Как использовать 2 пагинации для одного стола в таблице угловых материалов?
Я создаю приложение в angular6 с угловым материалом. Как использовать 2 нумерации страниц в одной таблице. Я хочу показать пагинацию в обоих местах верхнего и нижнего колонтитула.
Нумерация заголовков показывает только "Элементы на странице" с выпадающим списком. Пагинация нижнего колонтитула покажет стрелку и все.
Когда я добавляю 2 нумерации страниц, второй не работает.
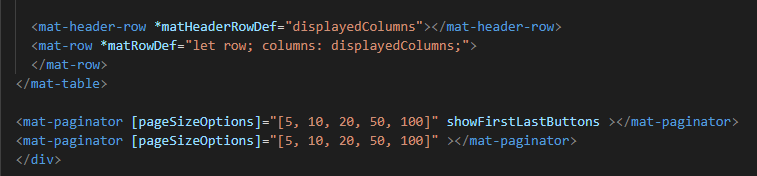
Пожалуйста, обратитесь скриншоты 
Благодарю.
0 ответов
Я не думаю, что на данный момент есть официальное решение для этого, и вы должны синхронизировать оба пагинатора самостоятельно.
Сконфигурируйте первый paginator, как вам нравится, и добавьте все входные параметры ко второму:
<mat-paginator #paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
<table mat-table [dataSource]="dataSource"> <!-- ... --> </table>
<mat-paginator (page)="syncPrimaryPaginator($event)"
[pageSize]="paginator.pageSize" [pageIndex]="paginator.pageIndex"
[length]="paginator.length" [pageSizeOptions]="paginator.pageSizeOptions"></mat-paginator>
В вашем компоненте добавьте метод для синхронизации первого paginator, если используется второй:
dataSource = new MatTableDataSource<PeriodicElement>(ELEMENT_DATA);
@ViewChild(MatPaginator) paginator: MatPaginator;
ngOnInit() {
this.dataSource.paginator = this.paginator;
}
syncPrimaryPaginator(event: PageEvent) {
this.paginator.pageIndex = event.pageIndex;
this.paginator.pageSize = event.pageSize;
this.paginator.page.emit(event);
}
Я раздвоил этот официальный пример и обновил его, чтобы воспроизвести вашу проблему. Вот мое решение.