PrimeFlex Grid рендеринг Проблема
Я хочу создать страницу с помощью Primereact FlexGrid, но он не работает, код ниже... (скопировано с сайта Primereact)
import 'primereact/resources/primereact.min.css';
import 'primeicons/primeicons.css';
а также
renderGridItem(post) {
return (
<div style={{ padding: '.5em' }} className="p-col-12 p-md-3">
<Panel header={post.title} style={{ textAlign: 'center' }}>
<img src={server_url+`/attachments/${post.thumbnail}`} alt={post.title}/>
<div className="car-detail">{post.customer.full_name}</div>
<hr className="ui-widget-content" style={{ borderTop: 0 }} />
<Button icon="pi pi-search" onClick={(e) => this.setState({ selectedPost: post, visible: true })}></Button>
</Panel>
</div>
);
}
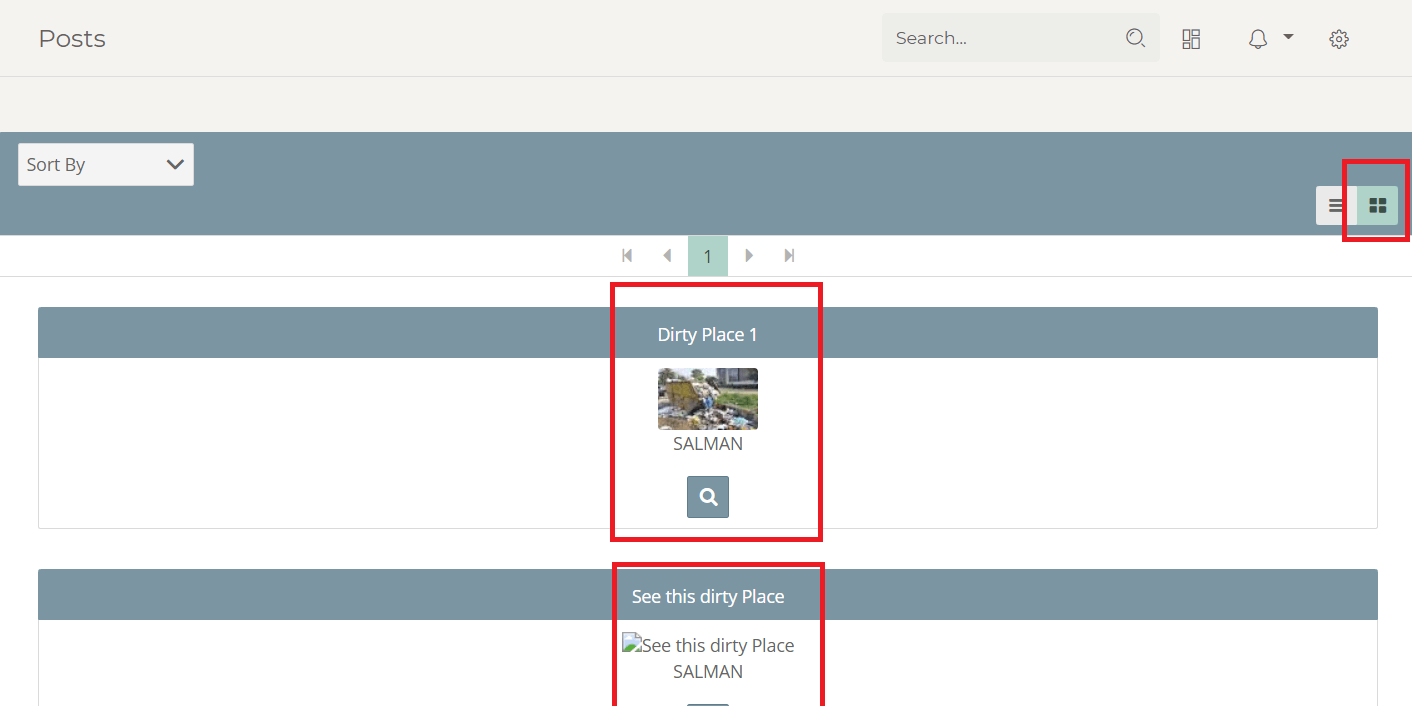
Страница показывает вертикальные данные вместо вида сетки...
Пожалуйста, помогите, если кто-нибудь может...
0 ответов
Поскольку это Flexgrid от Primeflex, проблема может заключаться в том, что вам не хватает "primeflex / primeflex.css", как упоминалось здесь в документации по Angular. Они очень непоследовательны при предоставлении документации на всех своих веб-страницах. Возможно, кто-то забыл добавить информацию на каждой странице, когда они переключились со своей старой сетки на Flexgrid.