Сортировка и группировка ListItems в WPF ListBox- GroupItem свернуть и развернуть
Я сортирую и группирую элементы списка, я использую CollectioView для этой цели.
Из класса модели представления я связываю коллекцию по свойству ListBox ItemSource, вот оно.
public BindableCollection<UserInfo> Friends
{
get { return _friends; }
set
{
_friends = value;
NotifyOfPropertyChange(() => Friends);
}
}
Элементы ListBox - это тип UserInfo.
Когда я инициализирую ListBox, я сортирую и группирую элементы этим методом.
private ICollectionView _currentView;
//...
private void SortContactList()
{
_currentView = CollectionViewSource.GetDefaultView(Friends);
_currentView.GroupDescriptions.Add(new PropertyGroupDescription("TextStatus"));
_currentView.SortDescriptions.Add(new SortDescription("TextStatus", ListSortDirection.Ascending));
_currentView.SortDescriptions.Add(new SortDescription("Nick", ListSortDirection.Ascending));
}
TextStatus и Nick являются свойствами класса userInfo.
Я использую в Listbox GroupStyle. Вот оно:
<Style x:Key="MessengerView_ToogleBtn" TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Image x:Name="img" Source="/images/icons/Collapse.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="False">
<Setter TargetName="img" Property="Source" Value="/images/icons/Expand.png" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<ControlTemplate.Triggers>
<DataTrigger Binding="{Binding Path=IsBottomLevel}" Value="True">
<Setter TargetName="gridTemplate" Property="Grid.Background" Value="White" />
</DataTrigger>
</ControlTemplate.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid Background="Black"
x:Name="gridTemplate"
Height="26"
VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
<ColumnDefinition Width="45" />
</Grid.ColumnDefinitions>
<ToggleButton x:Name="btnShowHide"
IsChecked="True"
Style="{StaticResource MessengerView_ToogleBtn}"/>
<TextBlock Style="{StaticResource MessengerView_LbGroupHeader_TextBlock}"
Text="{Binding Path=Name}"
Grid.Column="1"/>
<TextBlock TextAlignment="Left" Style="{StaticResource MessengerView_LbGroupHeader_TextBlock}"
Grid.Column="2"
Text="{Binding Path=ItemCount}"/>
</Grid>
<ItemsPresenter Visibility="{Binding ElementName=btnShowHide, Path=IsChecked,
Converter={StaticResource booleanToVisibilityConverter}}"
Margin="3,3,3,3"
Grid.Row="1" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
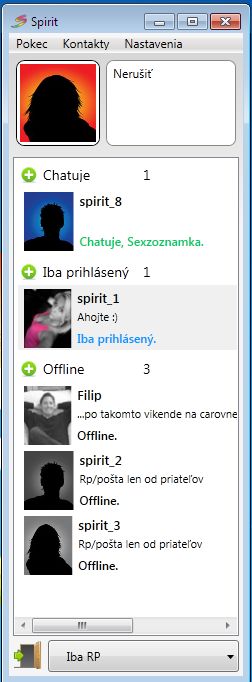
Если я запускаю приложение, оно выглядит на этой картинке.
1.
Я редактирую исходное свойство ListBox, (добавляю, удаляю, обновляю), после редактирования списка я вызываю метод Refresh в CollectionView.
_currentView.Refresh();
Проблема в том, что GroupItem свернут, и я вызываю метод Refresh для всех объектов GroupItem.
Например.
GroupItem 1 является развалом.
GroupItem 2 исключен.
GroupItem 3 является развалом.
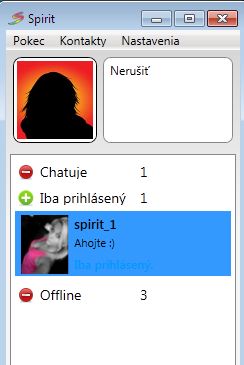
Перед вызовом Refresh ListBox выглядит так:

Я вызываю метод Refresh для CollectionView, и все GroupItems расширяются. Я хотел бы сохранить исходное состояние, как я могу достичь этого?
После вызова Refresh Lisbox выглядит так, как на первой картинке сверху.
1 ответ
Обходной путь не идеален. Как я уже сказал, лучше использовать ViewModels с вашей собственной группировкой, но для этого потребуется гораздо больше кода.
Вам нужны два обработчика событий:
private Dictionary<string, bool?> expandStates = new Dictionary<string, bool?>();
private void Grid_Loaded(object sender, RoutedEventArgs e)
{
var grid = (Grid)sender;
var dc = grid.DataContext as CollectionViewGroup;
var groupName = (string)dc.Name;
//If the dictionary contains the current group, retrieve a saved state of the group
if (this.expandStates.ContainsKey(groupName))
{
var btn = (ToggleButton)grid.FindName("btnShowHide");
btn.IsChecked = this.expandStates[groupName];
} //Else add default state
else this.expandStates.Add(groupName, true);
}
private void btnShowHide_Click(object sender, RoutedEventArgs e)
{
var btn = (ToggleButton)sender;
var dc = (CollectionViewGroup)btn.DataContext;
var groupName = (string)dc.Name;
//Loaded event is fired earlier than the Click event, so I'm sure that the dictionary contains the key
this.expandStates[groupName] = btn.IsChecked; //Save the current state
}
Они связаны с элементами управления здесь:
<ControlTemplate TargetType="{x:Type GroupItem}">
<Grid Loaded="Grid_Loaded">
и здесь:
<ToggleButton x:Name="btnShowHide" Click="btnShowHide_Click" IsChecked="True" Margin="3.5" />
Если вы определяете Template для GroupItem где-то во внешнем словаре, вы должны использовать UserControl с целью получения доступа к коду.