Не удалось запустить Chrome!, не удалось запустить Chrome Puppeteer в бамбуке для теста снимок шутка изображения
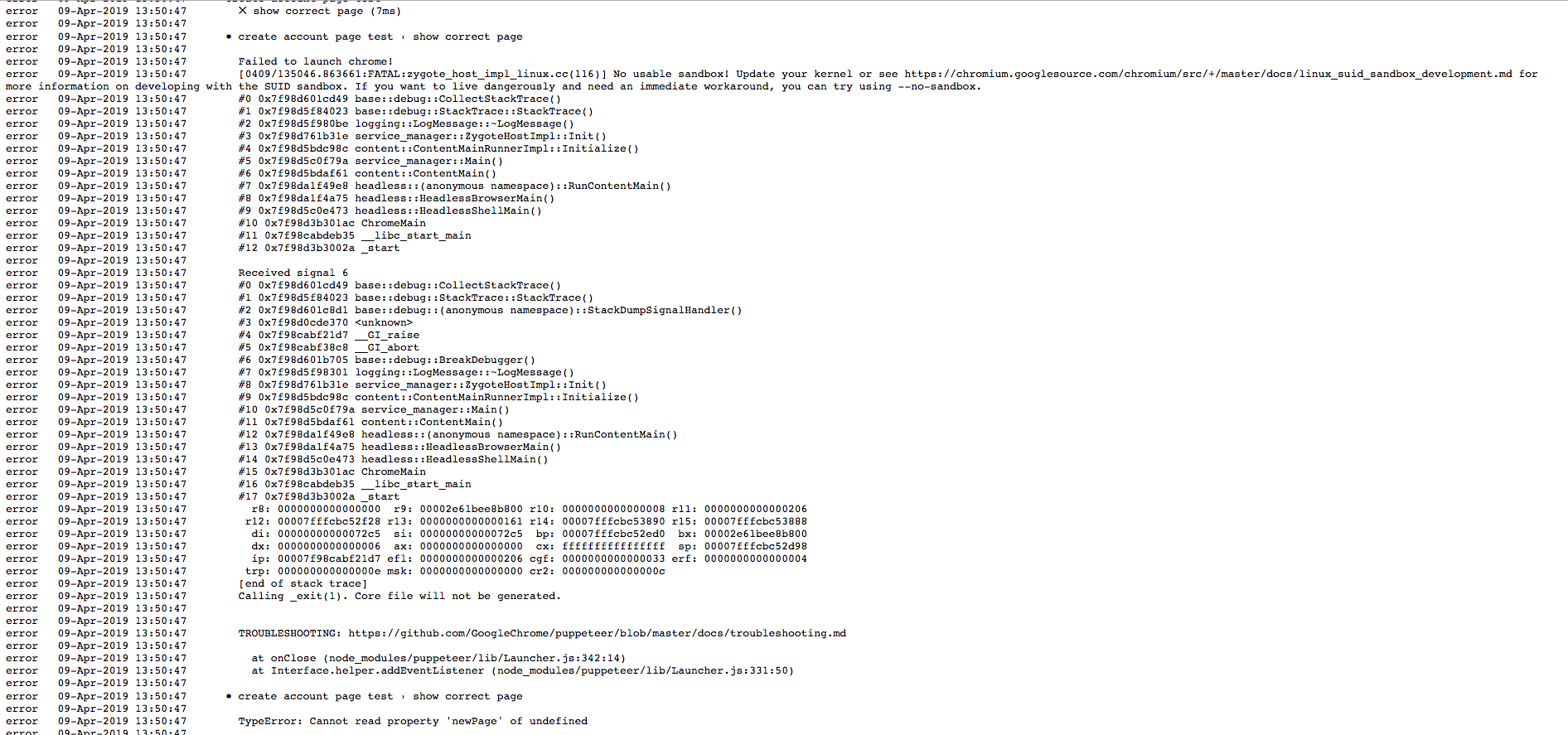
Я пытаюсь запустить кукольника в бамбуковом беге. Но, похоже, есть проблема, чтобы выполнить его правильно. Ошибка детализации ниже
Интересно, есть ли что-то, что я должен установить, чтобы он работал в бамбуке? или я должен сделать другую альтернативу. Нет статей, доступных в Интернете по этому вопросу.
И немного больше, я пытаюсь внедрить jest-image-snapshot в мой тестовый процесс. и сделать вызов, чтобы создать снимок, как это
const puppeteer = require('puppeteer');
let browser;
beforeAll(async () => {
browser = await puppeteer.launch();
});
it('show correct page: variant', async () => {
const page = await browser.newPage();
await page.goto(
'http://localhost:8080/app/register?experimentName=2018_12_STREAMLINED_ACCOUNT&experimentVariation=STREAMLINED#/'
);
const image = await page.screenshot();
expect(image).toMatchImageSnapshot();
});
afterAll(async () => {
await browser.close();
});
журнал причин TypeError: Cannot read property 'newPage' of undefined это потому что const page = await browser.newPage();
1 ответ
Важная часть на вашем скриншоте:
Не удалось запустить Chrome! ... Нет песочницы!
Попробуйте запустить кукольника без песочницы:
await puppeteer.launch({
args: ['--no-sandbox']
});
В зависимости от платформы вы также можете попробовать следующие аргументы (также дополнительно):
--disable-setuid-sandbox--disable-dev-shm-usage
Если все три не работают, руководство по устранению неполадок может содержать дополнительную информацию.