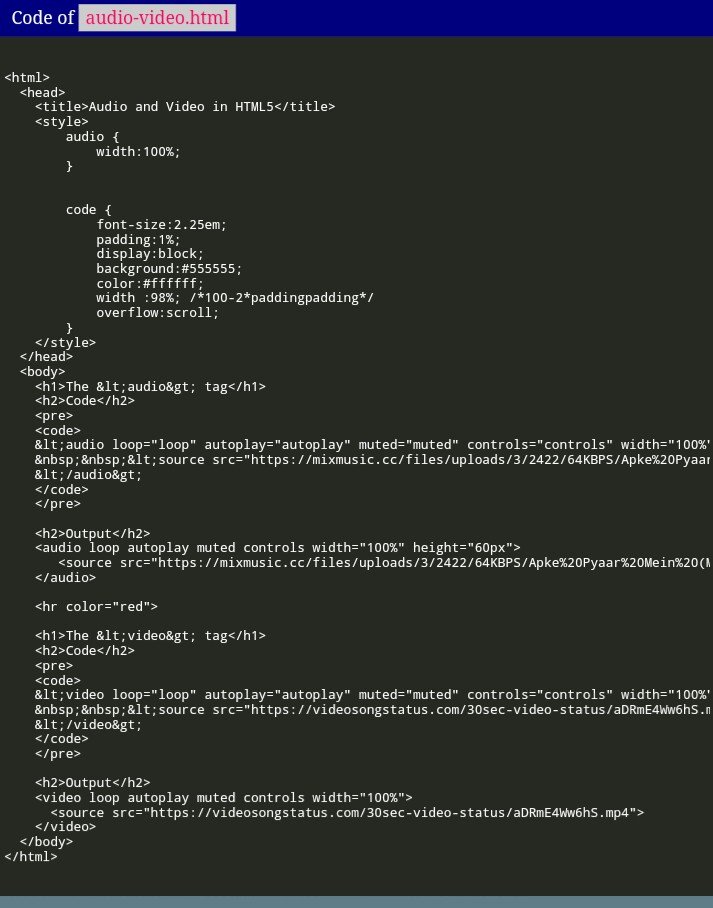
Код, содержащий <code> тег
<pre>
<code>
Any code to be highligted
</code>
</pre>
CSS:
code {
overflow: auto; /* Not working (scroll also not working) */
width: 100%;
}
Замена <code> пометить с <div> устраняет проблему переполнения, но выделение не работает (этот плагин требует, чтобы код был вставлен в <code> тег)
Как я могу решить эту проблему переполнения, чтобы обеспечить прокрутку? Или мне нужно использовать любую другую библиотеку подсветки кода?
• С code тег (выделите да, прокрутите нет) Переполнение  • С
• С div тег (выделите нет, прокрутите да) 
3 ответа
Вместо использования overflow недвижимость в code элемент, вы должны использовать его в pre элемент.
preпо умолчанию имеет white-space: pre объявление, которое отображает новые строки, только если внутри HTML есть <br> тег или символ новой строки, и поэтому текст не будет разрываться, если достигнет предела родительского элемента. См. https://developer.mozilla.org/en-US/docs/Web/CSS/white-space для получения более подробной информации.
Итак, используя overflow: auto в pre элемент должен решить это:)
У меня была аналогичная проблема с использованиемhighlightjsи разрешил его, используя:
code {
min-width: 100%;
width: 0px;
overflow: auto; /* Or scroll */
}
Объяснение
Насколько мне известно, чтобы дочерние элементы вызывали переполнение внутри родительского контейнера, в этом случае родительский контейнер должен иметь фиксированное значение для или . Иmax-width: 100%не работал для меня.
Поэтому я дал статическое значениеwidth: 0pxчтобы вызвать переполнение для удара иmin-width: 100%. Родительский элемент подчиняется потому, чтоmin-widthимеет более высокий приоритет передwidth.
У меня такая же проблема с переполнением. Это хорошо работает для меня.