Это основной вопрос. Я хочу загрузить значение gql и использовать его в GraphQL и React
Я написал gql в query.js. Как мне загрузить его в App.js? Я не знаю, как позвонить adid и вернуть adid.
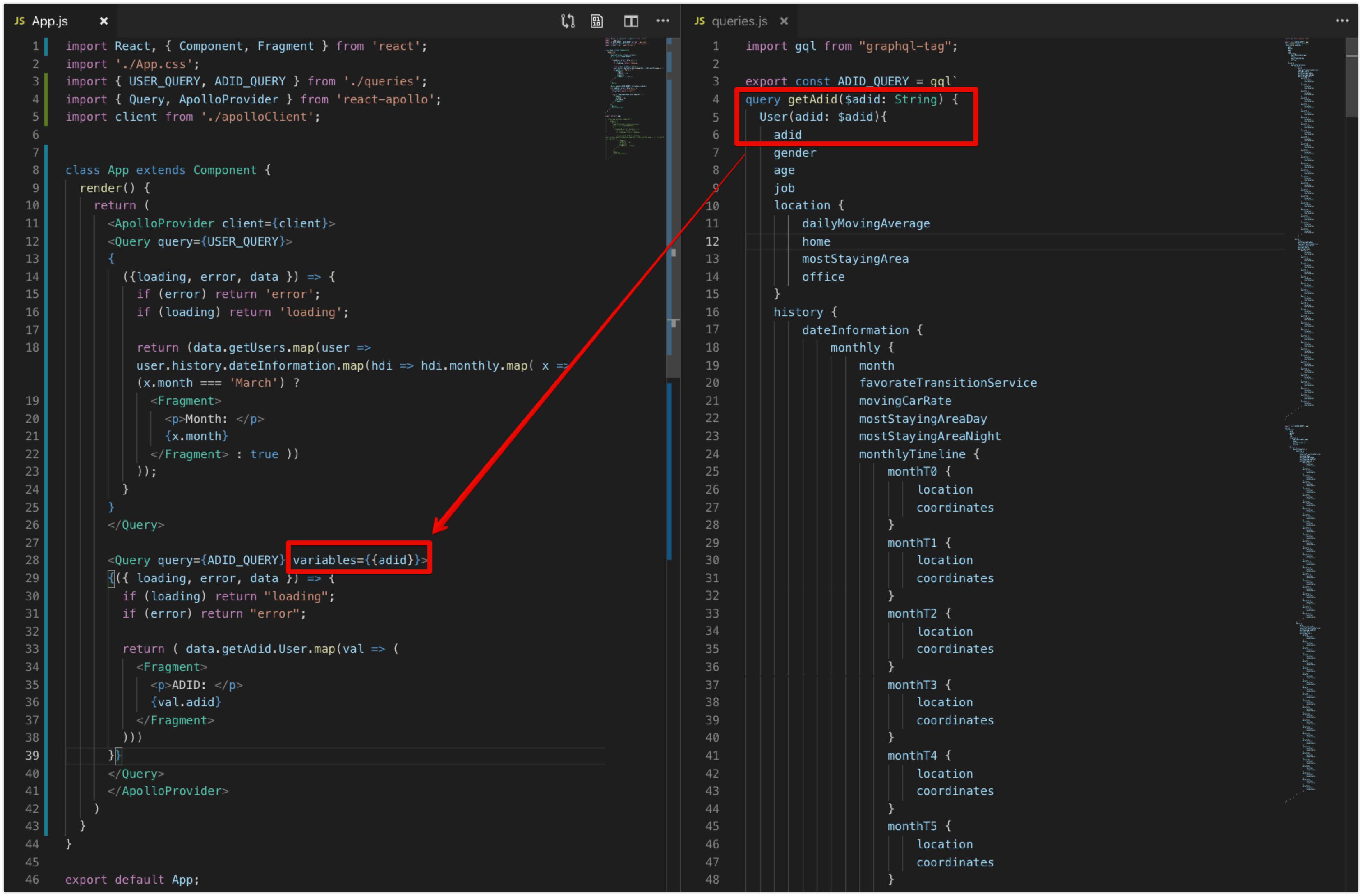
query.js: adid ---- импорт ----> App.js: adid
Я думаю, что я должен объявить, что const принят, но я не знаю.
// App.js
import React, { Component, Fragment } from 'react';
import './App.css';
import { USER_QUERY, ADID_QUERY } from './queries';
import { Query, ApolloProvider } from 'react-apollo';
import client from './apolloClient';
class App extends Component {
render() {
return (
<ApolloProvider client={client}>
<Query query={ADID_QUERY} variables={{adid}}>
{({ loading, error, data }) => {
if (loading) return "loading";
if (error) return "error";
return ( data.getAdid.User.map(val => (
<Fragment>
<p>ADID: </p>
{val.adid}
</Fragment>
)))
}}
</Query>
</ApolloProvider>
)
}
}
export default App;
// queries.js
import gql from "graphql-tag";
export const ADID_QUERY = gql`
query getAdid($adid: String) {
User(adid: $adid){
adid
gender
age
job
location {
dailyMovingAverage
home
mostStayingArea
office
}
history {
dateInformation {
monthly {
month
...