Flutter GridView элемент wrap_content height
Я разработчик Android и новичок, чтобы трепетать.
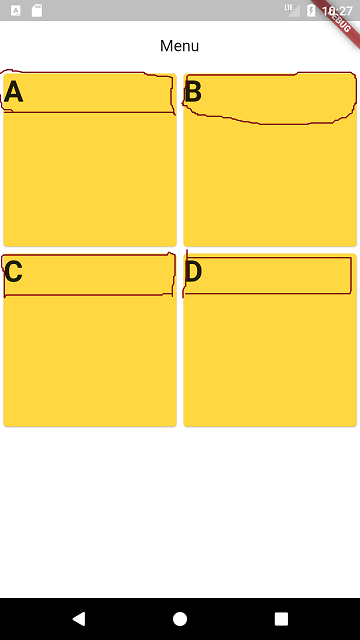
Я хотел бы создать GridView с wrap content Высота предмета (я рисую его пером на скриншоте). Но я попытался с помощью следующего кода, и он дал мне только элемент квадратной сетки. Мне бы хотелось, как получить элемент сетки содержимого с переносом по высоте, и я понятия не имею, и не могу найти, как его получить. Пожалуйста помоги. Спасибо.
class CategoryItem extends StatelessWidget {
final Category category;
CategoryItem({Key key, @required this.category})
: assert(category != null),
super(key: key);
@override
Widget build(BuildContext context) {
return Card(
child: Text(
category.name,
style: TextStyle(fontSize: 34.0, fontWeight: FontWeight.bold),
),
color: Colors.amberAccent,
);
}
}
class CategoryGrid extends StatefulWidget {
final List<Category> items;
const CategoryGrid({Key key, this.items}) : super(key: key);
@override
_CategoryGridState createState() => _CategoryGridState();
}
class _CategoryGridState extends State<CategoryGrid> {
@override
Widget build(BuildContext context) {
final Orientation orientation = MediaQuery.of(context).orientation;
return Column(
children: <Widget>[
Expanded(
child: SafeArea(
top: false,
bottom: false,
child: GridView.builder(
itemCount: widget.items.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: (orientation == Orientation.portrait) ? 2 : 3,),
itemBuilder: (BuildContext context, int index) {
return CategoryItem(category: widget.items[index],);
},
),
),
),
],
);
}
}
4 ответа
Для высоты вы можете использовать "childAspectRatio"
Например-
GridView.count(
childAspectRatio: 4.0,
crossAxisCount: 2,
padding: EdgeInsets.all(5.0),
children: <Widget>[
Container(
margin: EdgeInsets.only(left: 10.0, right: 10.0, top: 5.0),
child: Text(
'10:00 AM - 12:00 PM',
style: new TextStyle( color: Colors.black87, fontSize: 14.0,
fontWeight: FontWeight.normal,
),
),
);
],
shrinkWrap: true,
// todo comment this out and check the result
physics: ClampingScrollPhysics(),
)
Чтобы обернуть элемент сетки содержимого, вы можете использовать свойство childAspectRatio gridview
Ex.
GridView.builder(
itemCount: widget.items.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: (orientation == Orientation.portrait) ? 2 : 3, childAspectRatio:(MediaQuery.of(context).size.height * 0.006)),
itemBuilder: (BuildContext context, int index) {
return CategoryItem(category: widget.items[index],);
},
)
вы можете установить childAspectRatio0.006 вместо того, чтобы в зависимости от размера вашего контента
В GridView используйте эту строку
the childAspectRatio as per yor need
childAspectRatio: double,
Вам нужно установить childAspectRatio атрибут SliverGridDelegateWithFixedCrossAxisCount делегат для управления высотой относительно ширины элемента сетки.
Если вы просто хотите "уменьшить" высоту (и что-то вроде match_parent для видимости) текстового виджета обернуть его вокруг Column, Row а также Expanded как это
class CategoryItem extends StatelessWidget {
final Category category;
CategoryItem({Key key, @required this.category})
: assert(category != null),
super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Row(
children: <Widget>[
Expanded(
child: Card(
child: Text(
category.name,
style: TextStyle(fontSize: 34.0, fontWeight: FontWeight.bold),
),
color: Colors.amberAccent,
),
),
],
),
],
);
}
}