Маска не по центру
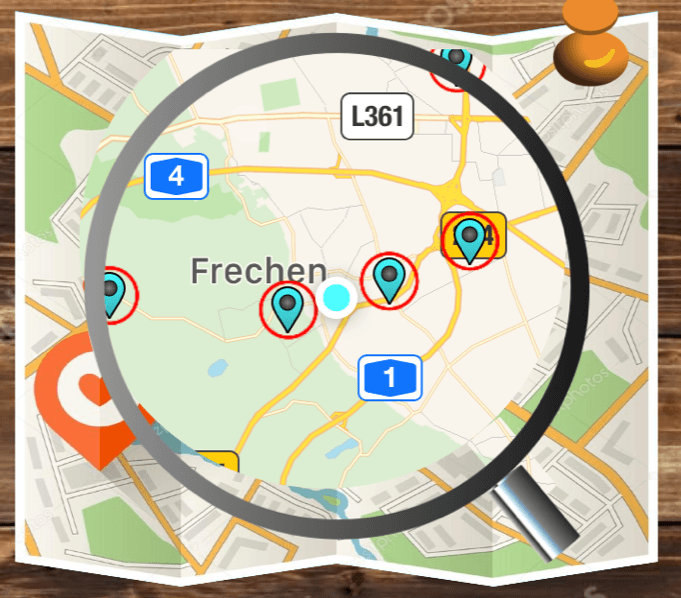
Я пытаюсь замаскировать свой MapView без успеха. Я хочу, чтобы маска была точно под увеличительным стеклом. MapView и изображение увеличительного стекла имеют одинаковый размер. Но они сдвинуты. У кого-то есть идеи почему?
let mask = UIImageView(image: #imageLiteral(resourceName: "Lupe"))
MapView.mask = mask
MapView.mask!.center.x = LupeImage.center.x //+ 10
MapView.mask!.center.y = LupeImage.center.y //+ 20
MapView.mask!.contentMode = .scaleAspectFit
Вот мой текущий код. Я не знаю, почему другой метод, кажется, не центрирует и не масштабирует изображение маски правильно.
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
let image = #imageLiteral(resourceName: "Lupe").cgImage
let maskLayer = CALayer()
maskLayer.contents = image
// Just some test values. Adjust them to see different results
let originalPhotoFrame = CGRect(x: 0,y: 0, width: 510, height: 536)
let backgroundLayerFrame = CGRect(x: 0, y: 0, width: LupeImage.frame.width, height: LupeImage.frame.height)
// Now figure out whether the ScaleAspectFit was horizontally or vertically bound.
let horizScale = backgroundLayerFrame.width / originalPhotoFrame.width
let vertScale = backgroundLayerFrame.height / originalPhotoFrame.height
let myScale = min(horizScale, vertScale)
// So we don't need to do each of these calculations on a separate line, but for ease of explanation…
// Now we can calculate the size to scale originalPhoto
let scaledSize = CGSize(width: originalPhotoFrame.size.width * myScale,
height: originalPhotoFrame.size.height * myScale)
// And now we need to center originalPhoto inside backgroundLayerFrame
let scaledOrigin = CGPoint(x: (backgroundLayerFrame.width - scaledSize.width) / 2,
y: (backgroundLayerFrame.height - scaledSize.height) / 2)
// Put it all together
let scaledPhotoRect = CGRect(origin: scaledOrigin, size: scaledSize)
maskLayer.frame = scaledPhotoRect
MapView.layer.mask = maskLayer
}