Как сделать несколько значков на панели приложений с разным выравниванием?
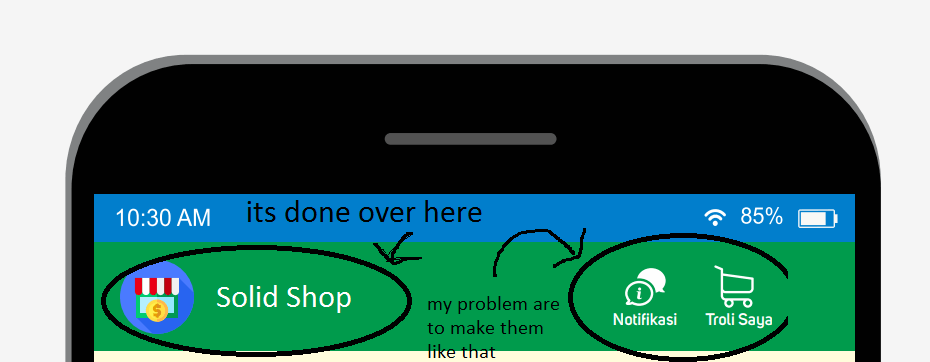
Я столкнулся с некоторой проблемой. Я хочу сделать изображение, текст и две иконки в AppBar но я не могу заставить его работать так, как хочу.

Я постарался сделать несколько шрифтов подряд после изображений и текста. Изображения и текст удачного шоу в моем AppBar, но остальные 2 шрифта (троллейбус и уведомления) показывают некоторые ошибки.
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: Colors.amber,
appBar: new AppBar
(
title: new Row
(
mainAxisAlignment: MainAxisAlignment.start,
children:
[
Image.asset('images/logoapp.png',fit: BoxFit.contain,height: 32,),
Container(padding: const EdgeInsets.all(8.0), child: Text('Solid Shop'))
],
)
),
....
6 ответов
Использование leading установить виджет перед названием и использованием appBar actions указать список виджетов в appBar, который появляется справа от заголовка appBar.
AppBar(
leading: Image.asset('yourImage'), // you can put Icon as well, it accepts any widget.
title: Text ("Your Title"),
actions: [
Icon(Icons.add),
Icon(Icons.add),
],
);
Подробнее об этом читайте здесь
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Solid Shop"),
leading: Image.asset("your_image_asset"),
actions: <Widget>[
IconButton(icon: Icon(Icons.shopping_cart), onPressed: () {}),
IconButton(icon: Icon(Icons.message), onPressed: () {}),
],
),
);
}
Вам нужно использовать actions вместо title
actions: <Widget>[
Image.asset('images/logoapp.png',fit: BoxFit.contain,height: 32,),
Container(padding: const EdgeInsets.all(8.0), child: Text('Solid Shop')),
Image.asset('images/logoapp.png',fit: BoxFit.contain,height: 32,), // here add notification icon
Container(padding: const EdgeInsets.all(8.0), child: Text('Solid Shop')) // here add other icon
],
Вы можете комбинировать его с распорками:
actions: const [
Spacer(flex: 3),
Icon(Icons.fit_screen),
Spacer(flex: 10),
Icon(Icons.width_normal),
Spacer(flex: 1),
Icon(Icons.aspect_ratio),
Spacer(flex: 1),
Icon(Icons.ad_units),
Spacer(flex: 5),
],
Вы можете добавить значок, а также изображение на панель приложений, этот код работает для меня: -
панель приложения: панель приложения (
centerTitle: true,
elevation: 2,
title: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
"assets/images/bell.png",
fit: BoxFit.contain,
height: 28,
),
Container(
child: Text(" APP BAR"),
)
],
),
),
actions: [
IconButton(
icon: Icon(Icons.settings),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return Settings();
},
),
);
},
color: Colors.white,
)
],
),
Надеюсь, это было полезно.
appBar: AppBar(
leading: Image.asset("assets/print.png"),
backgroundColor: Colors.blue,
actions: const [
Icon(Icons.ac_unit_outlined),
Icon(Icons.ac_unit_outlined),
],
title: const Center(child: Text('Page Three')),
),