Webpack не может разрешить ленивые ресурсы node_modules
Я работаю над проектом vuejs, и мы пытаемся использовать внешние приложения vue cli в качестве библиотек. В этих библиотеках мы хотим иметь возможность экспортировать конфигурацию маршрутизатора, которая лениво загружает компоненты в один из этих модулей. Однако, когда мы скомпилируем это, используя vue-cli-service в библиотеку, и у него будут ленивые ресурсы чанка, мы не сможем разрешить их с помощью веб-пакета.
У меня есть ощущение, что это как-то связано с публичным путем или какой-то простой конфигурацией, но я просто застрял и ударился головой о стену на этом этапе.
https://github.com/EvanBurbidge/mono-repo-tester
Вот простой обзор того, что мы делаем
App1 -> main app, installs App2, imports { router } from 'app2'
App2 -> library, compiles to common js lib exports router config
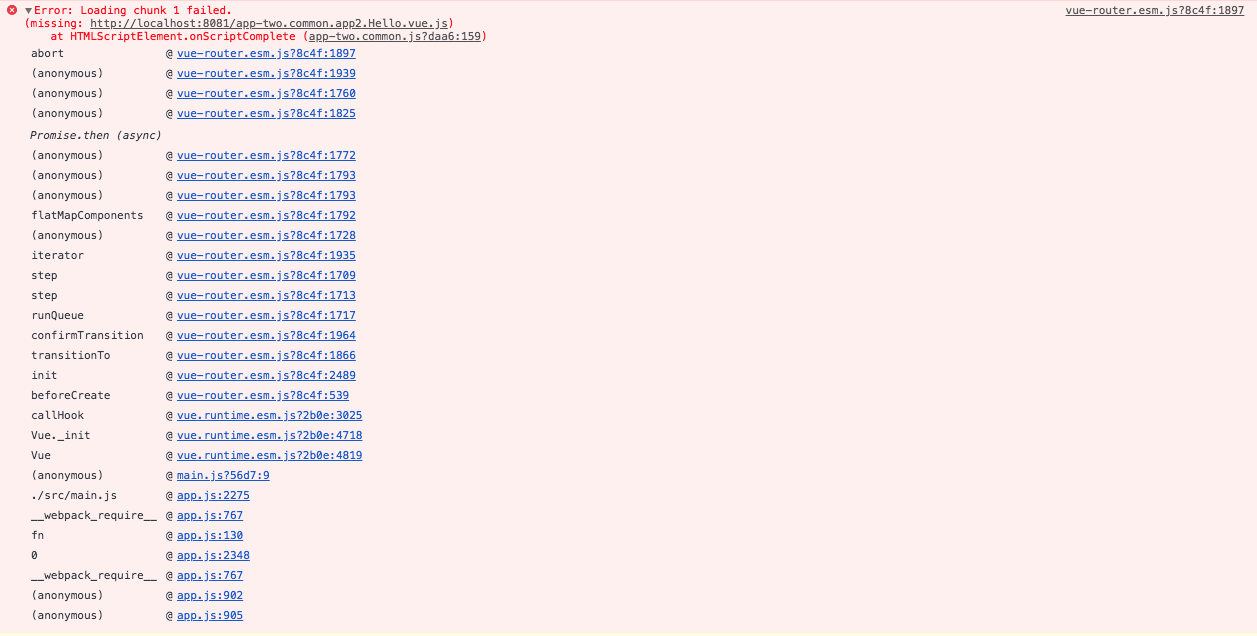
Консольный вывод из app1 Конфигурация роутера из app2 Маршрутизатор, импортирующий app2 из app1 
/* config.module.rule('js') */ { test: /\.jsx?$/, exclude: [ function () { /* omitted long function */ } ], use: [ /* config.module.rule('js').use('cache-loader') */ { loader: 'cache-loader', options: { cacheDirectory: '/Users/evan/test/node_modules/.cache/babel-loader', cacheIdentifier: '39e7e586' } }, /* config.module.rule('js').use('babel-loader') */ { loader: 'babel-loader' } ] },
1 ответ
Я думаю, я знаю, в чем проблема.
Похоже, вы страдаете от того, что конфигурация веб-пакета по умолчанию, поставляемая в комплекте с VueJS, не поддерживает то, что вы пытаетесь выполнить. На самом деле, вполне возможно, что Webpack не поддерживает то, что вы пытаетесь достичь # 2471 # 6818 # 7843.
Когда вы компилируете app2 в UMD и пытаетесь использовать его в app1 путем импорта UMD, динамический импорт app2 не разрешается и, следовательно, не копируется в publicPath из приложения 1. Поскольку это динамический импорт, компиляция завершается успешно, и вы можете развернуть приложение. Однако, когда вы пытаетесь загрузить приложение, оно начинает жаловаться на отсутствие фрагментов.
Вот один из способов решения этой проблемы:
app2/package.json
{
"name": "app2",
...
"main": "src/router.js"
}
app2/src/router.js
const Hey = () => import(/*webpackChunkName: 'app2.Hello.vue' */ './components/HelloWorld.vue')
export default [
{
path: '/app2',
component: Hey,
name: 'app2.hey'
}
]
app1/router.js
import app2Router from 'app2'
import Home from './views/Home.vue'
export default new Router([
mode: 'history',
...
routes: [
{
path: '/',
name: 'home',
component: Home
},
...app2Router
]
])
Отмечая main или же module из app2/package.json как router.js вместо пакета UMD вы заставляете app1 создавать весь граф зависимостей и включать любой обнаруженный динамический импорт. Это, в свою очередь, вызывает правильное копирование зависимостей.
Вы также можете достичь тех же результатов, используя
import app2Router from 'app2/src/router'
Предположительно, эта проблема теперь исправлена в Webpack 5 https://github.com/webpack/webpack/issues/11127