Сообщения из виджета временной шкалы Twitter, отображаемые вне родительского раздела
Я использую виджет временной шкалы Twitter, чтобы встроить временную шкалу на страницу:
<div class="twitter_timeline" style="margin-bottom:0;">
<a class="twitter-timeline" data-chrome="noheaders nofooter" data-height="250" href="<?php echo $profile['twitter']; ?>"></a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
iframe[id^=‘twitter-widget-’]{ width:100%;}
#twitter-widget-0 {
width: 100% !important;
}
.twitter-timeline-rendered {
width: 100% !important;
}
.timeline-widget {
max-width: 100% !important;
width: 100% !important;
}
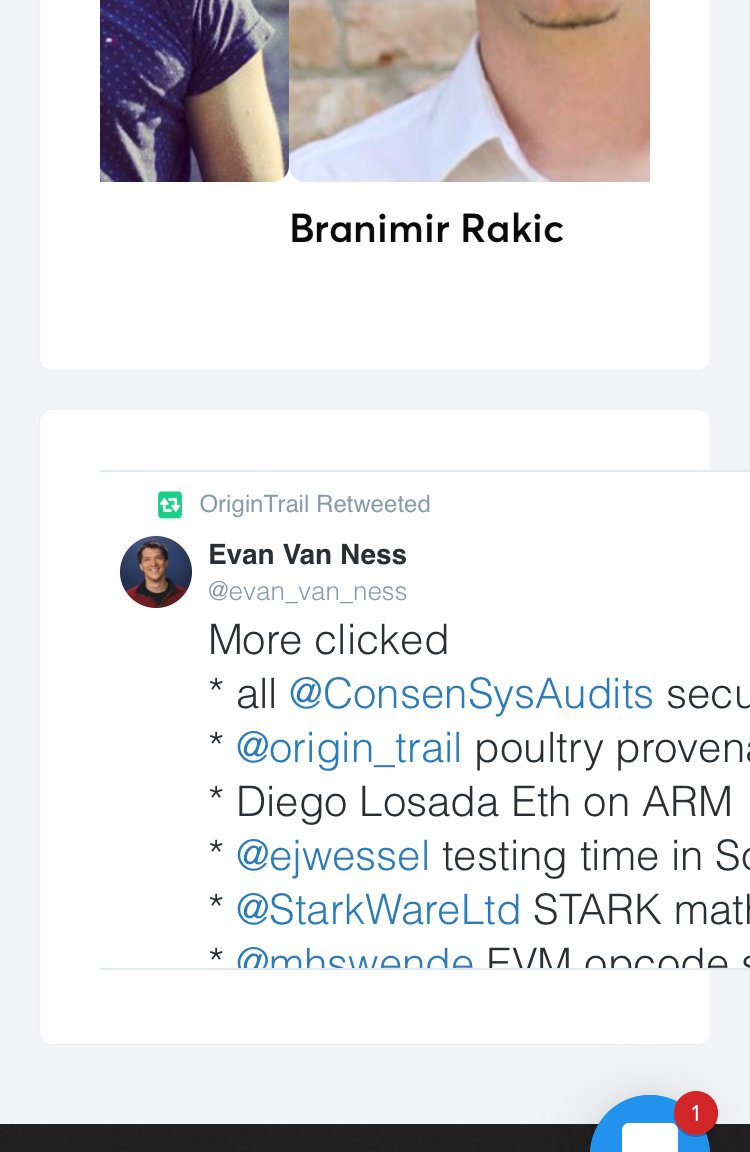
Проблема на мобильном телефоне. На мобильном посты расширяются за пределы родительского раздела.
Как я могу это исправить?
Я попробовал решения отсюда, включая решение jquery, и оно все еще не работает.