Карта русалки не отображается в метеоре
По какой-то причине моя карта русалки не отображается на странице метеора. Я вижу некоторые вещи SVG в дом, но ни один график не отображается...
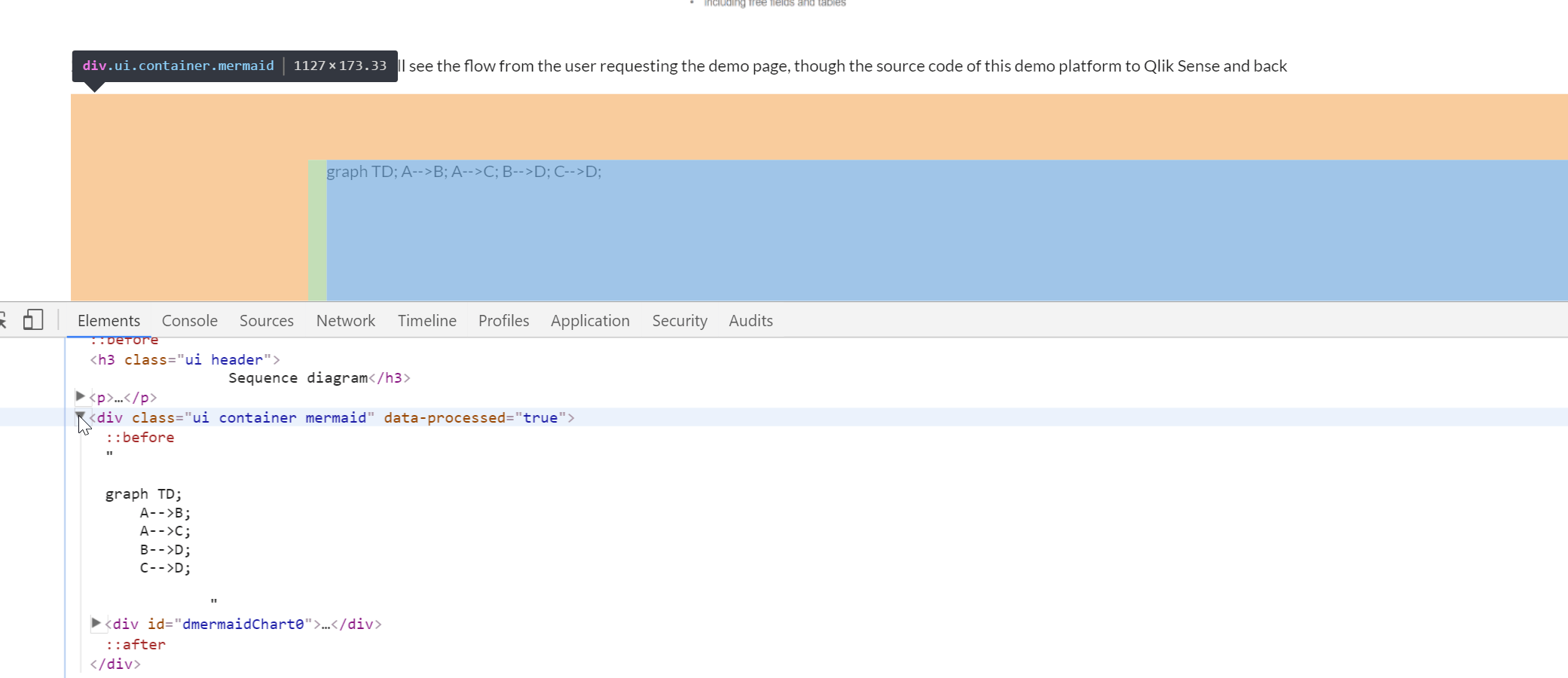
<div class="ui container mermaid">
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
</div>
Template.APILogs.onRendered(function() {
console.log('Test page! mermaid version'+mermaid.version());
mermaid.initialize({startOnLoad:true});
});
Большое спасибо за вашу помощь... Я упускаю что-то очень очевидное здесь...
1 ответ
По примерам кода, которые вы показали, трудно понять, но так как вы делаете mermaid.initialize позвонить в Template.APILogs шаблона onRendered обратный вызов, вы связываете его с этим шаблоном. Это означает, что он будет только инициализировать ваши графики русалок в пределах ассоциированного APILogs шаблон. Что-то вроде:
<template name="APILogs">
<div class="ui container mermaid">
...
</div>
</template>
Убедитесь, что вы определили APILogs Шаблон как выше.