Создание утилиты заполнения CSS для элементов Flex?
Я рассматриваю дизайн утилиты заполнения SUITCSS:
.u-sizeFill {
flex: 1 1 0% !important; /* 1 */
flex-basis: 0% !important; /* 2 */
}
Это будет применено, чтобы согнуть это, где мы хотим, чтобы они заполнили оставшееся пространство.
Просто хочу посмотреть, правильно ли я это понимаю. Основа составляет 0%, поэтому элемент может иметь ширину 0 по умолчанию? Изгиб и растяжение изгиба равны 1, поэтому он будет расти и сокращаться с одинаковой скоростью. Правильно ли это толкование?
.u-sizeFill {
flex: 1 1 0% !important; /* 1 */
flex-basis: 0% !important; /* 2 */
}<div style="display: flex; background-color: yellow; width: 5rem; height: 3rem">
<div style="min-width: 0" class="u-sizeFill">
Lorem ipsum dolor sit amet, probo option similique vix te, ei summo
aliquip nec. Atqui diceret ceteros.
</div>
</div>1 ответ
Я могу видеть две разные ситуации, чтобы понять пример использования этого класса. Либо этот класс применяется ко всем элементам, либо только к одному элементу.
Сначала мы должны заметить, что flex-shrink:1 это значение по умолчанию, поэтому мы только устанавливаем flex-grow:1 а также flex-basis:0%
Применительно ко всем элементам
В такой ситуации этот класс позволит нам равномерно распределить все пространство без учета содержания различных элементов. Это будет не только распределять свободное пространство.
Вот основной пример:
.box {
display:flex;
border:1px solid;
margin:5px;
}
.box > span {
flex:1 1 0%;
background:yellow;
outline:1px solid #000;
}<div class="box">
<span>text</span>
<span>more text</span>
<span>another long text here</span>
</div>
<div class="box">
<span>A</span>
<span>more text here</span>
<span>another loooong text here</span>
</div>Обратите внимание, что в приведенном ниже коде наши 3 элемента имеют одинаковый размер, даже если содержимое изменится. Мы создали 3 колонки макета.
Теперь давайте удалим flex-basis:0% и держать только flex-grow:1
.box {
display:flex;
border:1px solid;
margin:5px;
}
.box > span {
flex-grow:1;
background:yellow;
outline:1px solid #000;
}<div class="box">
<span>text</span>
<span>more text</span>
<span>another long text here</span>
</div>
<div class="box">
<span>A</span>
<span>more text here</span>
<span>another loooong text here</span>
</div>У нас больше нет равных элементов, и ширина будет меняться в зависимости от содержимого, потому что мы распределяем свободное пространство!
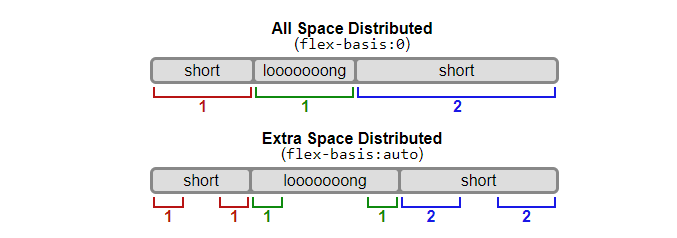
Вот из спецификации иллюстрация, которая поможет вам лучше понять:
Диаграмма, показывающая разницу между "абсолютным" изгибом (начиная с нуля) и "относительным" изгибом (начиная с размера содержимого элемента). Три элемента имеют коэффициенты изгиба 1, 1 и 2 соответственно: обратите внимание, что элемент с коэффициентом изгиба 2 увеличивается в два раза быстрее, чем другие.
Применительно к одному элементу
В этом случае мы гарантируем, что этот элемент не будет влиять на другие элементы при добавлении в макет, поскольку он просто займет оставшееся пространство, если оно есть. Другими словами, его содержание не будет учитываться при распределении пространства.
Вот пример:
.box {
margin:5px;
border:1px solid;
display:flex;
}
.box > span:not(.extra) {
width:40%;
background:yellow;
outline:1px solid;
min-height:30px;
}
.extra {
flex:1 1 0%;
background:green;
}<div class="box">
<span></span>
<span></span>
<span class="extra">I am extra</span>
</div>
<div class="box">
<span></span>
<span></span>
<span class="extra">I am extra element with long text</span>
</div>
<div class="box">
<span></span>
<span></span>
<span class="extra">..</span>
</div>
<div class="box">
<span></span>
<span></span>
</div>Как видите, во всех случаях дополнительный элемент просто 20% оставшееся пространство без влияния на макет.
Теперь удалите flex-basis и вы увидите другое поведение:
.box {
margin:5px;
border:1px solid;
display:flex;
}
.box > span:not(.extra) {
width:40%;
background:yellow;
outline:1px solid;
min-height:30px;
}
.extra {
flex-grow:1;
background:green;
}<div class="box">
<span></span>
<span></span>
<span class="extra">I am extra</span>
</div>
<div class="box">
<span></span>
<span></span>
<span class="extra">I am extra element with long text</span>
</div>
<div class="box">
<span></span>
<span></span>
<span class="extra">..</span>
</div>
<div class="box">
<span></span>
<span></span>
</div>Как вы можете видеть во второй ситуации, наши элементы будут сжиматься, нарушая первоначальный макет, что может не быть ожидаемым результатом.