Как подготовить циферблат GridLayout?
Фон
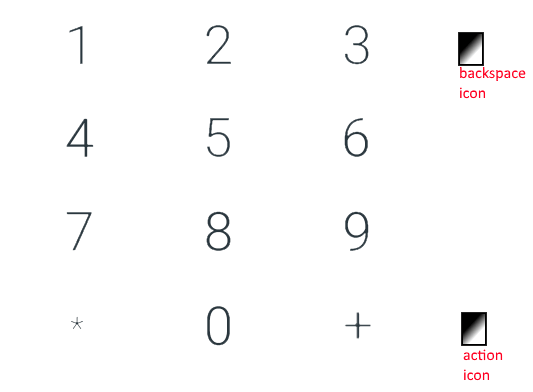
Я пытаюсь создать GridLayout, похожий на циферблат, похожий на этот набросок:
Эта проблема
Я не могу создать его правильно.
У меня была идея, что все ячейки будут занимать одинаковое пространство, равномерно распределяя размер, за исключением кнопки возврата справа, которая будет занимать 3 ряда.
Что я пробовал
Что у меня сейчас есть, так это:
private TextView generateGridTextButton(final CharSequence textToShowAndAddUponClick) {
TextView tv = (TextView) LayoutInflater.from(this).inflate(R.layout.grid_text_button, mButtonsGrid, false);
tv.setText(textToShowAndAddUponClick);
tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(final View view) {
//...
}
});
return tv;
}
private void initButtonsGrid() {
for (int i = 1; i <= 3; ++i)
mButtonsGrid.addView(generateGridTextButton(Integer.toString(i)));
final ImageView backspaceButton = new ImageView(this);
backspaceButton.setImageResource(android.R.drawable.sym_def_app_icon);
final LayoutParams backspaceButtonLayoutParams = new LayoutParams(GridLayout.spec(GridLayout.UNDEFINED, 3, 3), GridLayout.spec(GridLayout.UNDEFINED, 1, 1));
backspaceButtonLayoutParams.setGravity(Gravity.TOP | Gravity.CENTER_HORIZONTAL);
backspaceButtonLayoutParams.height = backspaceButtonLayoutParams.width = LayoutParams.WRAP_CONTENT;
backspaceButton.setLayoutParams(backspaceButtonLayoutParams);
backspaceButton.setBackground(...));
mButtonsGrid.addView(backspaceButton);
for (int i = 4; i <= 9; ++i)
mButtonsGrid.addView(generateGridTextButton(Integer.toString(i)));
backspaceButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(final View view) {
//...
}
});
mButtonsGrid.addView(generateGridTextButton("*"));
mButtonsGrid.addView(generateGridTextButton("0"));
mButtonsGrid.addView(generateGridTextButton("+"));
final ImageView actionButton = new ImageView(this);
actionButton.setImageResource(android.R.drawable.sym_def_app_icon);
final LayoutParams actionButtonLayoutParams = new LayoutParams(GridLayout.spec(GridLayout.UNDEFINED, 1, 1), GridLayout.spec(GridLayout.UNDEFINED, 1, 1));
actionButtonLayoutParams.setGravity(Gravity.CENTER);
actionButtonLayoutParams.height = actionButtonLayoutParams.width = LayoutParams.WRAP_CONTENT;
actionButton.setLayoutParams(actionButtonLayoutParams);
actionButton.setBackground(...);
actionButton.setClickable(true);
mButtonsGrid.addView(actionButton);
}
разреш / макет / grid_text_button.xml
<TextView
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_rowWeight="1"
android:background="@drawable/..." android:clickable="true" android:fontFamily="..."
android:gravity="center" android:textColor="#2a373e" android:textSize="36sp" app:layout_columnWeight="1"
app:layout_gravity="fill" tools:text="1"/>
Файл макета имеет это:
<android.support.v7.widget.GridLayout android:id="@+id/gridLayout"
... app:columnCount="4"
app:orientation="horizontal" app:rowCount="4">
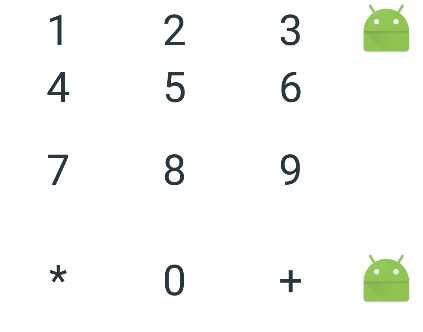
Это почти работает, но по некоторым причинам 2 верхних ряда кнопок занимают меньшую высоту, чем 2 нижних ряда кнопок:
Я пытался играть со значениями гравитации, веса, пролета... но ничего, что я пробовал, не помогло (даже ухудшилось).
Вопрос
Что здесь не так? Почему ряды имеют разную высоту?
Как я могу это исправить?
1 ответ
Причиной этого было то, что я использовал android:layout_rowWeight вместо app:layout_rowWeight так что это не сработало на старых версиях Android.
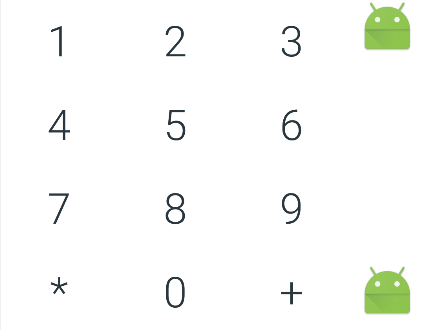
Теперь все отлично работает: