ServiceWorker, отправляющий запросы одного и того же источника через fetch, не будет включать учетные данные (Legacy Chrome версия)
Я использую библиотеку sw-precache для генерации сценария работника сервиса, который предопределяет некоторые ресурсы в веб-приложении. Все работает хорошо на современных версиях Chrome.
Тем не менее, я также поддерживаю Chrome 53 для унаследованных пользователей, я вижу запросы одного и того же происхождения, которые не включают учетные данные (файлы cookie, базовую аутентификацию http и т. credentials: 'same-origin' или же credentials: 'include' для звонков, чтобы получить.
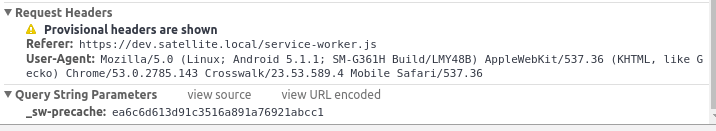
Кроме того, первоначальный запрос для самого сценария рабочего сервиса не включает учетные данные.
Это соответствующий раздел скрипта, сгенерированного sw-precache:
var request = new Request(cacheKey, {credentials: 'include'});
return fetch(request).then(function(response) {
В Chrome 70 (последний) тот же сценарий приводит к запросам, которые включают учетные данные. Я просмотрел заметки о выпуске Chrome и не нашел ничего связанного с этим. Поэтому мне интересно, когда это изменилось и какую версию Chrome я бы порекомендовал своим пользователям обновить до исправления. Также интересно, есть ли какие-нибудь идеи для обходных путей для этих старых пользователей Chrome.