MVC3 Удаленная проверка
В настоящее время я нахожусь в процессе настройки удаленной проверки с использованием MVC3, чтобы пользователь был предупрежден, если его выбранное имя пользователя уже существует. Все настроено и работает правильно, начиная с самой важной части, сообщение об ошибке не отображается. Если я отправляю форму, появляется сообщение об ошибке, поскольку страница обновляется с добавлением соответствующей ошибки состояния модели.
Есть ли способ обновить сводную информацию о проверке модели с помощью результата Json?
1 ответ
Образец кода:
Web.config должен содержать это:
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
Похоже на это:
@model Dommer.Domain.RegisterModel
@{
ViewBag.Title = "Create";
}
<h2>Create New User</h2>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true, "Account creation was unsuccessful. Please correct the errors and try again.")
<div>
<fieldset>
<legend>Account Information</legend>
<div class="editor-label">
@Html.LabelFor(m => m.UserName)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.UserName)
@Html.ValidationMessageFor(m => m.UserName)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.Email)
</div>
<div class="editor-field">
@Html.TextBoxFor(m => m.Email)
@Html.ValidationMessageFor(m => m.Email)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.Password)
</div>
<div class="editor-field">
@Html.PasswordFor(m => m.Password)
@Html.ValidationMessageFor(m => m.Password)
</div>
<div class="editor-label">
@Html.LabelFor(m => m.ConfirmPassword)
</div>
<div class="editor-field">
@Html.PasswordFor(m => m.ConfirmPassword)
@Html.ValidationMessageFor(m => m.ConfirmPassword)
</div>
</fieldset>
<input type="submit" value="Create User" />
</div>
}
Эта модель передается в представление:
public class RegisterModel
{
[Required]
[RegularExpression(@"(\S)+", ErrorMessage = "Username cannot contain spaces.")]
[Remote("CheckUserName", HttpMethod="POST")]
[Display(Name = "Username")]
public string UserName { get; set; }
[Required]
[Remote("CheckEmailAddress", ErrorMessage="{0} already has an account, please enter a different email address.", HttpMethod="POST")]
[DataAnnotationsExtensions.Email(ErrorMessage="{0} is not a valid email address.")]
[Display(Name = "Email address")]
public string Email { get; set; }
[Required]
[ValidatePasswordLength]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "Confirm password")]
[Compare("Password", ErrorMessage = "The password and confirmation password do not match.")]
public string ConfirmPassword { get; set; }
}
Это в контроллере
[HttpPost]
public JsonResult CheckUserName(string userName, Guid? userId = null)
{
if (userName != null || userName.Length > 2)
{
var users = Membership.FindUsersByName(userName);
if (users.Count == 0)
{
return Json(true);
}
else
{
if ((users[userName].ProviderUserKey as Guid?) == userId)
{
return Json(true);
}
else
{
string suggestedUID = String.Format(CultureInfo.InvariantCulture, "{0} is not available.", userName);
for (int i = 1; i < 100; i++)
{
string altCandidate = userName + i.ToString();
if (Membership.FindUsersByName(altCandidate).Count == 0)
{
suggestedUID = String.Format(CultureInfo.InvariantCulture, "{0} is not available. Try {1}.", userName, altCandidate);
break;
}
}
return Json(suggestedUID);
}
}
}
else
{
return Json(true);
}
}
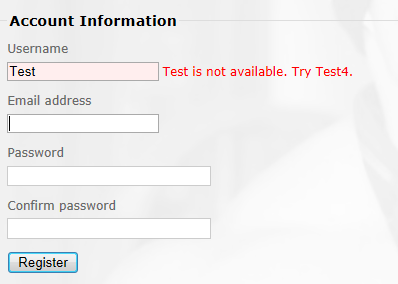
Это попытается добавить числа к имени, пока оно не найдет доступное имя пользователя и не сделает что-то подобное без полной обратной передачи: