Как отобразить результат выборки в виде всплывающей подсказки в Google Chart?
У меня возникают проблемы с отображением полученных данных о "интересе" при наведении курсора. Я искал диаграммы Google на нем, и он, кажется, указывает на роль подсказки. Но могу ли я точно знать, как это сделать?
Это мои коды:
<div id="categoryFilter_dashboard_div" ><table class="columns">
<tr>
<td>
<div id="categoryFilter_control_div" style="padding-left: 2em"></div>
<div id="categoryFilter_control_divone" style="padding-left: 2em"></div>
</td>
<td>
<div id="categoryFilter_chart_div" height="42px" width="42px"></div>
</td>
</tr></table></div>
<?php
$dbhandle = new mysqli("localhost", "root", null, "test");
echo $dbhandle->connect_error;
$query= "Select interest, places, sum(rating) from visit group by interest,places";
$res= $dbhandle->query($query);
?>
<script type="text/javascript">
// [START script_body]
google.charts.load('current', {
'packages': ['corechart', 'table', 'gauge', 'controls']
});
google.charts.setOnLoadCallback(drawCategoryFilter);
function drawCategoryFilter() {
var dashboard = new google.visualization.Dashboard(
document.getElementById('categoryFilter_dashboard_div'));
var control = new google.visualization.ControlWrapper({
'controlType': 'CategoryFilter',
'containerId': 'categoryFilter_control_div',
'options': {
'filterColumnLabel': 'interest',
'ui': {
'allowTyping': false,
'allowMultiple': true,
'selectedValuesLayout': 'belowStacked'
}
},
});
var controlone = new google.visualization.ControlWrapper({
'controlType': 'CategoryFilter',
'containerId': 'categoryFilter_control_divone',
'options': {
'filterColumnLabel': 'place',
'ui': {
'allowTyping': false,
'allowMultiple': true,
'selectedValuesLayout': 'belowStacked'
}
},
});
var chart = new google.visualization.ChartWrapper({
'chartType': 'ColumnChart',
'containerId': 'categoryFilter_chart_div',
'options': {
'width': 1000,
'height': 400,
'title': 'General Rating for all attractions',
},
'view': {
'columns': [1, 2]
}
});
var data = google.visualization.arrayToDataTable([
[{'label': 'interest','role': 'tooltip','type': 'string'}, 'place', 'ratings'],
<?php
while ($row=$res->fetch_assoc())
{echo['".$row['interest']."','".$row['places']."',".$row['sum(rating)']."],";}
?>
]);
dashboard.bind(control, controlone);
dashboard.bind(controlone, chart);
dashboard.draw(data);
}
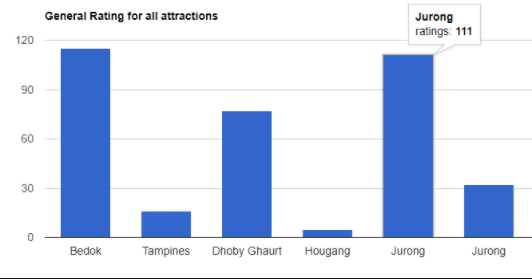
Итак, в целом, моя диаграмма теперь выглядит так:
Вместо имени джуронга при наведении курсора я хочу, чтобы он отображал мой результат, который я извлекаю в $row['Interest']
Это возможно? Пожалуйста, помогите, так как это необходимо для моего школьного проекта и важно для меня, чтобы получить высшее образование.