Сетка, оставляющая дополнительное пространство между определениями столбцов
У меня есть пользовательская кнопка с пользовательским шаблоном. В шаблоне я использую определения сетки для сортировки содержимого Rectangle, Canvas а также Label,
Вот шаблон:
<ControlTemplate
TargetType="{x:Type l:UXButton}">
<Border
Name="TEMP_Container"
Padding="{TemplateBinding Padding}"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="{TemplateBinding CornerRadius}"
FlowDirection="{Binding Converter={StaticResource LocalizedFlowConverter}}">
<Grid
Name="TEMP_ContentContainer"
Background="Blue">
<Grid.ColumnDefinitions>
<ColumnDefinition
Name="ColumnIcon"
Width="{Binding ActualHeight, RelativeSource={RelativeSource AncestorType={x:Type Border}}}" />
<ColumnDefinition
Name="ColumnSpace"
Width="auto" />
<ColumnDefinition
Name="ColumnContent"
Width="auto" />
</Grid.ColumnDefinitions>
<Rectangle
Name="TEMP_Icon"
Grid.Column="0"
Margin="0"
Fill="{TemplateBinding Foreground}">
<Rectangle.OpacityMask>
<VisualBrush
Stretch="{Binding RelativeSource={RelativeSource AncestorType=l:UXButton}, Path=Stretch}"
Visual="{Binding RelativeSource={RelativeSource AncestorType=l:UXButton}, Path=IconSource}" />
</Rectangle.OpacityMask>
</Rectangle>
<Canvas
Name="TEMP_Space"
Grid.Column="1"
Margin="0"
Width="{TemplateBinding Spacing}" />
<Label
Name="TEMP_Content"
Grid.Column="2"
Margin="0"
Padding="0"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
Foreground="{TemplateBinding Foreground}">
<TextBlock
Margin="0"
Padding="0"
Text="{TemplateBinding Content}"
TextDecorations="{TemplateBinding TextDecorations}" />
</Label>
</Grid>
</Border>
</ControlTemplate>
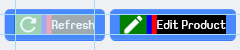
И вот результат:
Как вы можете видеть, сетка оставляет дополнительное пространство (синее) между Canvas (красный) и Rectangle (зеленый), который я не могу понять, почему! Я даже пытался использовать статические значения для ширины столбца, но это не помогло. Я также использовал XAML debugging tools и это, кажется, является частью Grid,
Откуда это пространство?
1 ответ
Я думаю, что простой способ "исправить" то, что у вас есть, но сохранить эту сетку, как у вас, - это обернуть ее в другую.
Таким образом, он должен централизоваться и сокращаться. Если у вас нет чего-то, задайте ширину сетки.
Это оказалось ошибкой. Убираться bin а также obj папки и просто делать Rebuild починил это. Должно быть, это было Resource который застрял где-то посередине.