Как дифференцировать реакцию элементов конвы в одном слое с помощью event.target?
Хорошего дня,
Я пытаюсь контролировать событие отпускания мыши. Цель состоит в том, чтобы продолжить <Drawing> элемент, когда он попадает в <Label> и остановить удар, когда он выходит за пределы <Stage>, MouseLeaveHandler() на <Drawing> останавливает обводку при возникновении события отпускания мыши с помощью setState(). Проблема в том, что событие mouseleave также запускается, когда удар проходит через <Label> что заставляет его остановиться.
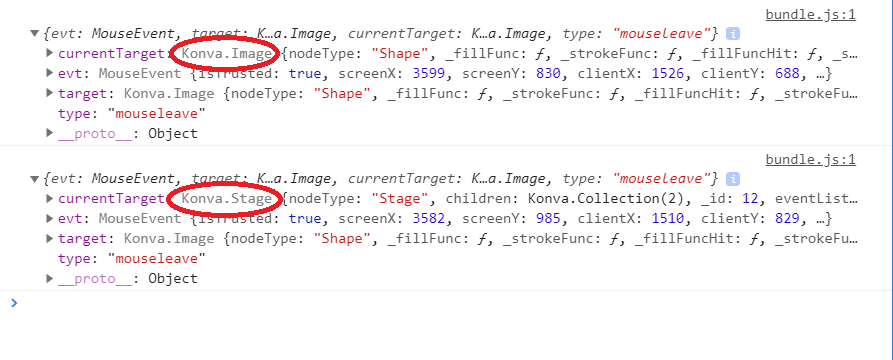
Я попытался записать объекты событий, и атрибут event.currentTarget, кажется, дает мне информацию, необходимую для того, чтобы отличить отпуск мышью от <Label> Konva.Image и мышеловка от <Stage> Konva.Stage. Однако, поскольку свойство currentTarget доступно только для чтения, я не могу использовать его программно. Свойство target не используется, так как оно будет отображаться как тот же класс Konva.Image.
Мой вопрос будет, как я могу дифференцировать конву <Label> из <Stage> через объект события? Могу ли я добавить дополнительные атрибуты к цели события, чтобы они отличались от других?
Что у меня так далеко:
...
<Stage>
<Layer>
<Image />
</Layer>
<Layer onMouseMove={(e) => this.onMouseLayerMoveHandler(e)} onMouseEnter={this.onMouseLayerEnterHandler}>
{/* This is where the Drawing happens */}
<Drawing
mode={this.state.isErasing ? 'eraser' : 'brush'}
brushSize={this.state.brushSize}
canvasHeight={this.state.canvasHeight}
canvasWidth={this.state.canvasWidth}
brushColor={this.state.brushColor}
hasDrawnHandler={(status) => this.hasDrawnHandler(status)}
/>
{/* This is where the Label Starts */}
{this.state.isEditing ? portal : null}
{this.state.commentsArray.map(comment => {
let commentValue = comment.value;
let commentValueArray = commentValue.split(" ");
let formattedComment = "";
for (var i = 0; i < commentValueArray.length; i++) {
if (i > 0) {
if (i % 10 === 0 && i < commentValueArray.length) {
formattedComment += '\n';
}
}
formattedComment += " " + (commentValueArray[i] ? commentValueArray[i] : "");
}
return (
<Label
key={comment.uuid}
draggable={true}
x={comment.x}
y={comment.y}
width={comment.value.length}
onDragStart={this.onDragStartHandler}
onDragEnd={(e) => { this.onDragEndHandler(e, comment) }}
onMouseEnter={this.onMouseLabelEnterHandler}
onMouseLeave={this.onMouseLabelLeaveHandler}
>
<Tag />
<Text />
</Label>
)
})}
</Layer>
</Stage>
...
Drawing.js
mouseLeaveHandler = (e) => {
console.log(e);
this.setState({ isDrawing: false });
}
Первое событие, когда удар поражает <Label>, Во-вторых, когда он покидает <Stage>, Как вы можете видеть, у currentTarget больше полезной информации, чем у свойства target
Любая помощь приветствуется. Спасибо!
1 ответ
Вы можете использовать e.evt.type. Когда мышь находится за пределами сцены, она имеет значение mouseout, когда она попадает на метку, она имеет значение mousemove.