Кто-нибудь знает, как реализовать панель поиска с вкладками, похожими на инстаграм, используя флаттер?
Я хочу знать, как построить панель поиска, где она фильтрует пользовательский ввод по группам или вкладкам, таким как люди, теги, места, как в Instagram, но я не знаю, как это сделать!
2 ответа
Это может выглядеть так:
import 'package:flutter/material.dart';
main() => runApp(
MaterialApp(
// home: Scaffold(
// body: Container(child: SearchButton()),
home: Body()),
);
class Body extends StatefulWidget {
@override
_BodyState createState() => _BodyState();
}
class _BodyState extends State<Body> {
TextEditingController controller;
@override
void initState() {
super.initState();
controller = TextEditingController();
}
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
leading: Icon(Icons.search),
title: TextField(
controller: controller,
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
bottom: TabBar(tabs: [
Tab(icon: Icon(Icons.people)),
Tab(icon: Icon(Icons.location_city)),
]),
),
body: TabBarView(children: [Container(), Container()]),
),
);
}
}
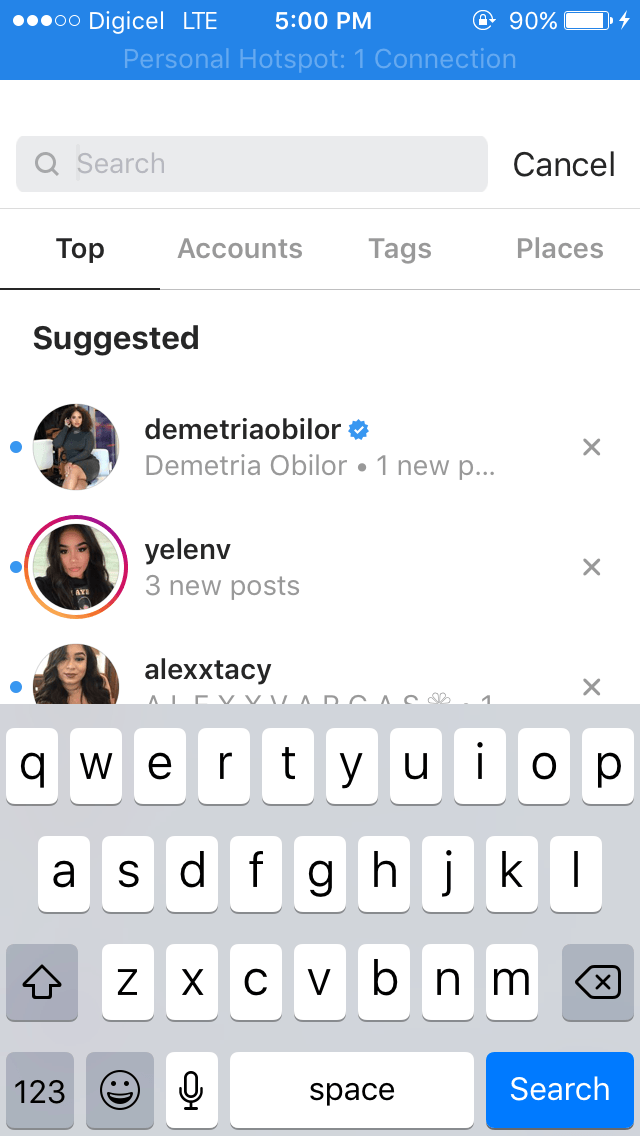
Требуемый результат:
используйте UniqueKey() для этого
// DiscoveryPostTabScreen(текст); текст поиска = текст; // _Controller.animateTo(2); }); } }, style: TextStyle( fontSize: 16,color: ColorConstant.textColor2,fontFamily: 'HK Medium'), оформление: new InputDecoration(hintText: "Поиск друга", isDense: true, // Добавлено это содержимоеЗаполнение: EdgeInsets.all (8), hintStyle: TextStyle( fontSize: 16,color: ColorConstant.hintColor,fontFamily: 'HK Medium'),focusBorder: OutlineInputBorder(borderRadius: BorderRadius.circular(5),borderSide: BorderSide(color: ColorConstant.colorIntroBG.withOpacity(0.1), ширина: 0.1), ), enabledBorder: OutlineInputBorder(borderRadius: BorderRadius.circular(5),borderSide: BorderSide(color: ColorConstant.colorIntroBG.withOpacity(0.1),width: 0.1),prefixIcon: Icon(Icons.search, // цвет: ColorConstant.errorIconColor, размер: 27, ), suffixIcon:
// height: 50,
child: TabBar(
controller: _Controller,
// controller: _controller,
unselectedLabelColor: ColorConstant.colorIntroBG,
tabs: [
Container(
child: Tab(
child: Text("Posts",
style: TextStyle(
fontFamily: "HK Medium", fontSize: 16)),
),
),
Container(
child: Tab(
child: Text("Friends",
style: TextStyle(
fontFamily: "HK Medium", fontSize: 16)),
),
),
Container(
child: Tab(
child: Text("Places",
style: TextStyle(
fontFamily: "HK Medium", fontSize: 16)),
),
),
Container(
child: Tab(
child: Text("Tags",
style: TextStyle(
fontFamily: "HK Medium", fontSize: 16)),
),
),
],
labelPadding: EdgeInsets.symmetric(horizontal: 0.0),
labelColor: ColorConstant.colorIntroBG,
// indicatorWeight: 5,
indicatorColor: ColorConstant.colorBlack,
// indicatorSize: TabBarIndicatorSize.label,
indicator: UnderlineTabIndicator(
borderSide: BorderSide(
color: ColorConstant.colorIntroBG, width: 2),
// insets: EdgeInsets.fromLTRB(60.0, 0.0, 60.0, 40.0),
),
)),
Container(
height: 1,
color: ColorConstant.borderColorOTP,
),
],
),
),
),
Expanded(
child: TabBarView(
controller: _Controller,
key: UniqueKey(),
children: [
DiscoveryPostTabScreen(_searchController.text),
DiscoveryFriendsScreen(_searchController.text),
DiscoveryPlacesScreen(_searchController.text),
DiscoveryTagsScreen(_searchController.text),
],
)),
],
),
),
);