Манипуляции с порядком столбцов с помощью col-lg-push и col-lg-pull в Twitter Bootstrap 3
Я сейчас читаю документацию в Twitter Bootstrap 3 и пытался следовать порядку столбцов, как показано на этой странице, но попал в стену. Я не понимаю, почему такой код работает, и как правильно указать настройки. То, что я хочу показать, это одна сетка, которая состоит из длины 5, а другая длина 5 и, наконец, одна сетка длины 2.
Так что мой что-то вроде этого:
[5] [5] [2]
И чего я хочу добиться, так это того, чтобы при просмотре на рабочем столе отображался приведенный выше макет, но при просмотре на мобильном устройстве я хочу сначала показать объект 5 второй длины, затем объект 5 первой длины и, наконец, объект 2 длины, вертикально. Как это:
[5] (second)
[5] (first)
[2]
В то время как я пытался выполнить шаг, описанный в приведенной выше документации, я получил объект 5 первой длины поверх второго, несмотря на то, что он был на мобильных платформах, которые, как я уже сказал, должны отображать объект 5 второй длины сверху. Другими словами, я получил это:
[5] (first)
[5] (second)
[2]
Так как я могу правильно поставить второй над первым? Или, поскольку я использую объект той же длины, может ли порядок столбцов не работать?
Вот мой код для вашей информации:
<div class='row'>
<div class='col-lg-5 col-lg-push-5'></div>
<div class='col-lg-5 col-lg-pull-5'></div>
<div class='col-lg-2'></div>
</div>
Также в документации не уточняется, что pull или же push средства. Так я что-то упустил?
Благодарю.
5 ответов
Этот ответ состоит из трех частей, см. Ниже официальный релиз (v3 и v4)
Я даже не смог найти классы col-lg-push-x или pull в исходных файлах для RC1, который я скачал, поэтому проверьте файл bootstrap.css. надеюсь, это то, что они будут разбирать в RC2.
В любом случае, классы col-push-* и pull существуют, и это будет соответствовать вашим потребностям. Вот демо
<div class="row">
<div class="col-sm-5 col-push-5">
Content B
</div>
<div class="col-sm-5 col-pull-5">
Content A
</div>
<div class="col-sm-2">
Content C
</div>
</div>
РЕДАКТИРОВАТЬ: НИЖЕ ОТВЕТ ДЛЯ ОФИЦИАЛЬНОГО ВЫПУСКА v3.0
Также смотрите этот пост в блоге на эту тему
col-vp-push-x= сдвинуть столбец вправо на количество столбцов x, начиная с того места, где он обычно отображается ->position: relative, на vp или более крупный вид-порт.col-vp-pull-x= потяните столбец влево на x количество столбцов, начиная с того места, где столбец обычно отображается ->position: relative, на vp или более крупный вид-порт.vp = xs, sm, md или lg
х = 1 до 12
Я думаю, что беспокоит большинство людей, это то, что вам нужно изменить порядок столбцов в вашей HTML-разметке (в приведенном ниже примере B предшествует A), и что он выполняет только подталкивание или извлечение портов просмотра, которые больше или равно тому, что было указано. т.е. col-sm-push-5 будет толкать только 5 столбцов sm порты представления или больше. Это связано с тем, что Bootstrap - это платформа для мобильных устройств, поэтому ваш HTML должен отражать мобильную версию вашего сайта. Pushing и Pulling затем делаются на больших экранах.
- (Рабочий стол) Большие порты просмотра толкаются и вытягиваются.
- (Мобильный) Меньшие порты представления визуализируются в обычном порядке.
<div class="row">
<div class="col-sm-5 col-sm-push-5">
Content B
</div>
<div class="col-sm-5 col-sm-pull-5">
Content A
</div>
<div class="col-sm-2">
Content C
</div>
</div>
View-port> = sm
|A|B|C|
View-port
|B|
|A|
|C|
РЕДАКТИРОВАТЬ: НИЖЕ ОТВЕТ ДЛЯ V4.0
С v4 приходит flexbox и другие изменения в сеточной системе, а классы push\pull были удалены в пользу использования упорядочения flexbox.
