Проблемы с использованием палитры с GridView
При реализации Палитры с моим GridView у меня возникают проблемы с прокруткой.
В основном, вот ситуация: у каждого из элементов в GridView есть строка заголовка и загружаемое изображение. Используя Палитру, строка заголовка должна измениться на извлеченный цвет, который извлекает Палитра.
Но происходит то, что каждый раз, когда я прокручиваю вниз сетку, а затем прокручиваю назад вверх, расположение меняется с цветом фона панели.
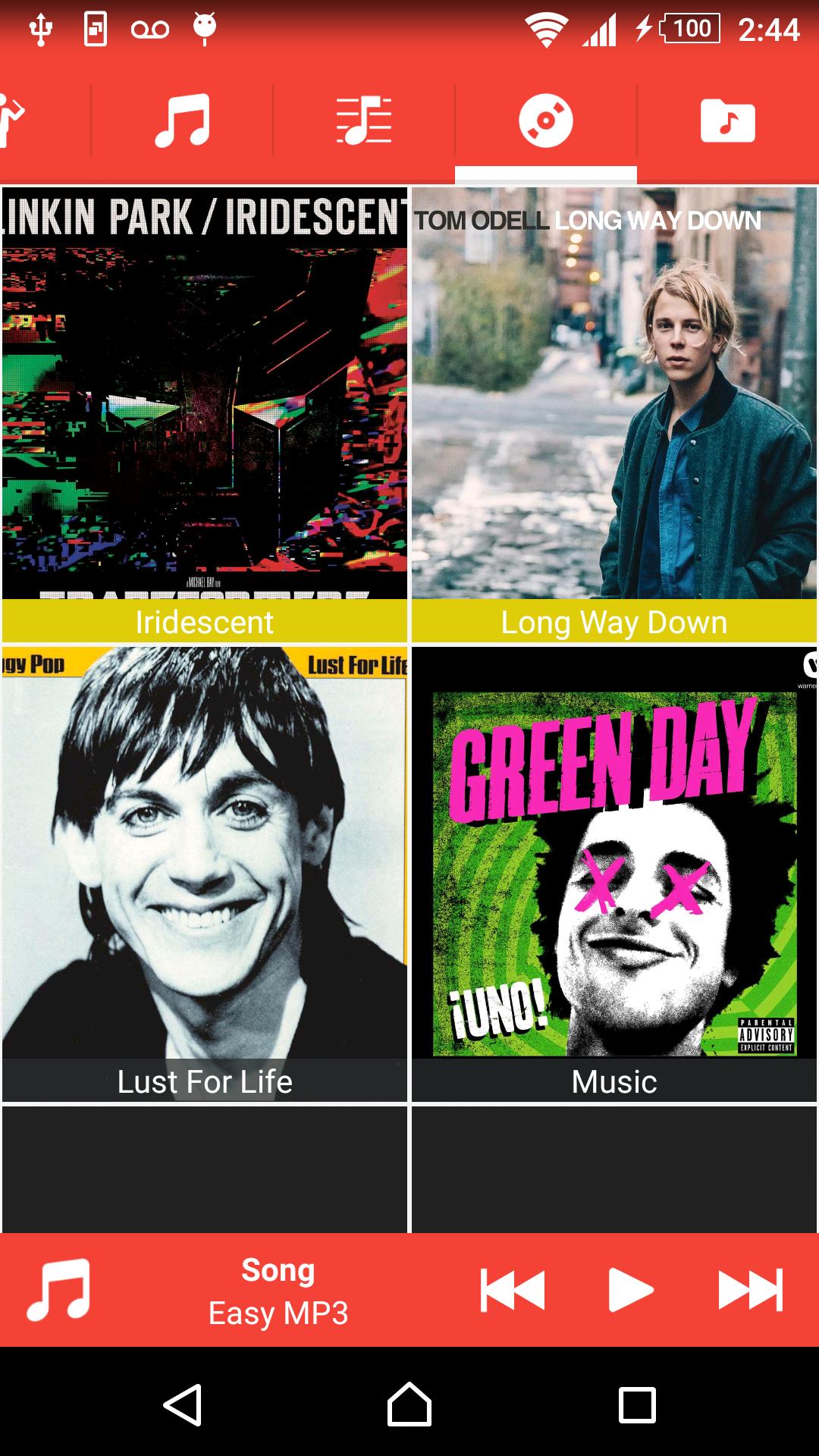
Вот пример:

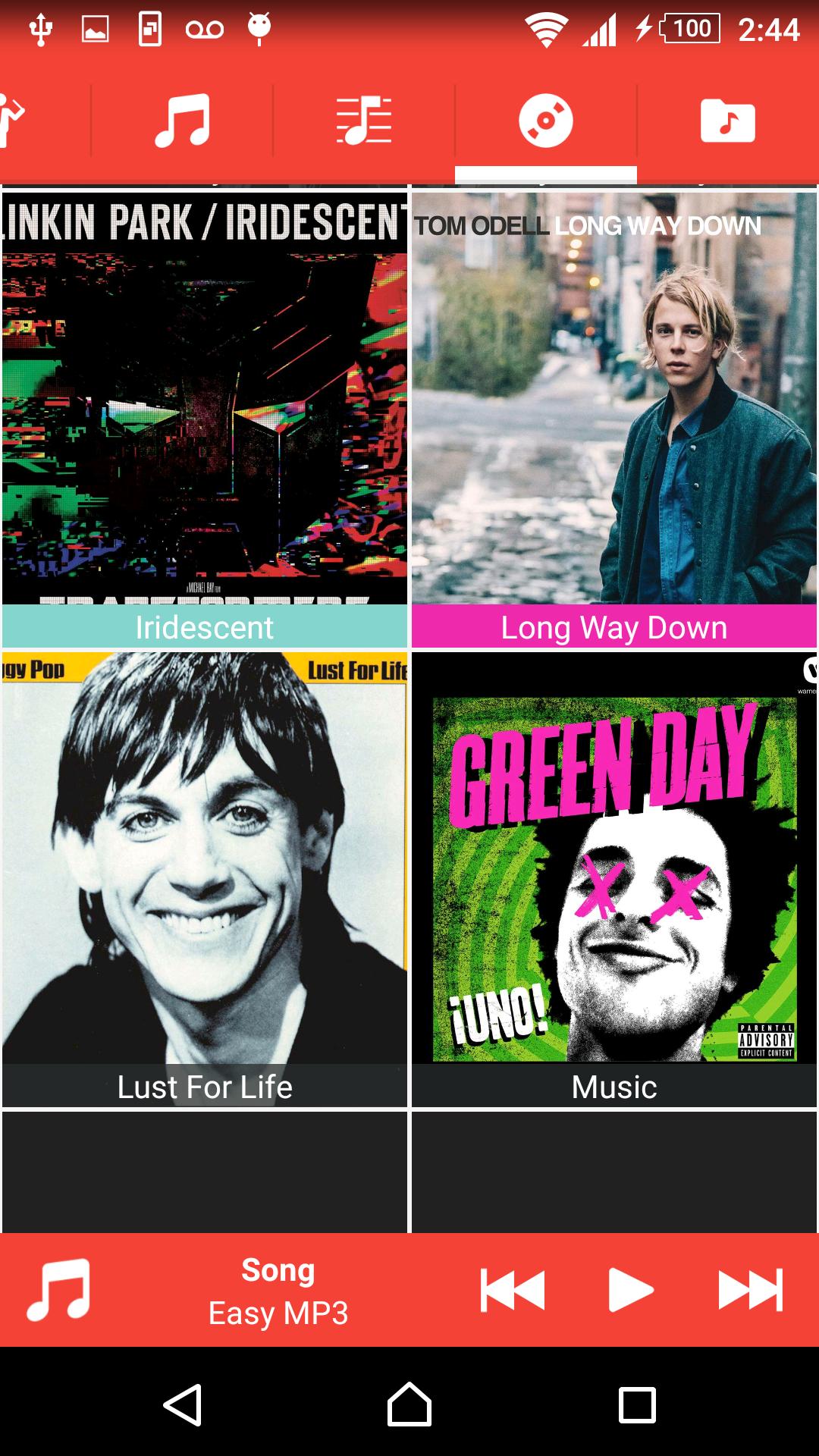
Затем, когда я прокрутил вниз и снова прокрутил вверх:

Кроме того, окраска, кажется, не совсем правильно, не так ли? По какой-то причине он выглядит так, будто просто выбирает последний загруженный цвет, а иногда даже не загружается, как вы можете видеть, глядя на столбики.
Я делаю это в моем альбомном адаптере, вот код, и, надеюсь, кто-то может направить меня в правильном направлении.
