Странное поведение при перетаскивании элементов при втором перетаскивании response-beautiful-dnd
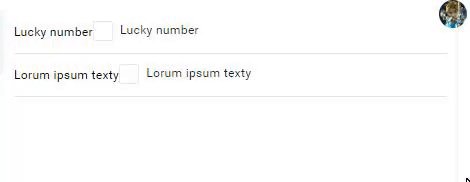
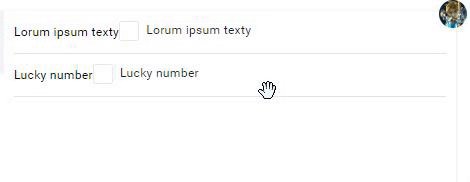
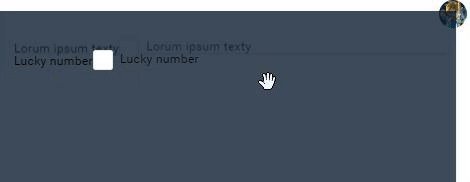
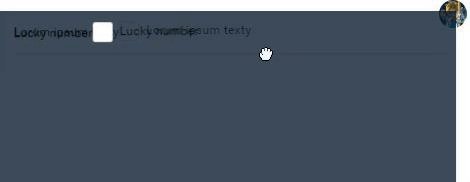
По какой-то причине каждое второе перетаскивание не очень хорошо работает при использовании пакета Reaction-Beautiful-DDD (см. Изображение)
моя функция onDragEnd выглядит так:
const onDragEnd = result => {
if (!result.destination) {
return;
}
if (
result.destination.droppableId === result.source.droppableId &&
result.destination.index === result.source.index
) {
return;
}
const draggedItem = list[result.source.index];
list.splice(result.source.index, 1);
list.splice(result.destination.index, 0, draggedItem);
/** Firebase update */
dbCon.once('value', function(snapshot) {
snapshot.forEach(function(child) {
list.map((listChild, index) => {
if (listChild.props.draggableId === child.key) {
child.ref.update({ position: index });
}
});
});
});
setList(getNodes);
};
Наличие getNodes, который возвращает дочерние компоненты
Не уверен, что ответственность за это поведение.. какие-либо идеи?
2 ответа
У меня была такая же проблема, когда я использовал response-beautiful-dnd version 11.0.0-beta.
Downgrading to 10.1.1 fixed the problem.
Вы можете найти похожую проблему с 11.0.0-бета, где isDragDisabled не работает здесь
Имейте в виду, что 11.0 все еще в beta! Пока не рекомендуется к производству. Если у вас возникли проблемы, пожалуйста, используйте стабильную 10.x релиз.
Мы ценим детали по любым вопросам, с которыми вы сталкиваетесь 11.0 поэтому мы можем обратиться к ним. Отправить вопрос