- использование
.order-*классы для контроля визуального порядка (где * = от 1 до 12) - Это также может быть характерно для уровня сетки
.order-md-* - Также
.order-first(-1) и.order-last(13) доступно
<div class="row">
<div class="col order-2">1st yet 2nd</div>
<div class="col order-1">2nd yet 1st</div>
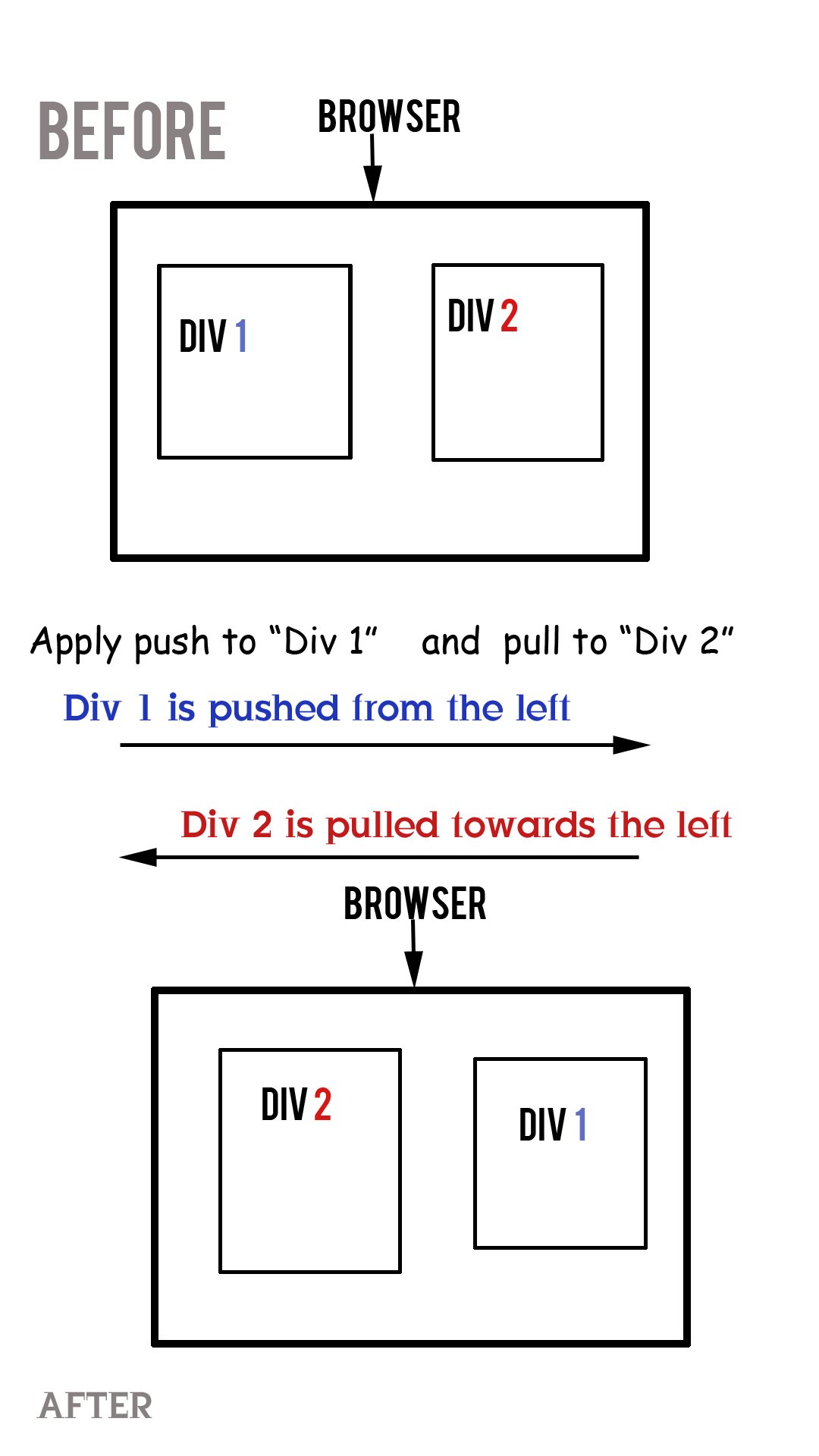
</div>Потяните "тянет" div влево от браузера и нажмите "выталкивает" div влево от браузера.