public class AlbumAdapterNew extends ArrayAdapter<String> {
ArrayList<String> names;
Activity context;
ArrayList<String> coverPaths;
String coverPath;
Drawable img;
Bitmap bitmap;
ViewHolder mViewHolder = null;
ImageLoader imageLoader = ImageLoader.getInstance();
private RelativeLayout background;
static class ViewHolder {
private TextView text;
private ImageView image;
}
public AlbumAdapterNew(Activity context, ArrayList<String> names,
ArrayList<String> coverPaths) {
super(context, R.layout.albums_row, names);
this.names = names;
this.context = context;
this.coverPaths = coverPaths;
DisplayImageOptions defaultOptions = new DisplayImageOptions.Builder()
.displayer(new FadeInBitmapDisplayer(500))
.build();
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
context)
.defaultDisplayImageOptions(defaultOptions)
.build();
ImageLoader.getInstance().init(config); // Do it on Application start
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
if (convertView == null) {
mViewHolder = new ViewHolder();
LayoutInflater vi = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = vi.inflate(R.layout.albums_row, parent, false);
mViewHolder.text = (TextView) convertView
.findViewById(R.id.albumTextView);
mViewHolder.image = (ImageView) convertView
.findViewById(R.id.album_photo);
background = (RelativeLayout) convertView
.findViewById(R.id.containerText);
convertView.setTag(mViewHolder);
}
else {
mViewHolder = (ViewHolder) convertView.getTag();
}
mViewHolder.text.setText(names.get(position));
if (coverPaths.get(position) != null && !coverPaths.isEmpty()) {
mViewHolder.image.setScaleType(ScaleType.CENTER_CROP);
Glide.with(context).load("file:///" + coverPaths.get(position))
.asBitmap()
.into(new BitmapImageViewTarget(mViewHolder.image) {
@Override
protected void setResource(Bitmap resource) {
// Do bitmap magic here
Palette.from(resource).generate(
new Palette.PaletteAsyncListener() {
public void onGenerated(Palette palette) {
Palette.Swatch vibrantSwatch = palette
.getVibrantSwatch();
if (vibrantSwatch != null) {
background
.setBackgroundColor(vibrantSwatch
.getRgb());
}
}
});
super.setResource(resource);
}
});
} else {
mViewHolder.image.setScaleType(ScaleType.CENTER_INSIDE);
imageLoader.displayImage("drawable://" + R.drawable.music_record,
mViewHolder.image);
}
return convertView;
}
}
1 ответ
Когда вы создаете свой Palette, вы должны сохранить его на свой ViewHolder в обратном вызове. Помимо Palette будучи дорогим в создании, это всегда держит ваш Palette экземпляры в синхронизации с элементом сетки обрабатываются при привязке данных из ViewHolder,
РЕДАКТИРОВАТЬ: По запросу, своего рода пример. У меня не было компьютера с удобным SDK, так что это из памяти, но это должно заставить вас двигаться в правильном направлении!
public class AlbumAdapterNew extends ArrayAdapter<String> {
ArrayList<String> names;
Activity context;
ArrayList<String> coverPaths;
String coverPath;
Drawable img;
Bitmap bitmap;
ImageLoader imageLoader = ImageLoader.getInstance();
static class ViewHolder {
private TextView text;
private ImageView image;
private Palette palette;
private RelativeLayout background;
}
public AlbumAdapterNew(Activity context, ArrayList<String> names,
ArrayList<String> coverPaths) {
super(context, R.layout.albums_row, names);
this.names = names;
this.context = context;
this.coverPaths = coverPaths;
DisplayImageOptions defaultOptions = new DisplayImageOptions.Builder()
.displayer(new FadeInBitmapDisplayer(500))
.build();
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.defaultDisplayImageOptions(defaultOptions)
.build();
ImageLoader.getInstance().init(config); // Do it on Application start
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// This should be local so you don't get conflicts
ViewHolder viewHolder;
if (convertView == null) {
viewHolder = new ViewHolder();
LayoutInflater vi = LayoutInflater.from(parent.getContext());
convertView = vi.inflate(R.layout.albums_row, parent, false);
viewHolder.text = (TextView) convertView
.findViewById(R.id.albumTextView);
viewHolder.image = (ImageView) convertView
.findViewById(R.id.album_photo);
viewHolder.background = (RelativeLayout) convertView
.findViewById(R.id.containerText);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.text.setText(names.get(position));
if (coverPaths.get(position) != null && !coverPaths.isEmpty()) {
viewHolder.image.setScaleType(ScaleType.CENTER_CROP);
Glide.with(context)
.load("file:///" + coverPaths.get(position))
.asBitmap()
.into(new BitmapImageViewTarget(viewHolder.image) {
@Override
protected void setResource(Bitmap resource) {
// Do bitmap magic here
if(viewHolder.palette != null) {
setViewBackgroundColor(viewHolder)
} else {
Palette.from(resource).generate(
new Palette.PaletteAsyncListener() {
public void onGenerated(Palette palette) {
viewHolder.palette = palette;
setViewBackgroundColor(vh);
}
});
}
super.setResource(resource);
}
});
} else {
mViewHolder.image.setScaleType(ScaleType.CENTER_INSIDE);
imageLoader.displayImage("drawable://" + R.drawable.music_record,
mViewHolder.image);
}
return convertView;
}
private void setViewBackgroundColor(ViewHolder vh) {
Palette.Swatch swatch = vh.palette.getVibrantSwatch();
if(swatch != null) {
vh.background.setBackgroundColor(swatch.getRgb());
}
}
}