Проблемы с пользовательским интерфейсом Chocolate Chip в Windows Phone 8
Я пытаюсь создать простой кроссплатформенный мобильный пользовательский интерфейс с использованием Chocolate Chip UI, и у меня возникли проблемы с CSS на эмуляторе Windows Phone 8.
После загрузки и сборки пользовательского интерфейса Chocolate Chip с использованием Gulp в соответствии с документацией по адресу http://chocolatechip-ui.com/documentation, я создал простой сайт, используя только выходные файлы сборки. Вот моя структура файлов / папок...

Мой файл index.html выглядит следующим образом...
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="msapplication-tap-highlight" content="no">
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/77047/chui.win-3.0.4.min.css" />
<script src="http://code.jquery.com/jquery-2.1.0.min.js"></script>
<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/77047/chui-3.5.2.min.js"></script>
<title>Hello World</title>
</head>
<body>
<nav class='current'>
<h1>Mobile App</h1>
</nav>
<article id='main' class='current'>
<section>
<ul class='list'>
<li class='nav' data-goto='upload-document'>
<h3>Upload Document</h3>
<h4>Use pictures to make a doc</h4>
</li>
</ul>
</section>
</article>
<nav class='next'>
<a href="#" class="button back">Mobile App</a>
<h1>Upload Document</h1>
</nav>
<article id='upload-document' class='next'>
<section>
</section>
</article>
</body>
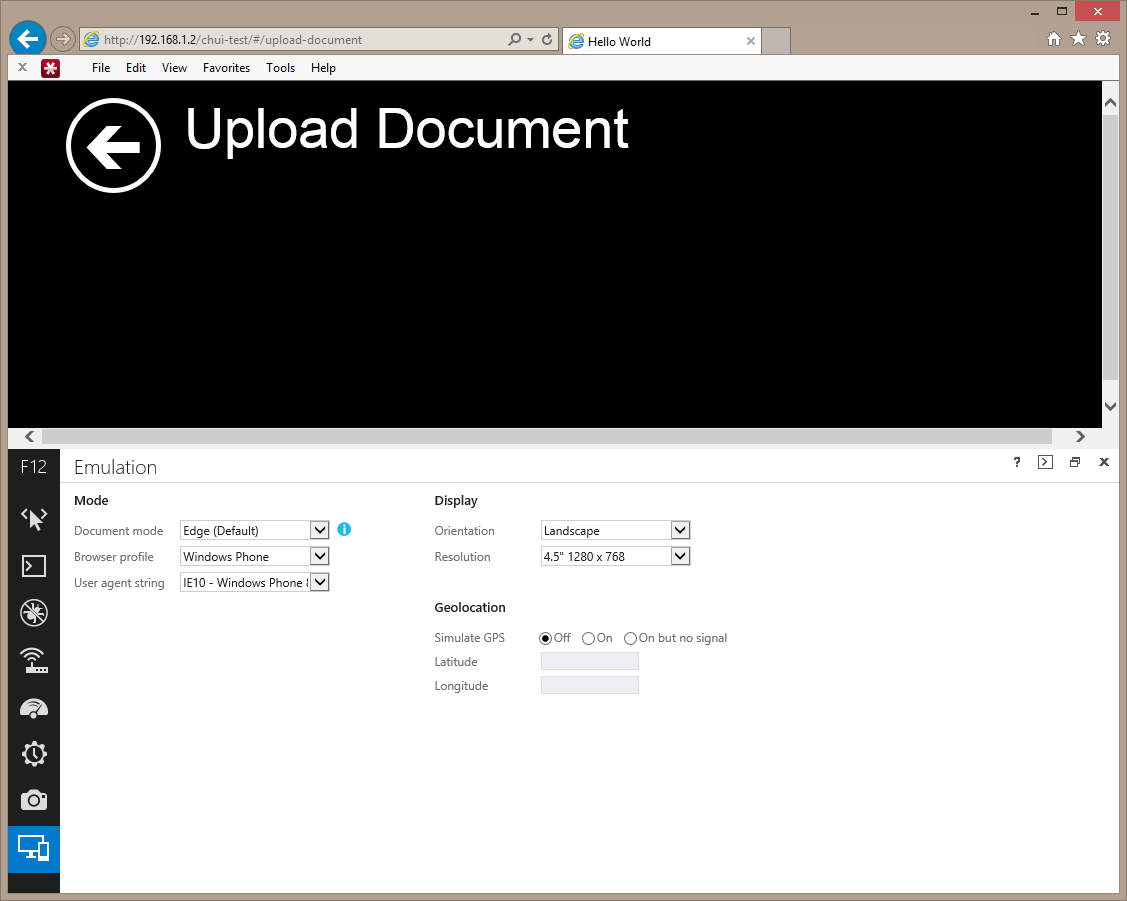
</html>Когда я открываю сайт локально в Internet Explorer 11, используя пользовательский агент Windows Phone 8, все выглядит (и работает) нормально...

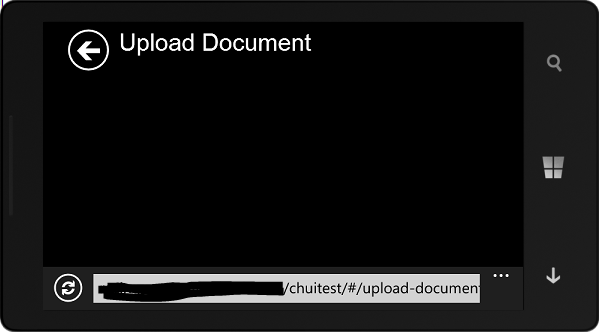
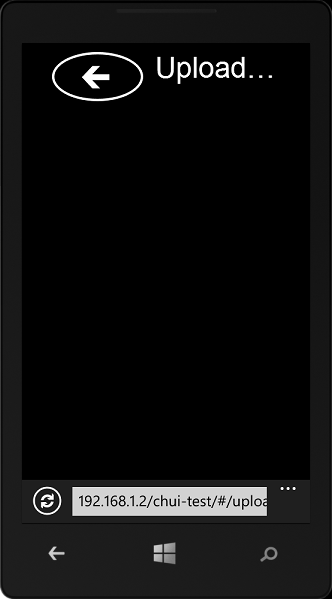
Но когда я захожу на тот же сайт в эмуляторе Windows Phone 8, который поставляется с Visual Studio 2013 Premium, я замечаю, что шрифты кажутся больше, а кнопка "Назад" отображается в два раза шире, чем она высокая. Переходы экрана все еще работают, но CSS кажется неправильным..

Почему это может происходить? Эмулятор отображает результаты иначе, чем реальный Windows Phone (у меня нет физического устройства для тестирования)? Что-то не так с ChUI CSS? Или что-то еще не так, что я пропустил?
Обновить---------------------
При дальнейшей проверке это также происходит на телефонах и только тогда, когда эмулятор (или телефон) удерживается в портретном режиме. Вот скриншот эмулятора в ландшафтном режиме...