Ширина поля сетки
Я не могу установить ширину связанного поля. Есть ли проблема в следующей разметке.
<asp:BoundField DataField="UserName" HeaderText="User Name"
meta:resourcekey="BoundFieldUNCUserNameResource1">
<HeaderStyle Width="50%" />
</asp:BoundField>

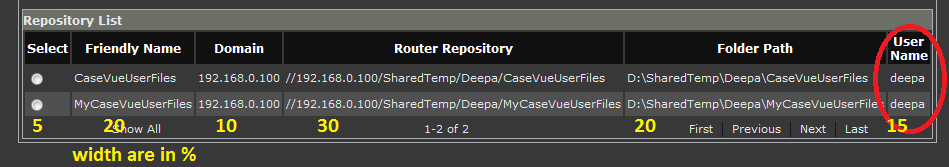
Пожалуйста, обратитесь к изображению. Я установил ширину, используя следующее. Желтые цифры соответствуют ширине. Отмеченное имя пользователя всегда переносится, даже если я установил ширину на большое значение (скажем, 50%) и установил Wrap="false".
<HeaderStyle Width="20%" Wrap="true" />
<ItemStyle Width="20%" Wrap="true" />
5 ответов
Попробуй это:
ItemStyle-Width="50%" ItemStyle-Wrap="false" в теге BoundField
Для BoundField:
<asp:BoundField DataField="UserName" HeaderText="User Name" ItemStyle-Width="50px" />
Удивительно, что даже сейчас, в 2016 году, ItemStyle-Width а также HeaderStyle-Width атрибуты обычно игнорируются в ASP.Net GridView контроль.
Иногда кажется, что они просто не создают никакой разметки.
Мое решение состояло в том, чтобы отказаться от попыток установить эти атрибуты, и я вместо этого прибегнул к использованию простого старого CSS:
.AspNet-GridView table tbody tr td:nth-child(1)
{
/* Set the width of the 1st GridView column */
width: 200px;
}
.AspNet-GridView table tbody tr td:nth-child(2)
{
/* Set the width of the 2nd GridView column */
width: 300px;
}
Я также сталкиваюсь с этой проблемой сегодня. Что я получил, вы должны определить свою ширину в классе CSS и назвал этот класс CSS в boundfeild. например
HeaderStyle-CssClass="width350"
Чтобы изменить ограниченное поле gridview ширины столбца, просто добавьте это в boundfield
ItemStyle-Width="200" ItemStyle-Wrap="False"
у меня это сработало, попробуйте это
Попробовав несколько безуспешных решений, я смог добавить к элементу класс css. Похоже, необходимо установить атрибуты HeaderStyle-CssClass и ItemStyle-CssClass:
<asp:BoundField DataField="Name" HeaderText="Name" HeaderStyle-CssClass="Name" ItemStyle-CssClass="Name" />