lerna publish и npm pack не могут упаковать все файлы в папку "dist"
Я пытаюсь собрать свой первый пакет Angular Component, используя lerna, и он работал довольно хорошо, пока я не понял, что мне нужно добавить "ng-packagr", чтобы весь встроенный HTML-код был встроен в остальную часть кода. После добавления этой поддержки и запуска ее теперь мои файлы внезапно не публикуются в архив.
Вот мой пакет. Json
{
"name": "@custom/core",
"version": "0.0.7",
"description": "Test",
"main": "./dist/bundles/custom-core.umd.min.js",
"module": "./dist/esm2015/custom-core.js",
"typings": "./dist/index.d.ts",
"$schema": "./node_modules/ng-packagr/package.schema.json",
"ngPackage": {
"lib": {
"entryFile": "./src/index.ts"
},
"whitelistedNonPeerDependencies": [
"."
]
},
"scripts": {
"build": "ng-packagr -p package.json"
},
"files": [
"dist"
],
...
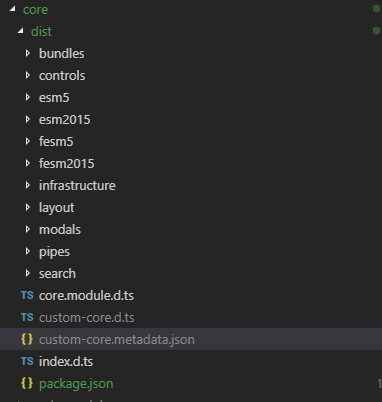
Моя папка dist содержит все виды папок:
Но потом, когда я бегу lerna publish или же npm pack вот что происходит:
Как вы видите, в архив добавляется только 1 файл...
Кто-нибудь знает, почему это происходит внезапно? Я пытался поиграться с моим.gitignore, думая, что, возможно, он заставлял упаковку игнорировать эти другие файлы, но это было не так.
ОБНОВИТЬ
Итак, я обнаружил, что виновник ng-packagr, Когда я бегу npm run build который использует ng-packagr -p package.json чтобы собрать различные пакеты модулей, этот CLI также генерирует package.json, который находится внутри моего dist папка. Когда npm pack или же lerna publish попытаться упаковать все, используя package.json они должны смотреть на сгенерированный в dist а не тот, что в папке над ним.
Я не уверен, как я должен это исправить.
0 ответов
Мое решение состояло в том, чтобы отказаться от моего плана использовать ключ файлов в файле package.json и вместо этого использовать файл.npmignore. Вот моя копия:
# Node generated files
node_modules
npm-debug.log
assets
package-lock.json
# aot files
aot
# OS generated files
Thumbs.db
.DS_Store
# Ignored files
*.ts
!*.d.ts
tsconfig.json
tsconfig-aot.json
tslint.json
*.tgz
config
src