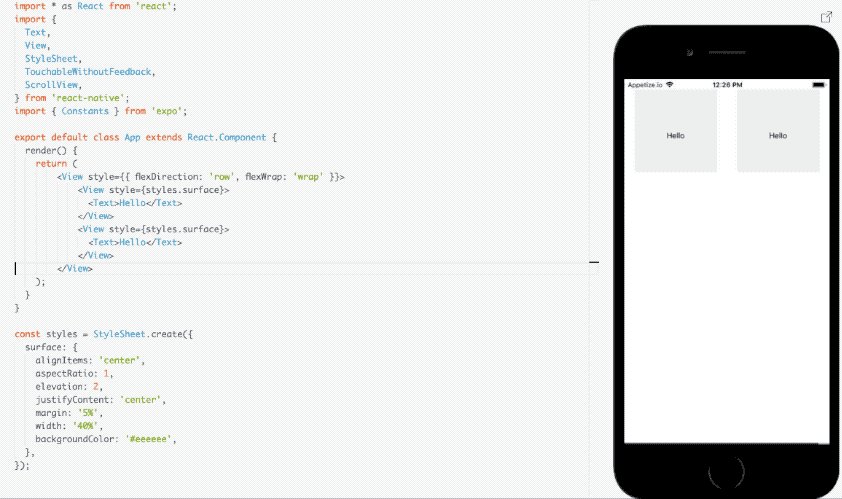
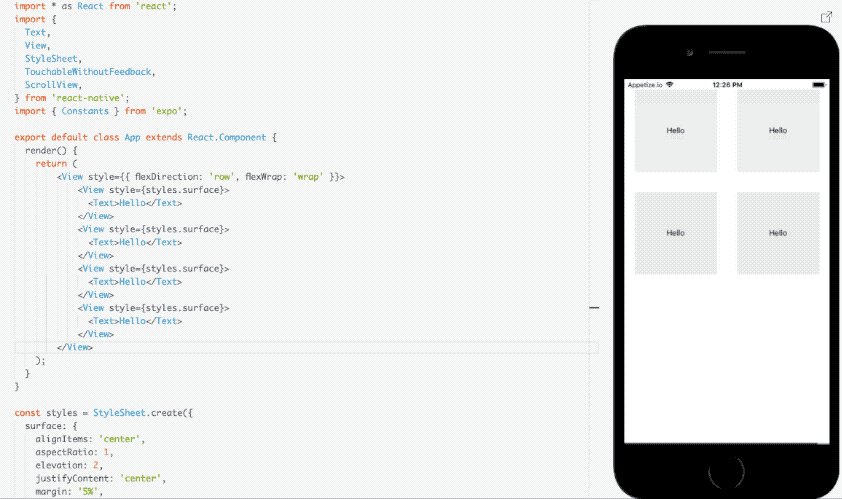
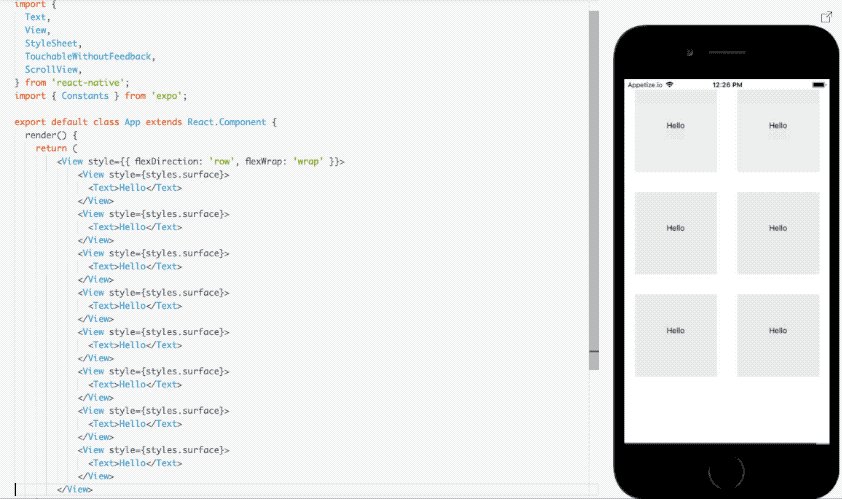
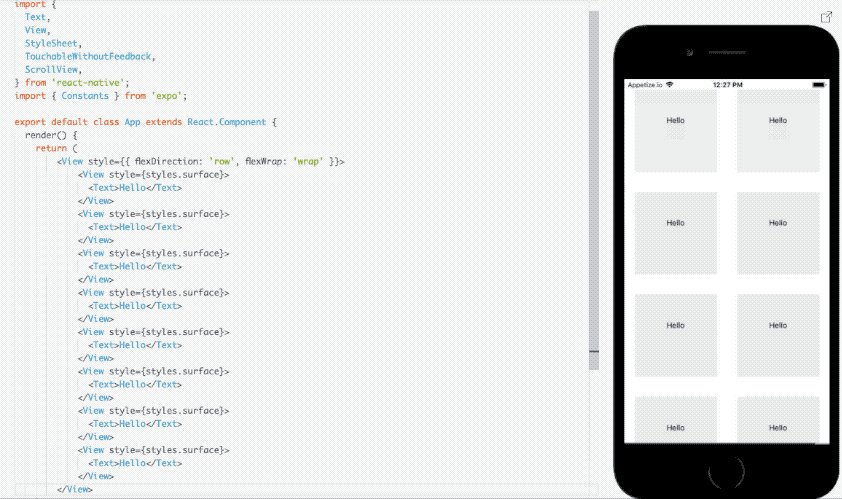
Выравнивание элементов в flexWrap зависит от количества элементов
Я пытаюсь расположить текст по центру в рамке, которая находится во flexWrap. Но это немного выше или ниже центра, в зависимости от того, сколько ящиков есть (???). Наблюдайте, как все Hellos движутся вверх, когда добавлено больше блоков:
Экспо закуски здесь: https://snack.expo.io/@danbock/vertically-center-text
Как сделать так, чтобы этот текст оставался в центре независимо от количества полей?
0 ответов
import * as React from 'react';
import {
Text,
View,
StyleSheet,
TouchableWithoutFeedback,
ScrollView,
} from 'react-native';
import { Constants } from 'expo';
export default class App extends React.Component {
render() {
return (
<View style={{ flexDirection: 'row', flexWrap: 'wrap' }}>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
<View style={styles.surface}>
<Text style={styles.text}>Hello</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
surface: {
alignItems: 'center',
aspectRatio: 1,
elevation: 2,
justifyContent: 'center',
margin: '5%',
width: '40%',
backgroundColor: '#eeeeee',
},
text: {
textAlign: 'center',
marginHorizontal: 'center',
marginVertical: 'center',
},
});