Ошибка Next.js 404 для всех предварительно загруженных ссылок
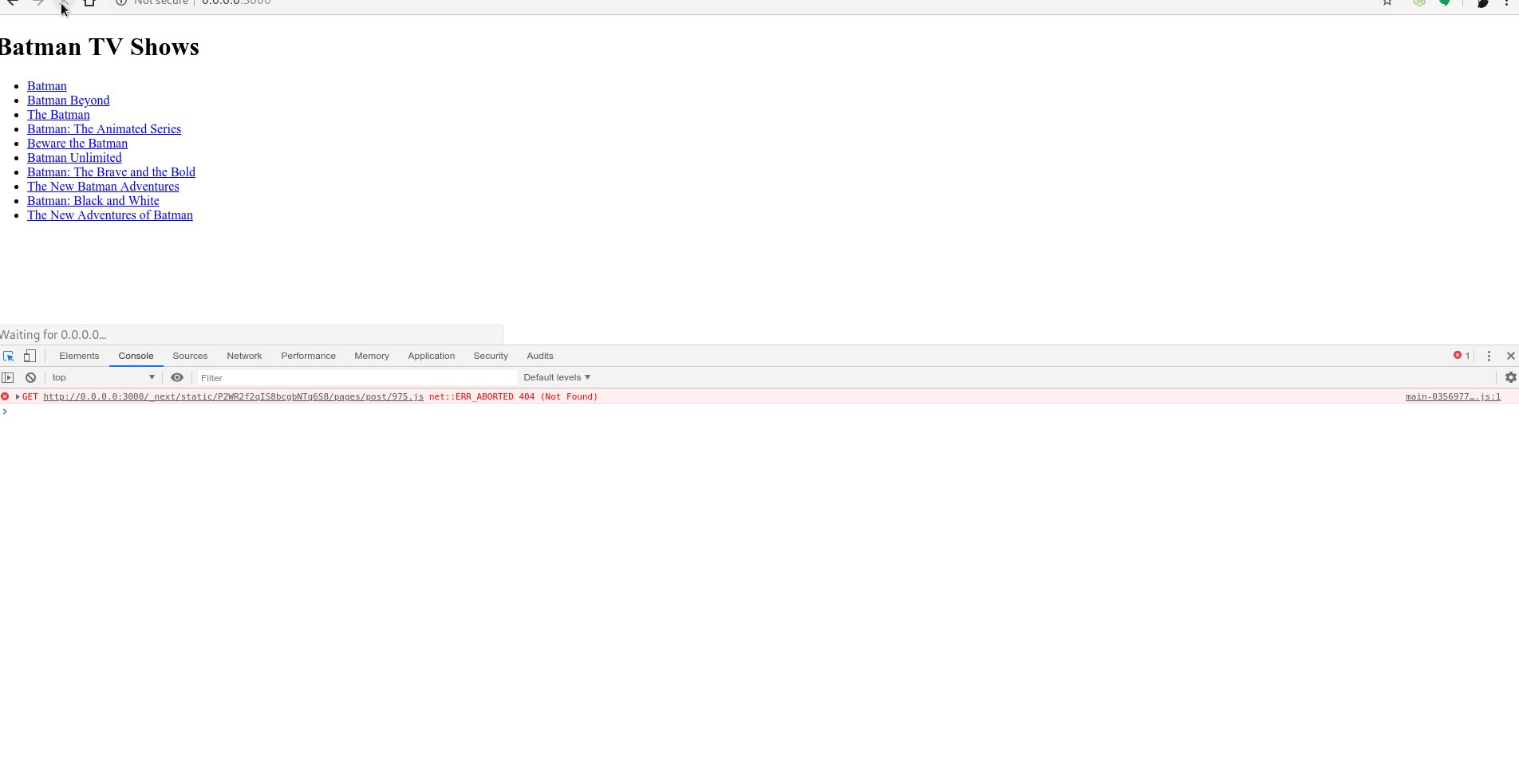
Я новичок в next.js и в качестве первого шага, прежде чем приступить к разработке реального приложения, я изучаю документы, чтобы изучить основы, и сейчас я изо всех сил пытаюсь заставить работать предварительную выборку, так как все предварительно загруженные запросы возвращают ошибку 404.
Так что не так с моим кодом? Как я могу решить эту проблему?
Демо-репозиторий находится на GitHub.
