Реагирование обновления компонента "Собственная сила" при выходе приложения на передний план
Мое приложение отображает некоторые тексты. Мне нужно повторно сделать Component когда размер шрифта изменяется через Настройки -> Специальные возможности -> Размер шрифта:
Так что в основном это последовательность se:
- Приложение открыто (на переднем плане).
- Пользователь открывает настройки телефона, поэтому приложение выходит на передний план (не полностью закрытый).
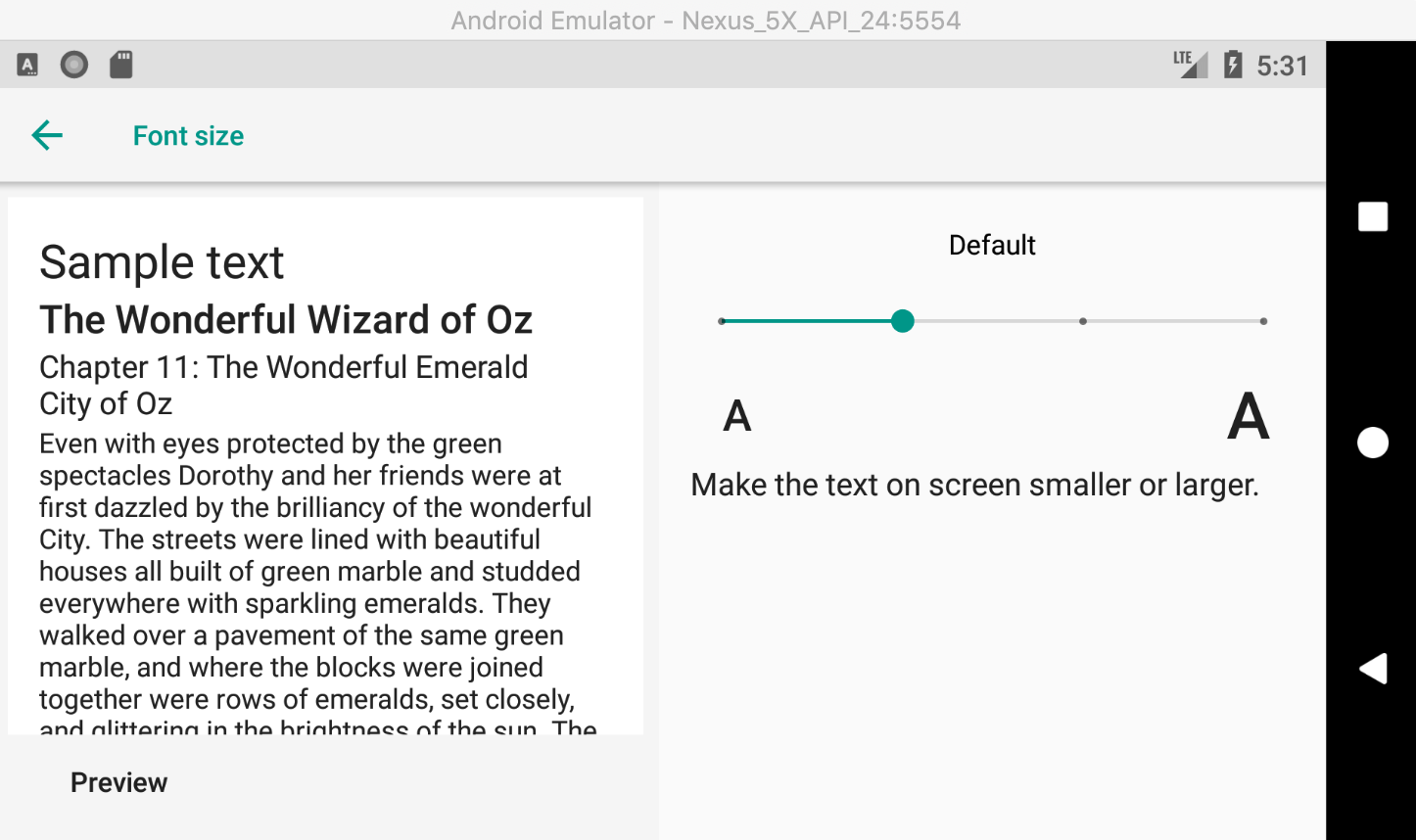
- Пользователь изменяет размер шрифта через Настройки -> Специальные возможности -> Размер шрифта.
- Пользователь закрывает настройки и открывает приложение, снова выходит на передний план.
На данный момент мне нужно перезагрузить приложение, потому что некоторые Components должны быть адаптированы.
Я использую ответную нативную информацию об устройстве, чтобы получить размер шрифта, используя const fontScale = DeviceInfo.getFontScale(); но его значение не обновляется, пока приложение не будет полностью закрыто и открыто.
Есть идеи?
1 ответ
Решение
Вы можете установить appstate в nextAppState, Это должно вызвать рендеринг компонента.
import React, {Component} from 'react';
import {AppState, Text} from 'react-native';
class AppStateExample extends Component {
state = {
appState: AppState.currentState,
};
componentDidMount() {
AppState.addEventListener('change', this._handleAppStateChange);
}
componentWillUnmount() {
AppState.removeEventListener('change', this._handleAppStateChange);
}
_handleAppStateChange = (nextAppState) => {
if (
this.state.appState.match(/inactive|background/) &&
nextAppState === 'active'
) {
console.log('App has come to the foreground!');
}
this.setState({appState: nextAppState});
};
render() {
return <Text>Current state is: {this.state.appState}</Text>;
}
}