Числа на карте маркером в Фолиуме
Я хочу отобразить некоторые географические местоположения на карте, но я хочу, чтобы значок булавки карты отображал числа вместо булавки карты по умолчанию. Есть ли способ сделать это?
Я проверил в шрифте отличные иконки, но это не сработало.
Ниже мой код:
import folium
m = folium.Map(
location=[45.3288, -121.6625],
zoom_start=12,
#tiles='Mapbox Bright'
)
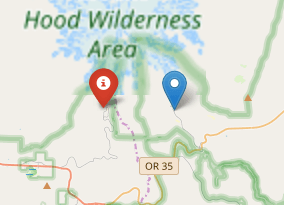
folium.Marker([45.3288, -121.6625], popup='<i>Mt. Hood Meadows</i>').add_to(m)
folium.Marker([45.3311, -121.7113], popup='<b>Timberline Lodge</b>',icon=folium.Icon(color='red')).add_to(m)
m
То, что я хочу, вместо этого маркера карты по умолчанию, я хочу включить числа в мой маркер вместо info-sign
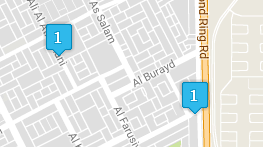
Что-то вроде этого:
я нигде не мог найти ответ. Есть какие-либо выводы по этому поводу?
отображение номера от 1 до 9 внутри карты маркера
3 ответа
Я пытался сделать что-то подобное в недавнем проекте, и это то, что я придумал. Может работать на тебя.
Он наносит маркер DivCon с помощью HTML, а затем маркер прозрачного круга в том же месте.
import folium
from folium.features import DivIcon
m = folium.Map(
location=[45.3288, -121.6625],
zoom_start=12,
#tiles='Mapbox Bright'
)
p1 = [45.3288, -121.6625]
folium.Marker(p1, icon=DivIcon(
icon_size=(150,36),
icon_anchor=(7,20),
html='<div style="font-size: 18pt; color : black">1</div>',
)).add_to(m)
m.add_child(folium.CircleMarker(p1, radius=15))
p2 = [45.3311, -121.7113]
folium.Marker(p2, icon=DivIcon(
icon_size=(150,36),
icon_anchor=(7,20),
html='<div style="font-size: 18pt; color : black">2</div>',
)).add_to(m)
m.add_child(folium.CircleMarker(p2, radius=15))