Подобно:
Таким образом, в основном в 3-колоночном макете любой веб-страницы "Главное тело" отображается в "Центре", а в представлении "Мобильный" - "Главное тело" в верхней части страницы. Это в основном желательно всем с 3 колонками.
<div class="container">
<div class="row">
<div id="content" class="col-lg-4 col-lg-push-4 col-sm-12">
<h2>This is Content</h2>
<p>orem Ipsum ...</p>
</div>
<div id="sidebar-left" class="col-lg-4 col-sm-6 col-lg-pull-4">
<h2>This is Left Sidebar</h2>
<p>orem Ipsum...</p>
</div>
<div id="sidebar-right" class="col-lg-4 col-sm-6">
<h2>This is Right Sidebar</h2>
<p>orem Ipsum.... </p>
</div>
</div>
</div>
Вы можете просмотреть его здесь: http://jsfiddle.net/DrGeneral/BxaNN/1/
Надеюсь, поможет
Заблуждение Распространенное заблуждение в отношении упорядочения столбцов заключается в том, что я должен (или мог бы) выполнять выталкивание и извлечение на мобильных устройствах и что представления рабочего стола должны отображаться в естественном порядке разметки. Это не верно.
Reality Bootstrap - это мобильный фреймворк. Это означает, что порядок столбцов в разметке HTML должен соответствовать порядку их отображения на мобильных устройствах. Это означает, что нажатие и вытягивание выполняется на больших рабочих столах. не на мобильных устройствах вид..
Брэндон Шмальц - Full Stack Web Developer Посмотрите полное описание здесь
Я просто чувствовал, что добавлю свои $0,2 к этим двум хорошим ответам. У меня был случай, когда мне пришлось переместить последний столбец до самого верха в ситуации с 3 столбцами.
[A] [B] [C],
в
[С]
[А]
[B]
Класс бустрапа .col-xx-push-Xбольше ничего не делает, но толкает колонку вправо left: XX%;поэтому все, что вам нужно сделать, чтобы подтолкнуть столбец вправо, это добавить количество псевдостолбцов, идущих влево.
В этом случае:
две колонки (
col-md-5а такжеcol-md-3) идут налево, каждый со значением того, который идет направо;один(
col-md-4) идет вправо по сумме первых двух, идущих влево (5+3=8);
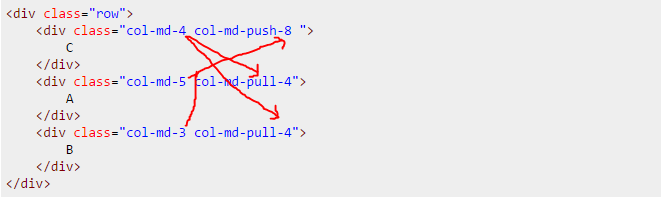
<div class="row">
<div class="col-md-4 col-md-push-8 ">
C
</div>
<div class="col-md-5 col-md-pull-4">
A
</div>
<div class="col-md-3 col-md-pull-4">
B
</div>
</div>

Если вам нужно организовать данные в столбцы с размерами 1 / 2 / 4 в зависимости от размера области просмотра, тогда push и pull могут вообще не выполняться. Независимо от того, как вы заказываете свои вещи в первую очередь, один из размеров может дать вам неправильный заказ.
Решением в этом случае является использование вложенных строк и столбцов без каких-либо классов push или pull.
пример
В XS вы хотите...
A
B
C
D
E
F
G
H
В СМ хочешь...
A E
B F
C G
D H
В MD и выше вы хотите...
A C E G
B D F H
Решение
Используйте вложенные дочерние элементы с двумя столбцами в окружающем родительском элементе с двумя столбцами:
Вот рабочий фрагмент:
<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript" ></script>
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<div class="row">
<div class="col-sm-6">
<div class="row">
<div class="col-md-6"><p>A</p><p>B</p></div>
<div class="col-md-6"><p>C</p><p>D</p></div>
</div>
</div>
<div class="col-sm-6">
<div class="row">
<div class="col-md-6"><p>E</p><p>F</p></div>
<div class="col-md-6"><p>G</p><p>H</p></div>
</div>
</div>
</div>Другая прелесть этого решения в том, что элементы появляются в коде в их естественном порядке (A, B, C, ... H) и не должны быть перетасованы, что хорошо для генерации CMS.