2 ответа
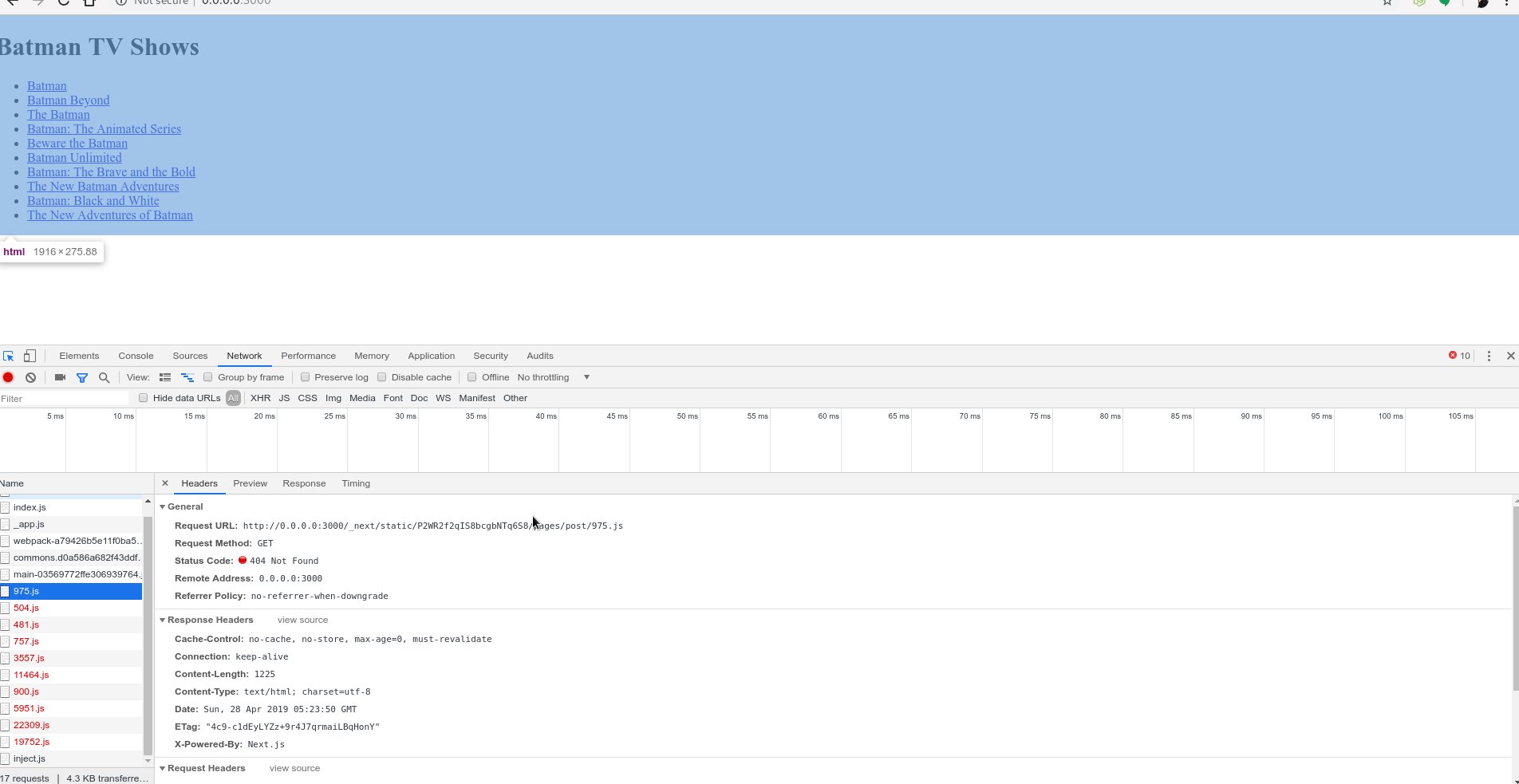
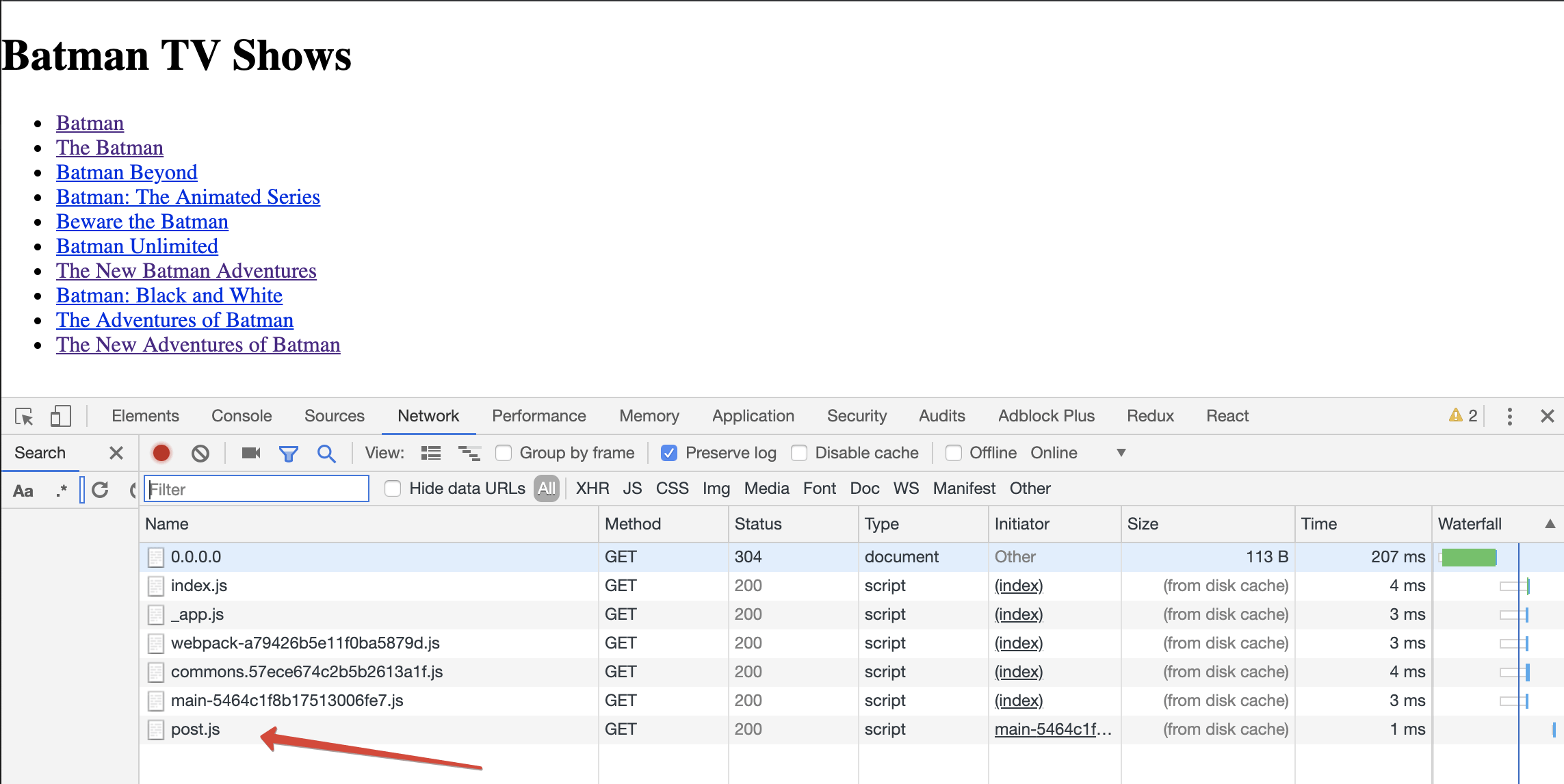
Обратите внимание, что только express сервер знает, как обрабатывать URL такого типа /post/:id, next.js так не знает next.js пытается предварительно выбрать несуществующие страницы (и вы можете увидеть это в выводе консоли Chrome).
Вы можете легко исправить это поведение: просто нужно переписать ваши ссылки таким образом
<Link href={`/post/?id=${show.id}`} as={`/post/${show.id}`} prefetch>
В результате только один запрос для предварительной выборки post.js страница будет выполнена. 
Эта техника называется "маскирование маршрута", о которой вы можете прочитать больше в руководстве Next.js
Обновление: кажется, что вопрос больше о том, как prefetch На самом деле эта функция работает в Next.js, поэтому я постараюсь объяснить это. Без prefetch prop на Link Next.js будет загружать связанный блок по требованию (когда пользователь щелкает ссылку), поэтому это приведет к небольшой задержке загрузки и анализа javascript. prefetch prop позволяет вам убрать эту задержку, потому что javascript будет загружен как можно скорее после запуска приложения. В обоих случаях новая страница будет отображаться в браузере, как в обычном приложении React.
Не используйте это:
import Link from "next/link";
Использовать:
import { Link } from './routes';Это файл конфигурации route.js
Мои маршруты.js:
const routes = (module.exports = require("next-routes")());
routes.add("/:username", "profilepage");
С использованием :
import { Link } from './routes';
<Link route={"/my_page"}><a href="my_page">My Page</a></Link>