Я импортировал установленный перо, но проблема с пользовательским интерфейсом
Ну, я последовал примеру https://www.youtube.com/watch?v=Sh3_k_QPGzw
Я не получаю панель инструментов Quill, как показано в любом из примеров
<div style="text-align:center">
<div class="container-fluid">
<div class="row pt-5">
<div class="col-md-8">
<form [formGroup]="editorForm" (ngsubmit)="onSubmit()">
<div class="form-group">
<label for="editor"><h3>editor</h3></label>
<quill-editor></quill-editor>
</div>
</form>
</div>
1 ответ
Решение
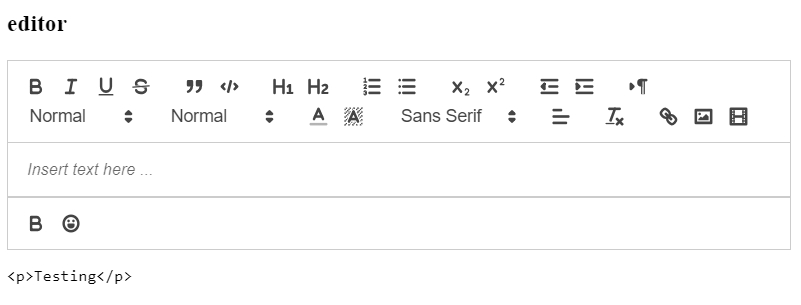
Я только что попробовал ваш пример:
<div class="form-group">
<label for="editor"><h3>editor</h3></label>
<quill-editor></quill-editor>
</div>
Результат:
Он отлично работает, показывая все стандартные элементы панели инструментов, поэтому убедитесь, что вы также импортировали quill.snow.css а также quill.bubble.css
<link href="//cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
<link href="//cdn.quilljs.com/1.3.6/quill.bubble.css" rel="stylesheet">
в вашем HTML и
@import "./app/quill/quill-emoji.css";
@import "./app/quill/quill-mention.css";
в вашем styles.css,
Если вы используете свой собственный контейнер панели инструментов, вам также нужно создать кнопки внутри него.
Из официальных документов:
var quill = new Quill('#editor', {
modules: {
toolbar: {
container: '#toolbar', // Selector for toolbar container
handlers: {
'bold': customBoldHandler
}
}
}
});
Поскольку опция контейнера является настолько распространенной, также допускается сокращение верхнего уровня.
var quill = new Quill('#editor', {
modules: {
// Equivalent to { toolbar: { container: '#toolbar' }}
toolbar: '#toolbar'
}
});
Официальная документация и несколько хороших примеров: