Ошибка: не удается разрешить 'core-js/es7/refle' в '\node_modules\@angular-devkit\build-angular\src\angular-cli-files\models
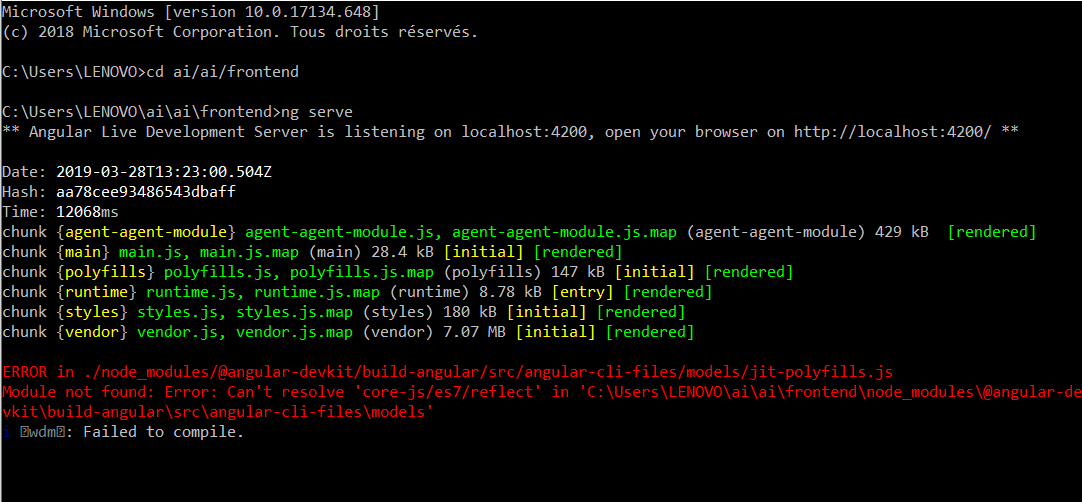
После обновления до Angular 7.3.6 я получаю следующую ошибку на ng serve:
ОШИБКА в./node_modules/@angular-devkit/build-angular/src/angular-cli-files/models/jit-polyfills.js Модуль не найден: Ошибка: не удается разрешить 'core-js/es7/refle' в '\node_modules@ угловая DevKit \ встроенной углового \ SRC \ угловато-CLI-файлы \ модель'
Вот мои зависимости package.json:
{
"name": "frontend",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^7.2.11",
"@angular/cdk": "^7.3.6",
"@angular/common": "^7.2.11",
"@angular/compiler": "^7.2.11",
"@angular/core": "^7.2.11",
"@angular/flex-layout": "^7.0.0-beta.24",
"@angular/forms": "^7.2.11",
"@angular/http": "^7.2.11",
"@angular/material": "^7.3.6",
"@angular/platform-browser": "^7.2.11",
"@angular/platform-browser-dynamic": "^7.2.11",
"@angular/router": "^7.2.11",
"adm-zip": "^0.4.13",
"core-js": "^2.6.5",
"hammerjs": "^2.0.8",
"rxjs": "^6.4.0",
"rxjs-compat": "^6.0.0-rc.0",
"tslib": "^1.9.3",
"zone.js": "^0.9.0"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.13.7",
"@angular/cli": "^7.3.7",
"@angular/compiler-cli": "^7.2.11",
"@angular/language-service": "^7.2.11",
"@types/jasmine": "~3.3.12",
"@types/jasminewd2": "~2.0.6",
"@types/node": "~11.12.0",
"codelyzer": "^5.0.0",
"jasmine-core": "~3.3.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "^4.0.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "^2.0.5",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"protractor": "^6.0.0",
"ts-node": "~8.0.3",
"tslint": "~5.14.0",
"typescript": "3.1.6"
}
}
12 ответов
Вы должны установить core-js@2.5.x который содержит этот файл / модуль. Смотрите предустановленные документы env.
Если вы хотите использовать версию 3.0, вы можете добавить путь к tsconfig.json файл.
{
"compilerOptions": {
...
"paths": {
"core-js/es7/reflect": [
"node_modules/core-js/proposals/reflect-metadata"
]
}
}
}
Для Angular 8 (источник):
Angular CLI 8.0+ напрямую управляет необходимыми полифилами Angular, и проекты не требуют прямой зависимости от core-js (при условии, что приложение не включает вручную дополнительные полифилы core-js).
Я решил:
- удаление
core-jsот моегоpackage.jsonзависимости - удаление
import 'core-js/es7/reflect';от моегоtest.ts
Версия core-js 3.0 имеет несколько серьезных изменений:
Вы должны найти строку, похожую на эту, в одном из ваших файлов: import "core-js/es7/reflect";
Измените это на это: import "core-js/proposals/reflect-metadata";
В моем случае я просто изменил ->
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
к
import 'core-js/es/reflect';
import 'core-js/es/reflect';
и это сработало..
Удаление числа в конце 'es' в пути, как 'core-js/es/reflect' работал и у меня.
Для EX: import 'core-js/es7/reflect'; был изменен на import 'core-js/es/reflect';
Для последней версии angular (в настоящее время -> 9),
совместимая версия core-js - "core-js": "~2.5.0".
Шаг 1) Удалите модули узла.
Шаг 2) В файле package.json напишите "core-js": "~2.5.0" в объекте зависимостей.
шаг 3) установка npm
тогда он будет работать отлично
Решение tsconfig.json от @medeni работает, но не копируйте путь, пока не проверите его самостоятельно. Для меня это должно было быть:
"paths": {
"core-js/es7/reflect": ["../node_modules/@angular-devkit/build-angular/node_modules/core-js/proposals/reflect-metadata"]
}
../ - это потому, что tsconfig.json расширен src / tsconfig.app.json или src / tsconfig.spec.json, поэтому / src является рабочим каталогом.
примечание: я использую Angular CLI 8.1.0
Я исправил это, добавив этот импорт: import 'core-js/proposals/reflect-metadata'; в моем polyfills.ts файл
/** Evergreen browsers require these. **/
// Used for reflect-metadata in JIT. If you use AOT (and only Angular decorators), you can remove.
import 'core-js/proposals/reflect-metadata';
Убедитесь, что у вас установлено последнее обновление core-js, и все должно работать.
Я решил проблему, удалив число в конце «es» в пути, как в ответ на модуль не найден: Ошибка: не удается разрешить «core-js/es7/reflect».
Я нашел возможный ответ. У вас есть core-js версии 3.0, и в этой версии нет отдельных папок для ES6 и ES7; Вот почему приложение не может найти правильные пути.
Чтобы устранить эту ошибку, вы можете понизить версию core-js до 2.5.7. Эта версия создает правильную структуру каталогов с отдельными папками ES6 и ES7.
Чтобы понизить версию, просто запустите:
npm i -S core-js@2.5.7
Для Angular 7
Из package.json удалите:
"core-js": "3.6.5",
потому что это часть пакета Angular.