Структура данных глубины сводной таблицы Extjs
Сначала взгляните на данные, которые я пытаюсь отобразить на сводной сетке: https://api.myjson.com/bins/1a46si, поскольку вы можете видеть, что элементы должны быть вложенными на основе "L1~L8", а значение, которое оно должно отображать в совокупности - это "SUM". Например, элемент "L1" будет иметь значение на L1, но L2~L8 будет пустым, а его значение суммы будет суммой всех его "потомков" (этот calc уже отправляется с сервера, поэтому сводную сетку нужно только показать)
Прямо сейчас я делаю это так:
{
xtype: 'pivotgrid',
scrollable: 'both',
matrix: {
compactViewColumnWidth: 600,
textGrandTotalTpl: 'Value',
textRowLabels: 'Name',
viewLayoutType: 'compact',
store: 'myPivotStore',
leftAxis: [
{
dataIndex: 'NAME_L1'
},
{
dataIndex: 'NAME_L2'
},
{
dataIndex: 'NAME_L3'
},
{
dataIndex: 'NAME_L4'
},
{
dataIndex: 'NAME_L5'
},
{
dataIndex: 'NAME_L6'
},
{
dataIndex: 'NAME_L7'
},
{
dataIndex: 'NAME_L8'
}
],
aggregate: {
dataIndex: 'SUM'
}
}
}
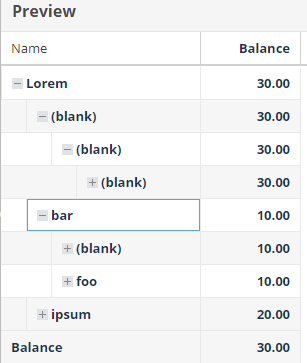
Проблема состоит в том, что сводная сетка показывает эти данные, которые не имеют никакого значения в L2~L8, как '(пусто)', другая проблема - агрегат, суммирующий его дочерние элементы, я уже пытался получить значение SUM записи с пользовательский агрегатор, но я не могу найти правильную запись, которая соответствует текущему агрегату.
Пример скрипки: https://fiddle.sencha.com/#view/editor&fiddle/2qrf
Нужно ли мне менять способ отображения модели? Извините, если я не достаточно ясно.