Адаптировав предыдущий ответ @bob, я нашел решение, соответствующее моим потребностям. Я помещаю его ниже на случай, если он кому-то пригодится:
import folium
from folium.features import DivIcon
def number_DivIcon(color,number):
""" Create a 'numbered' icon
"""
icon = DivIcon(
icon_size=(150,36),
icon_anchor=(14,40),
# html='<div style="font-size: 18pt; align:center, color : black">' + '{:02d}'.format(num+1) + '</div>',
html="""<span class="fa-stack " style="font-size: 12pt" >>
<!-- The icon that will wrap the number -->
<span class="fa fa-circle-o fa-stack-2x" style="color : {:s}"></span>
<!-- a strong element with the custom content, in this case a number -->
<strong class="fa-stack-1x">
{:02d}
</strong>
</span>""".format(color,number)
)
return icon
col_hex = ['#440154',
'#481a6c',
'#472f7d',
'#414487',
'#39568c',
'#31688e',
'#2a788e',
'#23888e',
'#1f988b',
'#22a884',
'#35b779',
'#54c568',
'#7ad151',
'#a5db36',
'#d2e21b']
num = 0
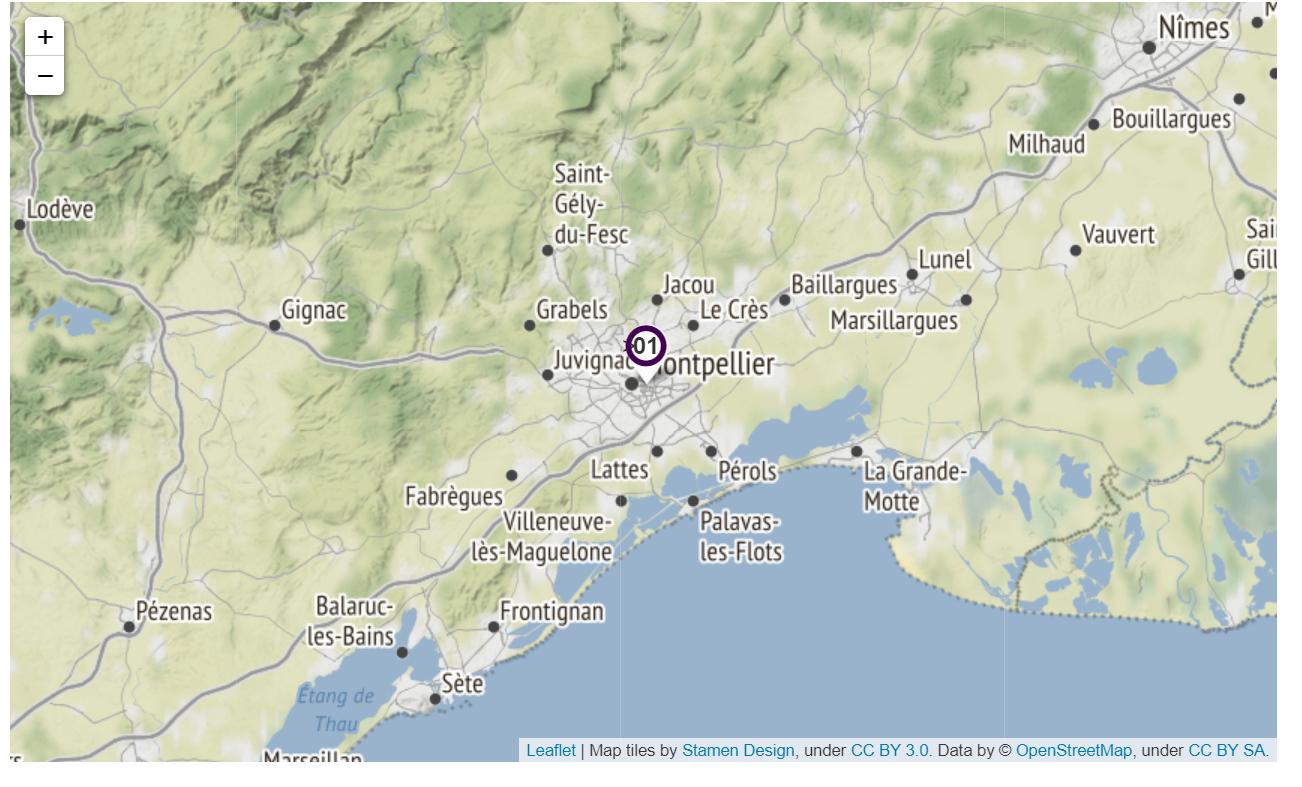
loc = (43.613, 3.888)
fm = folium.Map(location=loc, tiles="Stamen Terrain")
folium.Marker(
location=loc,
popup="Delivery " + '{:02d}'.format(num+1),
icon=folium.Icon(color='white',icon_color='white'),
markerColor=col_hex[num],
).add_to(fm)
folium.Marker(
location=loc,
popup="Delivery " + '{:02d}'.format(num+1),
icon= number_DivIcon(col_hex[num],num+1)
).add_to(fm)
fm
Мне нужно, чтобы эти числа (1,2) были динамическими, то есть у меня есть цикл for, я хочу, чтобы значение индекса печаталось в строке HTML
for point in range(0, len(coordinates_st)):
# showing number
folium.Marker(location=[72.89, -124.59+2], icon=DivIcon(
icon_size=(150, 36),
icon_anchor=(7, 20),
html='<div style="font-size: 18pt; color : black">r{point}</div>',
)).add_to(map_st)