Проблемы с рендерингом фоновых изображений в Mobile Safari (iPad)
У меня возникают простые, но неожиданные проблемы с рендерингом при просмотре моей веб-страницы с помощью Mobile Safari и iOS.
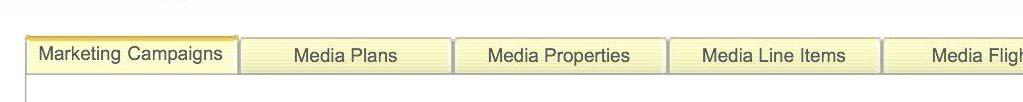
По сути, на моей странице есть вкладки, которые состоят из трех элементов div и "href" внутри центрального элемента div вкладки. Div по сторонам содержат фон, а в центре ссылка имеет изображение. По какой-то причине фон в href отображает горизонтальные желтые линии в Mobile Safari:
Хотя в настольных браузерах он работает нормально:
[не могу добавить другую ссылку, она должна быть белесой]
.TabPanelLinks_true {
background: url(".../seltab-center.jpg") repeat-x scroll 0 0 transparent;
}
.TabPanelElement a {
color: #5C5C5C;
cursor: pointer;
display: block;
font-family: arial,helvetica,clean,sans-serif;
font-size: 11px;
font-weight: normal;
line-height: 22px;
margin: 0;
padding: 0 5px;
text-align: center;
text-decoration: none;
}
Я пробовал с другим изображением, но безуспешно. Я попытался добавить фон к центру div, но безуспешно. Есть идеи о том, что происходит?
Заранее спасибо.
2 ответа
Хотелось бы, чтобы был способ поэкспериментировать с этим, поскольку у меня нет iPad- но, возможно, укажите border : none;?
Вы можете попробовать один div с "концами" вкладки как абсолютно расположенными изображениями left : 0 а также right : 0... альтернативный метод, который не должен выглядеть иначе, но может решить проблему? Если вам нужен прозрачный фон на графике вкладок, вы можете расположить изображения вне div и соответствующим образом отрегулировать поля / отступы.
Я думаю, что это связано с тем, что фоновые слои не маскируются правильно, или, по крайней мере, это была моя проблема. Кажется, что это происходит, когда несколько фонов накладываются друг на друга.
Одиночное / субпиксельное смещение элементов div на ipad и iphone safari
Следуя совету кого-то в этой теме, я добавил это
border: 1px solid transparent;
в div, который получал странные строки, и это исправило это.