Как назначить диапазон сетки в эпоксидной смоле airbnb?
Я начал изучать, как использовать эпоксидную смолу в моем проекте. Я изучаю эту библиотеку, запустив пример проекта. Все было хорошо, пока я не копался в настройках диапазона сетки. Я обнаружил, что запутался из-за системы координат.
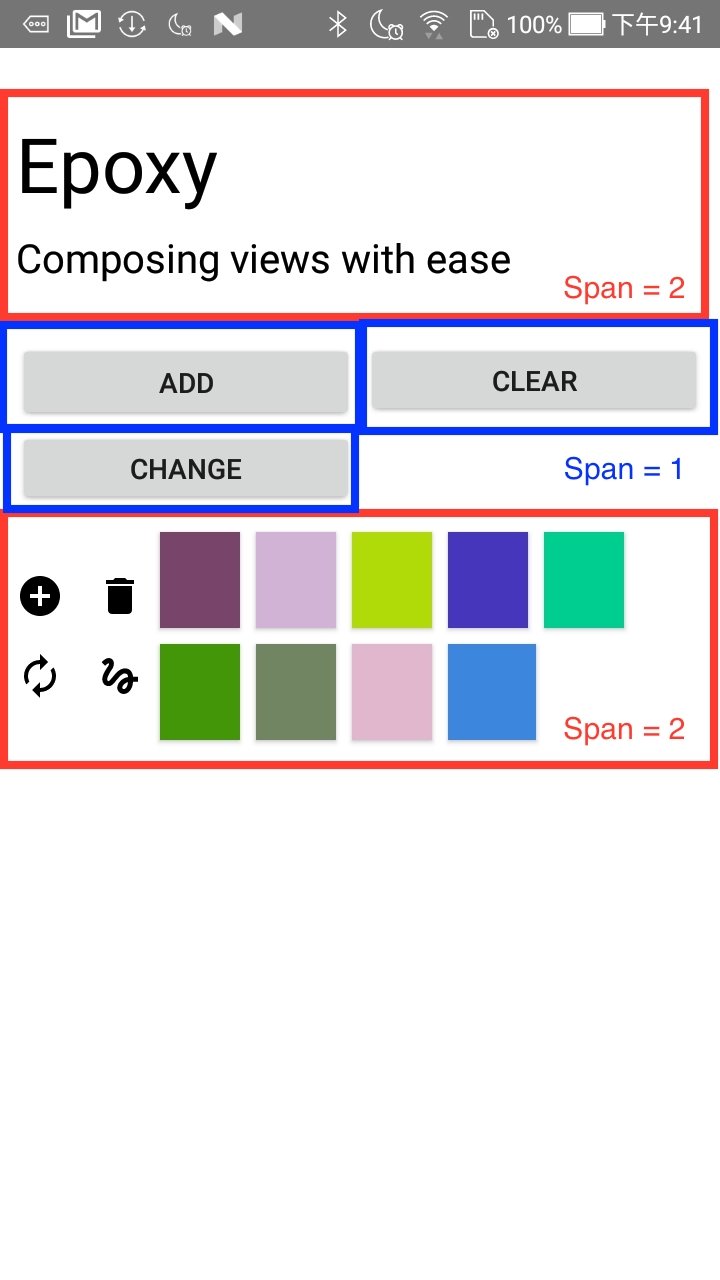
Как видно из примера приложения, ViewHolders можно разделить на 3 части. Эти части могут быть представлены, в частности, в моделях, таких какHeaderViewModel_, ButtonBindingModel_а также CarouselModelGroup,
И код init RecyclerView выглядит следующим образом:
EpoxyRecyclerView recyclerView = (EpoxyRecyclerView) findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new GridLayoutManager(this, 2));
Согласно официальному документу:
Если используется GridLayoutManager, он автоматически синхронизирует счетчик промежутков с EpoxyController.
я нашелHeaderViewModel_а также CarouselModelGroup правильно синхронизировать промежуток, но ButtonBindingModel_ не является. Я искал слово "span" или "grid" по образцам кодов, я просто не мог понять, почемуButtonBindingModel_ может иметь свой промежуток, который будет установлен как 1.
Если я изменю настройку диапазона RecyclerView с 2 на 3:
EpoxyRecyclerView recyclerView = (EpoxyRecyclerView) findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new GridLayoutManager(this, 3));
HeaderViewModel_ а также CarouselModelGroup еще осталось синхронизировать полный диапазон, но диапазон ButtonBindingModel_ все еще 1.
Я хотел бы знать, есть ли подход, чтобы охватить ButtonBindingModel_ на полный промежуток, и метод для установки HeaderViewModel_ а также CarouselModelGroup на конкретный диапазон независимо от кода (программно) или макета. Пожалуйста, помогите мне разобраться в этой проблеме, я ценю это.
0 ответов
Одна вещь, которую мы использовали, - это установка диапазона на основе модели, используя spanSizeOverride. У нас есть несколько разных моделей, которые нам нужны для диапазона 2 против 1, поэтому мы устанавливаем для них это переопределение.
collectionDescription {
id(DESCRIPTION_ID)
description(data.description ?: "")
spanSizeOverride { _, _, _ -> 2 }
}
data.productTemplates?.forEachIndexed { index, product ->
collectionProduct {
id("$PRODUCT_ID ${product.slug} $index")
product(product)
listener(listener)
}
}