Как получить куски кода pkgdown с темным фоном?
Я пытаюсь отобразить фрагменты кода с темным фоном на моем веб-сайте, сгенерированном pkgdown.
Я искал способ изменить подсветку синтаксиса в фрагментах кода, но пока нашел только немного информации, и ничего, что позволило бы мне настроить или просто изменить тему выделения.
Я пытался добавить highlight: zenburn или в YAML виньетки или в _pkgdown.yml но это ничего не изменило.
Тем не менее, я нашел этот код, чтобы положить в extra.css файл в папке pkgdown, чтобы изменить некоторые аспекты:
.fl {color: #1514b5;}
.fu {color: #FF9800;} /* function */
.ch,.st {color: #CDDC39;} /* string */
.kw {color: #FFC107;} /* keyword */
.co {color: #9E9E9E;} /* comment */
.message { color: #EEEEEE; font-weight: bolder;}
.error { color: #f44336; font-weight: bolder;}
.warning { color: #9C27B0; font-weight: bolder;}
Это работает (то есть влияет на подсветку синтаксиса), но я не могу найти команду для изменения цвета фона (и переключения на темный фон). Есть ли способ просто сменить тему (например, на zenburn с темным фоном)? Если нет, что будет правильным CSS для этого?
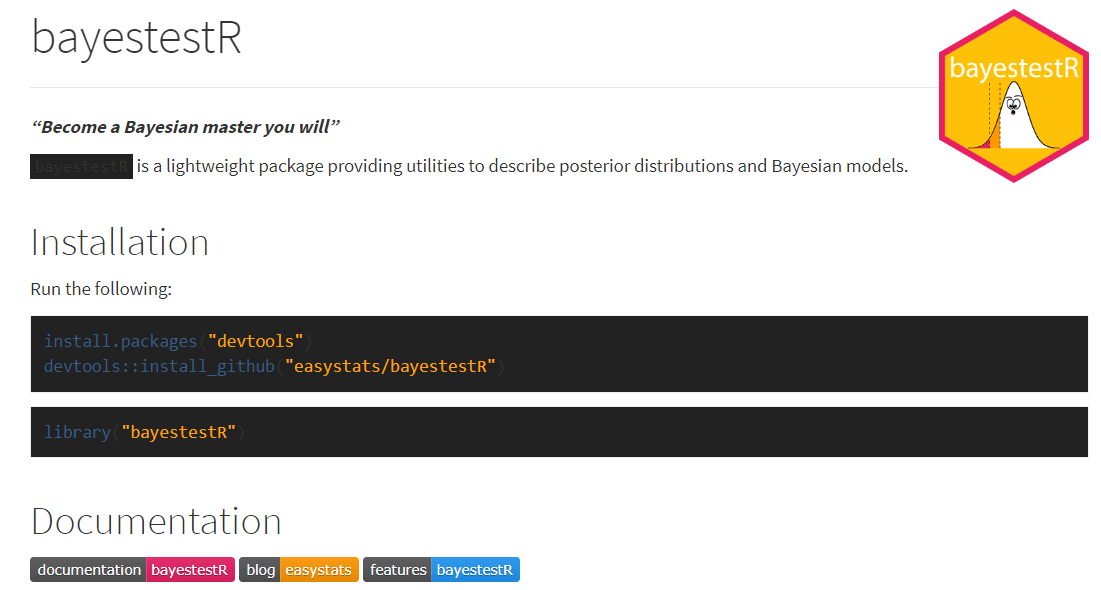
Это сайт pkgdown, который я пытаюсь изменить, и это моя цель:
1 ответ
Я не знаком с пакетом, который вы используете, но вы должны быть в состоянии сделать что-то вроде body { background-color: white; } изменить цвет фона всей страницы.
Чтобы изменить цвет фона специально для разделов кода, вам просто нужно изменить body выше к соответствующему селектору, так pre, code { background-color: white; },