Kendo Splitter не отображает правильное поле
У меня есть сплиттер кендо, который не хочет отображать, как он должен. Колонка изменения размера расширяет почти весь экран. Как я могу заставить его отображаться правильно и иметь тонкую линию изменения размера, как в демоверсии.
Splitter:
@(Html.Kendo().Splitter()
.Name("splitter")
.HtmlAttributes(new { style = "height: 300px;" })
.Panes(panes =>
{
panes.Add()
.HtmlAttributes(new { id = "Left" })
.Size("100px")
.Collapsible(true)
.Content(@<p>Left pane</p>);
panes.Add()
.HtmlAttributes(new { id = "Right" })
.Collapsible(true)
.Size("20%")
.Content(@<p>Right pane</p>);
})
)
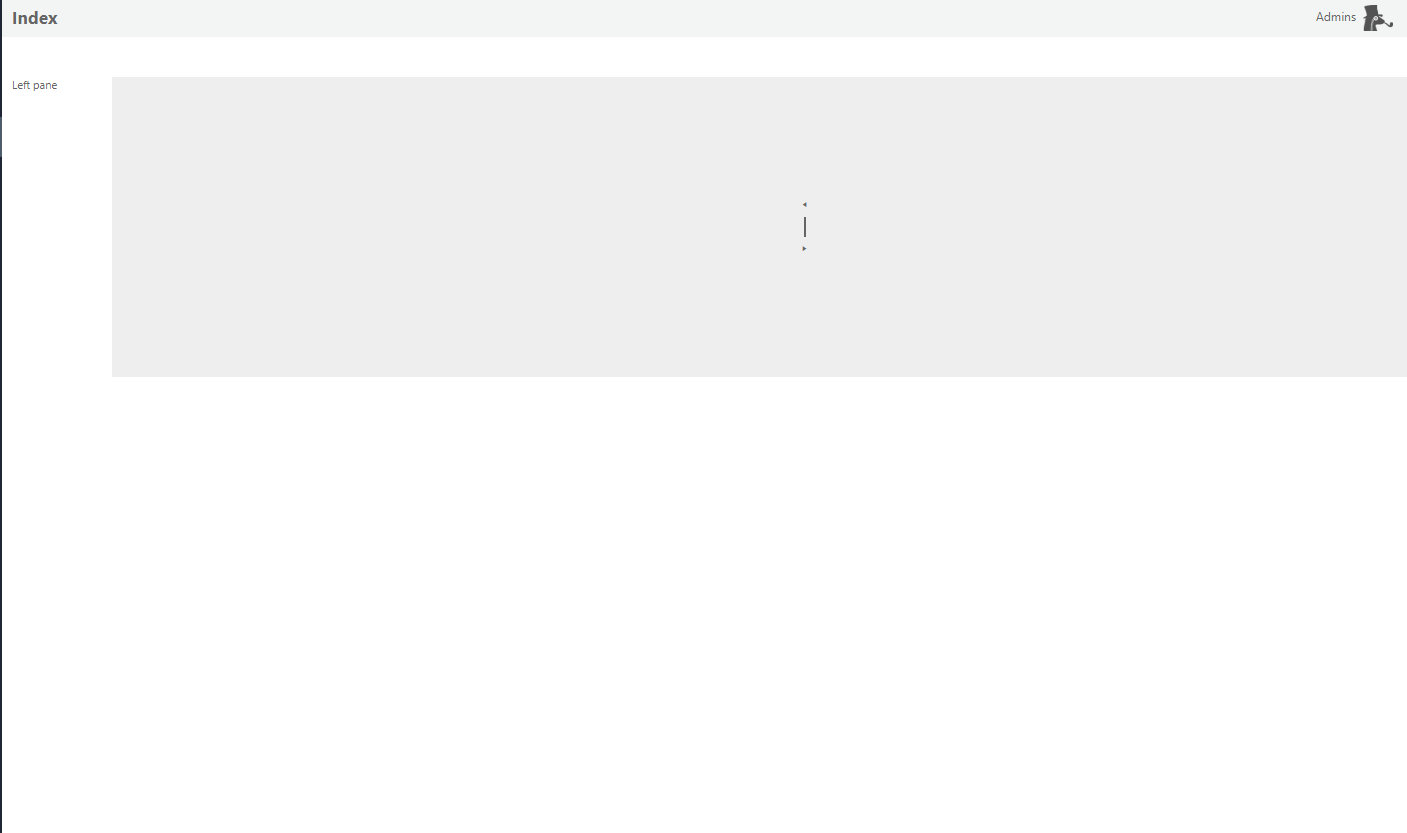
экран:
Заранее спасибо.