CSS медиа-запросы выборочно не работают
Я пытаюсь стилизовать страницу, рабочий стол работает отлично, моя проблема в мобильном представлении. Мобильное представление работает с выбранными компонентами, как фоновое изображение работает отлично.
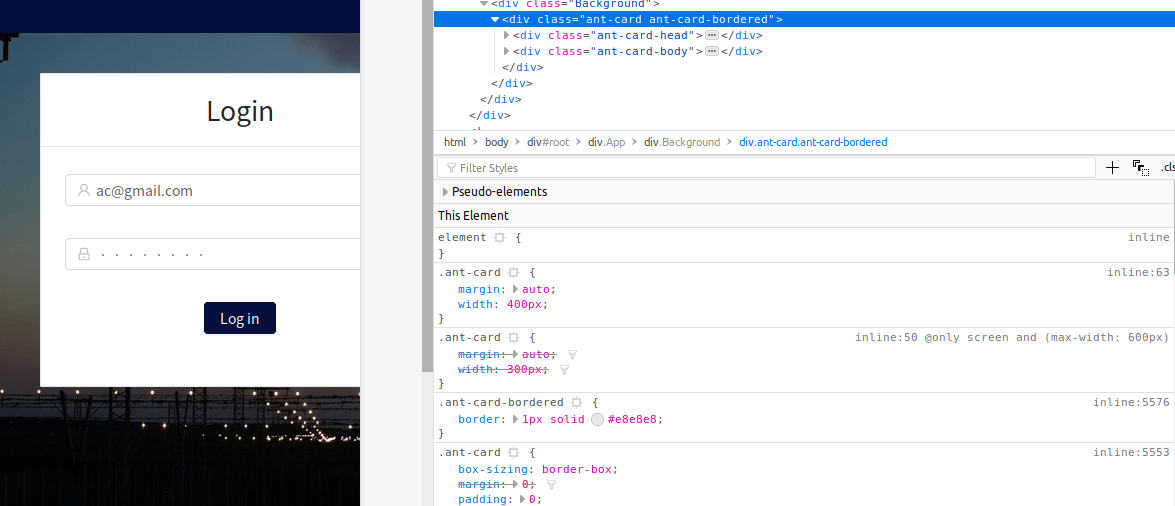
Я хочу дать этой карточке ширину 300px; на мобильный вид, но это не ковыряние, а когда я поставил высоту 700px или что-нибудь работает. Как вы можете видеть на скриншоте, мобильный стиль отменен, что означает, что он не применяется.
Вот мой CSS
@media only screen and (max-width: 600px) {
h3 {
font-size: 1.2em;
}
.ant-card {
margin: auto;
width: 300px;
}
.Background {
background-image: url(./images/mob.jpg);
background-size: cover;
text-align: center;
}
}
.ant-card {
margin: auto;
width: 400px;
}
Кто-нибудь видит то, чего я не вижу?
1 ответ
Я считаю, что это просто порядок в файле CSS, диктующий предпочтение. Поэтому объявите свой стиль "по умолчанию" перед запросом медиа селектора с тем же уровнем специфичности. Например:
.ant-card {
margin: auto;
width: 400px;
}
@media only screen and (max-width: 600px) {
h3 {
font-size: 1.2em;
}
.ant-card {
margin: auto;
width: 300px;
}
.Background {
background-image: url(./images/mob.jpg);
background-size: cover;
text-align: center;
}
}