Как правильно реализовать SSR без сервера с помощью Next.js, используя `target: "serverless"` в версии 8.0
Next.js 8.0 только что представил новый target: "serverless" Настройка конфигурации, описанная в этом сообщении в блоге. Я установил базовое приложение Hello World ( здесь), чтобы проверить его. Вставил скопированный вывод .next/serverless/pages/index.js к облачной функции Google (их эквивалент AWS Lambda) и вызов render() как указано в приведенном выше сообщении в блоге.
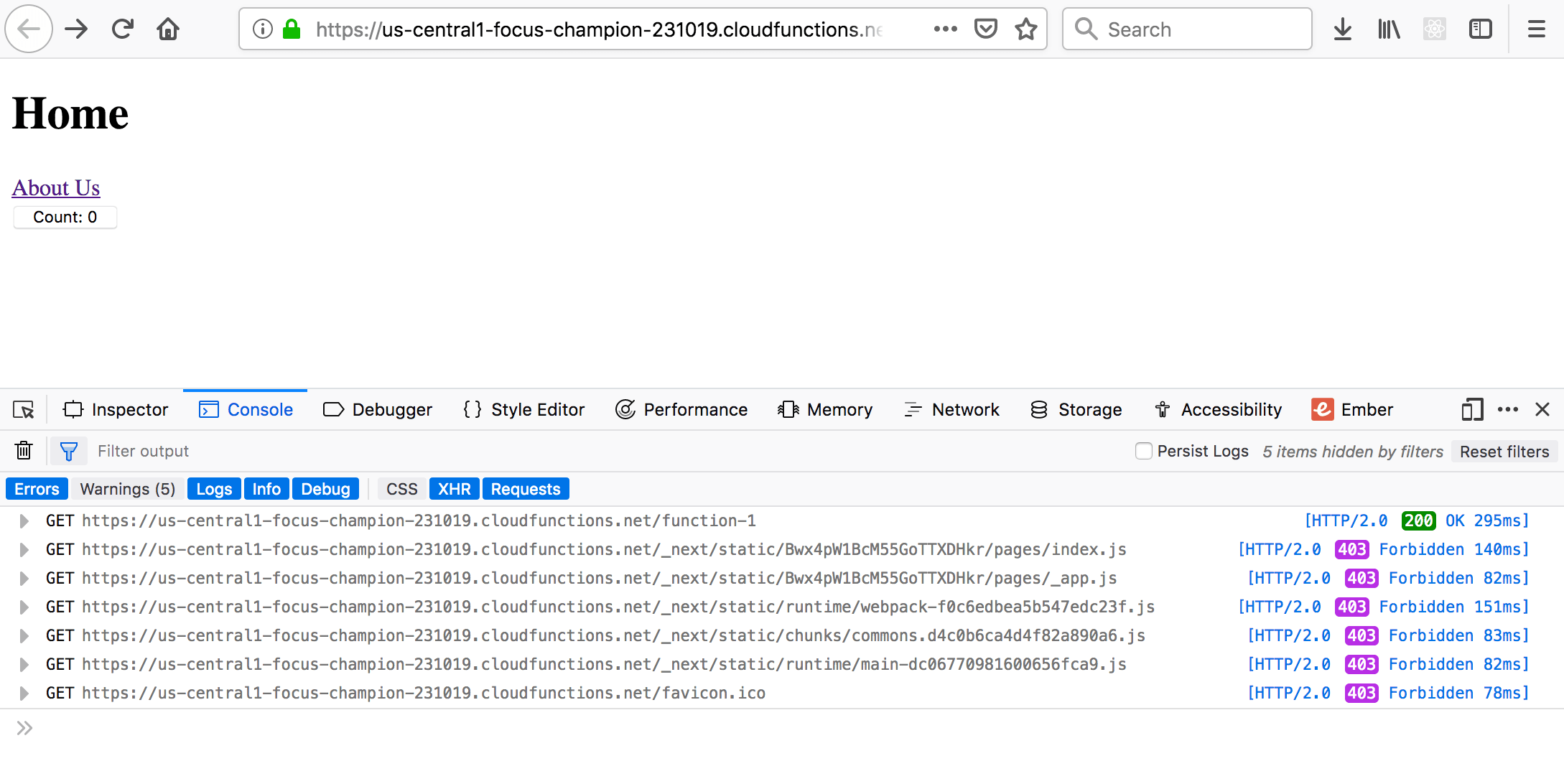
Проблема, с которой я сталкиваюсь, заключается в том, что сама страница отображается нормально, но затем она пытается извлечь статические ресурсы (файлы сценариев) в том же домене, что и лямбда, что, конечно, не работает, потому что там нет ничего, кроме лямбда-сценария.
Идея, к которой я стремился, состояла в том, чтобы использовать эту новую функцию Next.js для реализации архитектуры микро-интерфейса. Каждая страница в pages/ может иметь свою собственную команду разработчиков / жизненный цикл и соответственно масштабироваться на бэкэнде. Это один из главных пунктов продажи этой функции, верно?
Каков стандартный способ решения этой проблемы? Нужно ли настраивать отдельный сервер для статических ресурсов? Тогда поместите оба позади балансировщика нагрузки или маршрутизатора некоторого вида? Если это так, разве это не противоречит цели использования этого для разработки микро-интерфейсов, поскольку статические ресурсы будут включать в себя "index.js", "about.js" и файлы сценариев для каждой страницы, и их необходимо будет повторно развернуть в любое время обновляется какая-либо страница?
Надеюсь, что я говорю, имеет смысл. Любая помощь приветствуется!
1 ответ
Нужно ли настраивать отдельный сервер для статических ресурсов?
Я новичок, но да, я верю, что это то, что вам нужно.
Поскольку вы работаете в GCP, вы можете попробовать Firebase, поскольку он включает в себя облачные функции Google (функция FB - это облачная функция Google, только что упакованная и продаваемая отдельно) и статический хостинг, отвечающий вашим требованиям, включая упомянутые вами данные.
Еще одна проблема заключается в том, что эта новая бессерверная функция nextjs кажется немного более ориентированной на AWS Lambda, поскольку она упаковывает функции отдельно. Вы, наверное, уже знаете, но я все равно отмечу, что GCP ориентирован на "проект" и все функции в вашем проекте имеют общую точку входа. Я не буду вдаваться в подробности, поскольку вопрос не в том, о чем вы спрашиваете, но этот популярный вопрос SO посвящен тому, как это сделать.
редактирование: я написал это, а затем вспомнил этот пример FB... другой способ размещения приложения nextjs в Firebase на основе более старой версии nextjs.
Чтобы next.js работал с вашими облачными функциями Google, вам необходимо создать next.config.js (я предполагаю, что вы уже это сделали) и добавить префикс ресурса
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
target: 'serverless',
assetPrefix: isProd ? 'https://yourRegion-projectId.cloudfunctions.net/functionName' : '',
}
после этого выполните сборку и развертывание npm.
2 000 000 бесплатных вызовов функций Google Cloud. Firebase - 125 000.