Когда мы обслуживаем статические файлы в Hapi.js, как мы можем обеспечить отправку правильного типа MIME?
Мы пытаемся предоставить статические (JS/CSS/etc) файлы в нашем проекте Hapi.js и должны подтвердить, что мы получаем правильный Mime Type.
Код (упрощенный)
примеры / staticfiles.jsvar Path = require('path');
var Hapi = require('hapi');
var server = new Hapi.Server();
var port = process.env.PORT || 5000;
server.connection({ port: port });
server.views({
engines: {
html: require('handlebars')
},
path: Path.join(__dirname, 'views')
});
server.route([
{ path: '/',
method: 'GET',
config: {
auth: false,
handler: function(request, reply) {
reply.view("index");
}
}
},
{
method: 'GET',
path: '/public/{param*}',
handler: {
directory: {
path: Path.normalize(__dirname + '/public')
}
}
}
]);
server.start(function(){
console.log('Static Server Listening on : http://127.0.0.1:' +port);
});
module.exports = server;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Serving Static Content in Hapi.js 8.2</title>
</head>
<body>
<h1> Open the Console...</h1>
<script src="/public/hello.js"></script>
</body>
</html>
console.log('hello (should print in the console)');
Согласно документации документации: http://hapijs.com/tutorials/serving-files
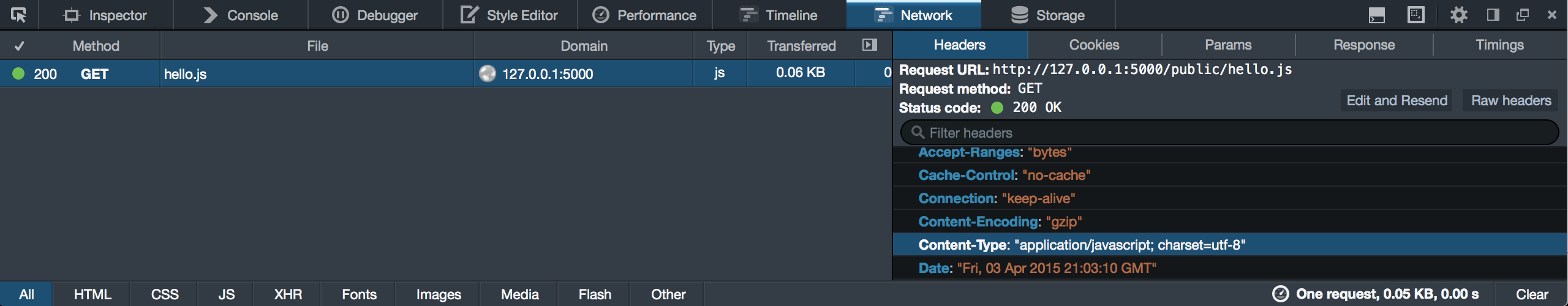
Посещая URL в браузере: http://127.0.0.1:5000/public/hello.js мы видим:

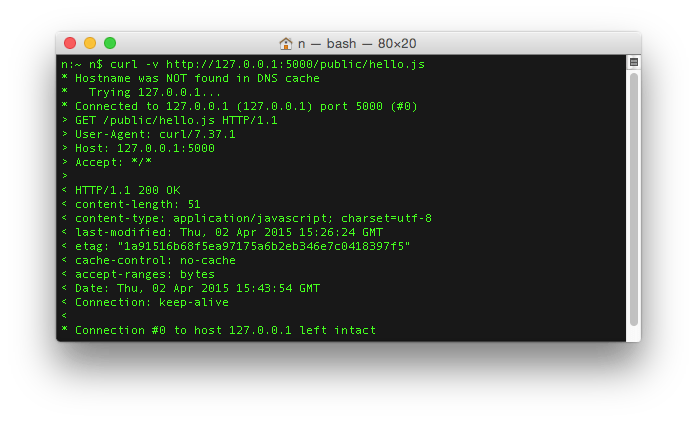
и когда мы curl -v http://127.0.0.1:5000/public/hello.js
мы видим:

Что говорит о том, что правильный тип контента отправляется клиенту.
Заметки:
- Код на GitHub, если вы хотите помочь отладке: https://github.com/nelsonic/learn-hapi/tree/master/examples/staticfiles.js
- Node.js версия: v0.12.1
- Hapi.js версия: 8.2.0
- запустить с помощью:
node examples/staticfiles.js
Заранееспасибо за вашу помощь!
1 ответ
Я не вижу здесь никаких проблем. Хапи обслуживает статический файл с правильным типом mime (application/javascript). Вы можете увидеть это в выводе curl и в браузере:

Когда вы посещаете http://127.0.0.1:5000/ и открываете консоль, вы можете увидеть, что console.log выполнен.
