Как вы поместите div ниже другого div
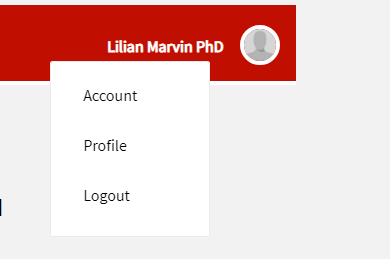
Что касается того, что я бы поставил раскрывающееся меню в нижней части аватара?? это подходит, но когда имя действительно длинное, оно не помещает основание аватара..
<div id="profile" class="absolute flex text-white" style="right: 1rem;">
<p class="mt-3 font-basic font-bold mr-4">{{ auth()->user()->display_name }}</p>
<img id="userAvatar" class="h-10 w-10 rounded-full mb-2 border-white border-4" src="{{ asset('assets/images/avatar.jpg') }}" alt="">
<div class="dropdown-menu mr-4 h-42 show" style="position: absolute; transform: translate3d(-57px, 34px, 0px); top: 0px; left: 0px; will-change: transform;">
<nav class="font-medium font-basic">
<ul class="list-reset p-2">
<li class="mb-4 ml-4 w-3/4 p-2"><a href="account" class="hover:text-red">Account</a></li>
<li class="mb-4 ml-4 w-3/4 p-2"><a href="/profile" class="hover:text-red">Profile</a></li>
<li class="mb-4 ml-4 w-3/4 p-2"><a href="/logout" class="hover:text-red">Logout</a></li>
</ul>
</nav>
</div>
</div>