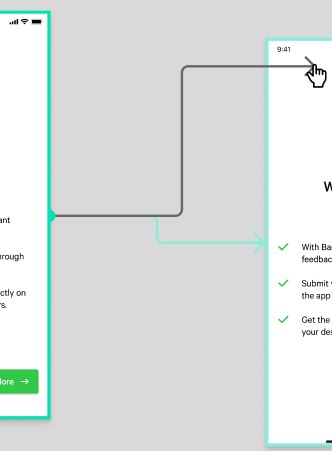
Как сделать округло-перпендикулярные линии с помощью реаги-конвы?
Мне нужно сделать округло-перпендикулярные линии с помощью реакции-конвы, достижимо ли это с помощью существующих API? Если да, то как?
Я использовал безье API для класса Line, он прекрасно работает. Как-то сейчас мне нужно переделать кривую Безье, чтобы она была округлена-перпендикулярна линиям.
1 ответ
Решение
Есть много способов реализовать это. Вы можете использовать натяжение для создания изогнутых линий или использовать свойство lineCap.
Но чтобы иметь больше контроля, лучше создать собственную фигуру.
const RADIUS = 20;
const Line = ({ points }) => {
return (
<Shape
points={points}
sceneFunc={(context, shape) => {
const width = points[1].x - points[0].x;
const height = points[1].y - points[0].y;
const dir = Math.sign(height);
const radius = Math.min(RADIUS, Math.abs(height / 2), Math.abs(width / 2));
context.beginPath();
context.moveTo(points[0].x, points[0].y);
context.lineTo(points[0].x + width / 2 - RADIUS, points[0].y);
context.quadraticCurveTo(
points[0].x + width / 2,
points[0].y,
points[0].x + width / 2,
points[0].y + dir * radius
);
context.lineTo(points[0].x + width / 2, points[1].y - dir * radius);
context.quadraticCurveTo(
points[0].x + width / 2,
points[1].y,
points[0].x + width / 2 + radius,
points[1].y
);
context.lineTo(points[1].x, points[1].y);
context.fillStrokeShape(shape);
}}
stroke="black"
strokeWidth={2}
/>
);
};